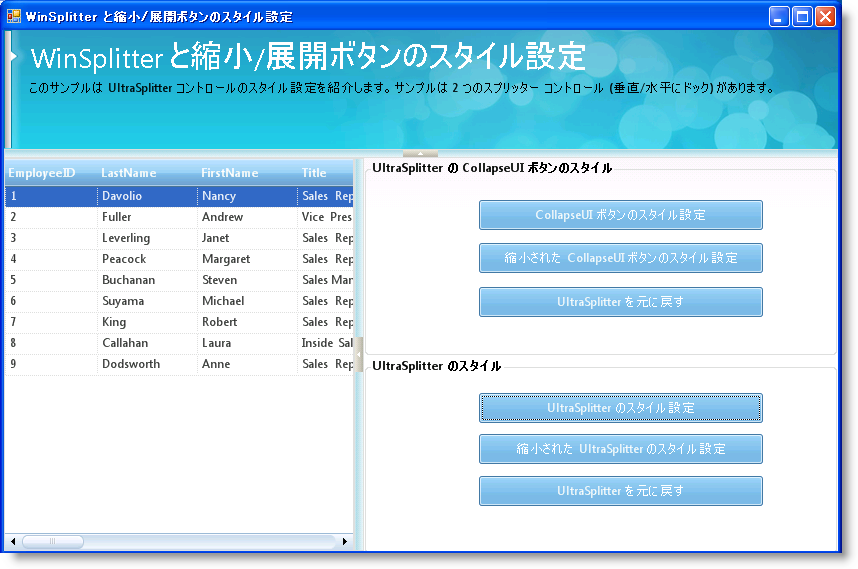
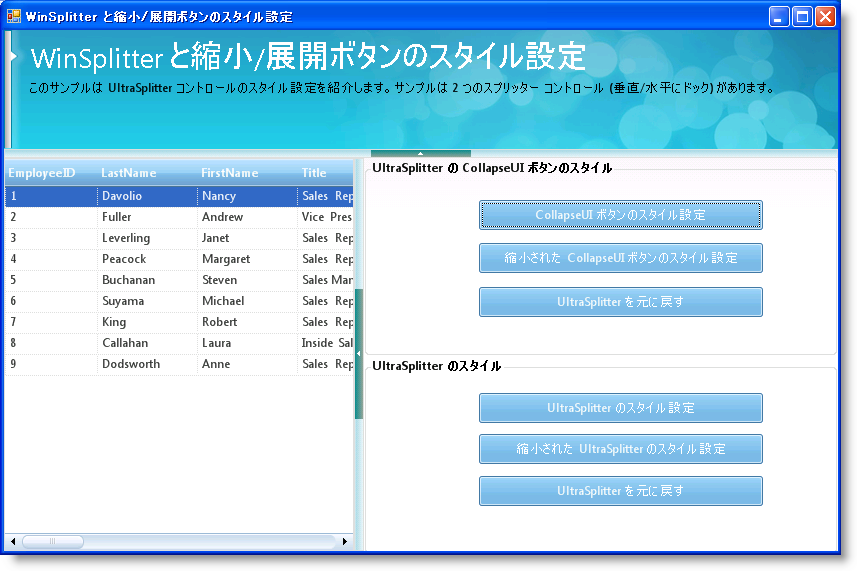
#Region "Styling UltraSplitter" Private Sub styleSplitter_Click(ByVal sender As Object, ByVal e As EventArgs) Handles styleSplitter.Click ' UltraSplitter の背景色を設定します。 Me.UltraSplitter1.Appearance.BackColor = Color.LightBlue Me.UltraSplitter2.Appearance.BackColor = Color.LightBlue ' ドラッグされている UltraSplitter の Appearance を設定します。 Me.UltraSplitter1.DragIndicatorColor = Color.Blue Me.UltraSplitter2.DragIndicatorColor = Color.Blue ' UltraSplitter がホットトラッキングされているときに Appearance を設定します。 Me.UltraSplitter1.UseHotTracking = Infragistics.Win.DefaultableBoolean.[True] Me.UltraSplitter1.HotTrackingAppearance.BackColor = Color.Green Me.UltraSplitter2.UseHotTracking = Infragistics.Win.DefaultableBoolean.[True] Me.UltraSplitter2.HotTrackingAppearance.BackColor = Color.Green End Sub #Region "Styling UltraSplitter when collapsed" Private Sub splitterCollapsed_Click(ByVal sender As Object, ByVal e As EventArgs) Handles splitterCollapsed.Click ' Splitter コントロールを縮小します。 Me.UltraSplitter1.Collapsed = True Me.UltraSplitter2.Collapsed = True ' 縮小される UltraSplitter の Appearance を設定します。 Me.UltraSplitter1.CollapsedAppearance.BackColor = Color.Orange Me.UltraSplitter2.CollapsedAppearance.BackColor = Color.Orange End Sub #End Region #Region "Restore Splitter" Private Sub restoreSplitter1_Click(ByVal sender As Object, ByVal e As EventArgs) Handles restoreSplitter1.Click ' Splitter コントロールを元に戻します。 Me.UltraSplitter1.Collapsed = False Me.UltraSplitter2.Collapsed = False End Sub #End Region #End Region