
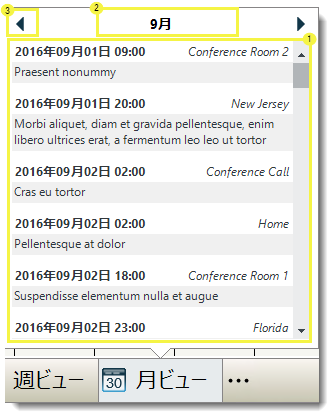
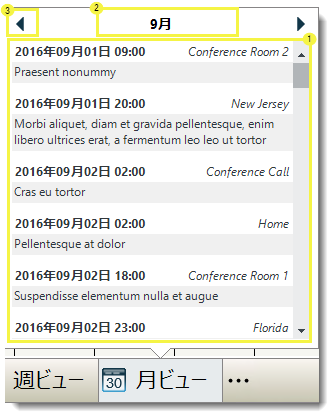
プレビュー ウィンドウは、WinOfficeNavBar 内の任意の項目をホバーするとコントロールを表示します。プレビュー ウィンドウは次のように構成されています:

PeekContent — プレビュー ウィンドウに割り当てられたコントロール。プレビュー ウィンドウが表示する UI の一部を表示します。コンテンツ コントロールは NavBarItem の PeekContent プロパティに、または PeekOpening イベントの eventArgs 割り当てられれます。
PeekContent プロパティ
ultraOfficeNavBar1.Items[0].PeekContent = ultraGrid1;PeekOpening イベント
private void ultraOfficeNavBar1_PeekOpening(object sender, PeekOpeningEventArgs e)
{
e.PeekContent = ultraGrid1;
}PeekContent は NavBarItem のプレビュー ウィンドウが表示される最小要件です。プレビュー ウィンドウはキャプション、または右/左ボタンがない場合も表示されますが、PeekContent を設定しない限り表示されません。
PeekCaption — プレビュー ウィンドウの上部に表示されるテキストを指定します。NavBarItem の PeekCaption プロパティを使用して設定します。
左/右 PeekCaptionButtons — プレビュー ウィンドウの上部にプレビュー キャプション ボタンを表示し機能性を拡張します。PeekCaptionButtonsLeft
および
PeekCaptionButtonsRight
コレクションが
ItemSettings
クラスから公開されています。このコレクションに追加されたすべての
EditorButtons
がプレビュー
ウィンドウの上部に表示されます。さらに、コレクションの任意の
EditorButton
をクリックすると WinOfficeNavBar コントロールで
PeekCaptionButtonClicked
イベントが発生されます。
注: PeekCaptionEditorButton コレクションがマージされません。たとえば、NavBarItem と WinOfficeNavBar 両方の ItemSettings の PeekCaptionButtonsLeft コレクションにボタンを追加した場合、NavBarItem の ItemSettings
コレクションのボタンのみが表示されます。
以下では左のコレクションにボタンを追加するコード例を挙げています。
WinOfficeNavBar に:
var leftButton = new PeekCaptionEditorButton() { Key = "left" };
ultraOfficeNavBar1.ItemSettings.PeekCaptionButtonsLeft.Add(leftButton);NavBarItem に:
var leftButton = new PeekCaptionEditorButton() { Key = "left" };
ultraOfficeNavBar1.Items[0].Settings.PeekCaptionButtonsLeft.Add(leftButton);DisplayPeekOnHover を false に設定した場合、プレビュー ウィンドウは表示されません。