'ImageList コントロールを WinTree に指定します Me.ultraTree1.ImageList = this.imageList1 'ImageList コントロールの画像のインデックスを設定することによって、WinTree のセルに Image を追加します Me.ultraTree1.Nodes(0).Cells(0).Appearance.Image = 1
このトピックは、ColumnSet(s) を持っている WinTree™ に画像を追加し、列を表示させる方法を示します。Cell オブジェクトの Appearance プロパティを使用して画像を追加できます。これは任意の ViewStyle で WinTree に適用できます。
画像を表示するもうひとつのアプローチは、Images を表示する目的だけのためにアンバインド列を ColumnSet に追加することです。
このトピックでは、サンプル画像が含まれるフォームに ImageList コントロールがドロップされていることを前提とします。ImageList プロパティを介して ImageList コントロールを WinTree に指定します。
Visual Basic の場合:
'ImageList コントロールを WinTree に指定します Me.ultraTree1.ImageList = this.imageList1 'ImageList コントロールの画像のインデックスを設定することによって、WinTree のセルに Image を追加します Me.ultraTree1.Nodes(0).Cells(0).Appearance.Image = 1
C# の場合:
//ImageList コントロールを WinTree に指定します this.ultraTree1.ImageList = this.imageList1; //ImageList コントロールの画像のインデックスを設定することによって、WinTree のセルに Image を追加します this.ultraTree1.Nodes[0].Cells[0].Appearance.Image = 1;
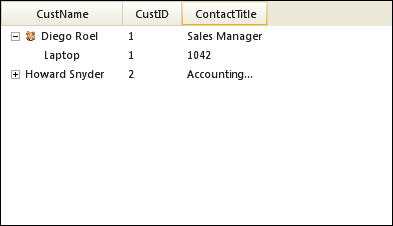
WinTree はセルに画像を表示し、ViewStyle が OutlookExpress に設定されます

WinTree はセルに画像を表示し、ViewStyle が FreeForm に設定されます