xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:local="clr-namespace:WPF_HelpSampleBrowser"
xamDataPresenter™ のカルーセル ビューが階層データを表示すると、データのドリルダウンを開始する時に左上隅にブレッドクラム項目が表示されます。 CarouselBreadcrumbControl のスタイルを修正することによって、ブレッドクラムの位置を変更できます。
以下の手順に従って、左上隅から左下隅にカルーセル ビューの CarouselBreadcrumbControl を移動します。
Microsoft® Windows® Presentation Foundation Window または Page プロジェクトを作成します。
xamDataPresenter により簡単にアクセスするために、以下の名前空間宣言を開始の Page タグまたは Window タグ内に配置します。2 番目の名前空間宣言を追加すると、次の手順でプロジェクトに追加する LibraryBusinessLogic クラスを参照できます。
XAML の場合:
xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:local="clr-namespace:WPF_HelpSampleBrowser"
ObjectDataProvider を定義するリソース セクションを作成します。ObjectDataProvider は LibraryBusinessLogic クラスを参照します。グリッド パネル内に以下の XAML を配置します。
XAML の場合:
<Grid.Resources>
<ObjectDataProvider x:Key="odpObjectDataProvider1"
Objecttype="{x:Type local:LibraryBusinessLogic}"
Methodname="GetLibrary">
</ObjectDataProvider>
...
</Grid.Resources>
Grid パネルのリソース セクション内に CarouselBreadcrumbControl オブジェクトのスタイルを定義します。
以下の XAML は VerticalAlignment プロパティを Bottom に設定します。
XAML の場合:
...
<Style TargetType="{x:Type igDP:CarouselBreadcrumbControl}">
<Setter Property="VerticalAlignment" Value="Bottom"/>
</Style>
...
xamDataPresenter のインスタンスを作成して名前を指定し、手順 3 で作成された ObjectDataProvider に DataSource プロパティを設定し、View を CarouselView に設定します。
XAML の場合:
<igDP:XamDataPresenter x:Name="XamDataPresenter1"
DataSource="{Binding Source={StaticResource odpObjectDataProvider1}}">
<igDP:XamDataPresenter.View>
<igDP:CarouselView/>
</igDP:XamDataPresenter.View>
</igDP:XamDataPresenter>
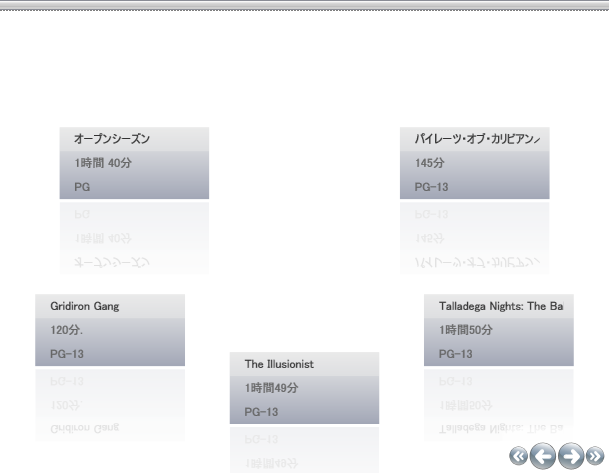
プロジェクトをビルドして実行します。 Record の展開インジケータを選択して、その Record を展開し、子 Records を表示します。現時点で、以下のスクリーンショットのようになるはずです。