
このトピックでは、デザイナー インターフェイスを使用して UltraLiveTileView™ コントロールやタイルをアプリケーションで追加する方法を示します。
このトピックは、以下のセクションで構成されます。
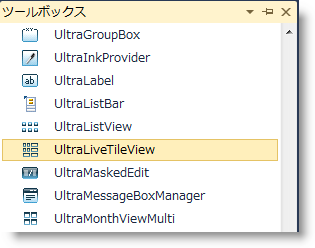
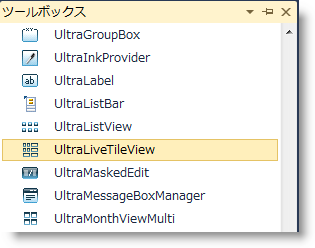
1.新しい Windows Forms プロジェクトを作成し、 UltraLiveTileView コントロールをツールボックス領域からフォームまたはコンテナーにドロップします。

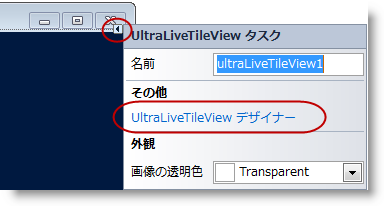
2.コントロールのスマート タグ (スクリーンショットのアウトラインで示す部分) を使用し、タスク ダイアログ ウィンドウをドロップダウンして UltraLiveTileView デザイナー リンクをクリックします。

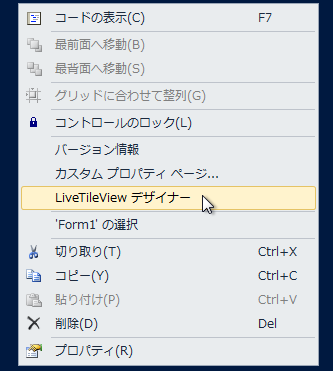
または、 UltraLiveTileView コントロールで右クリックして、 UltraLiveTileView デザイナー リンクを選択します。

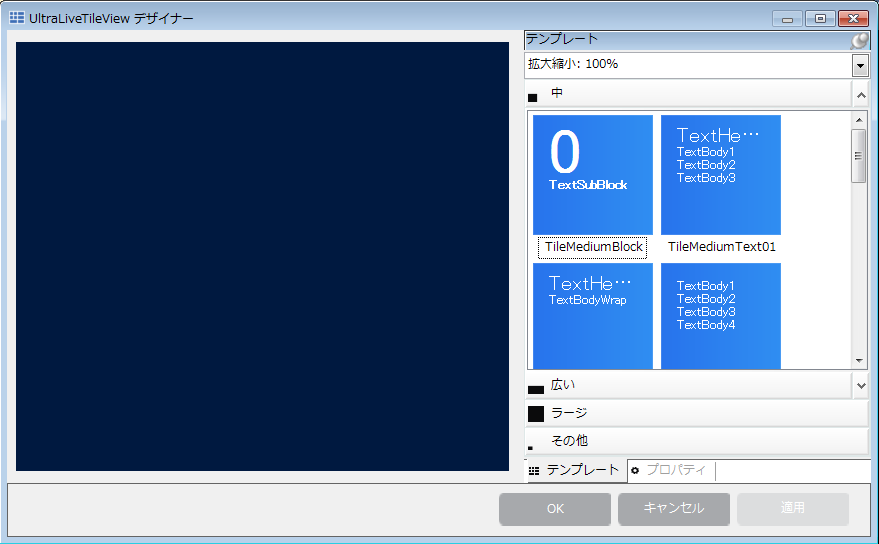
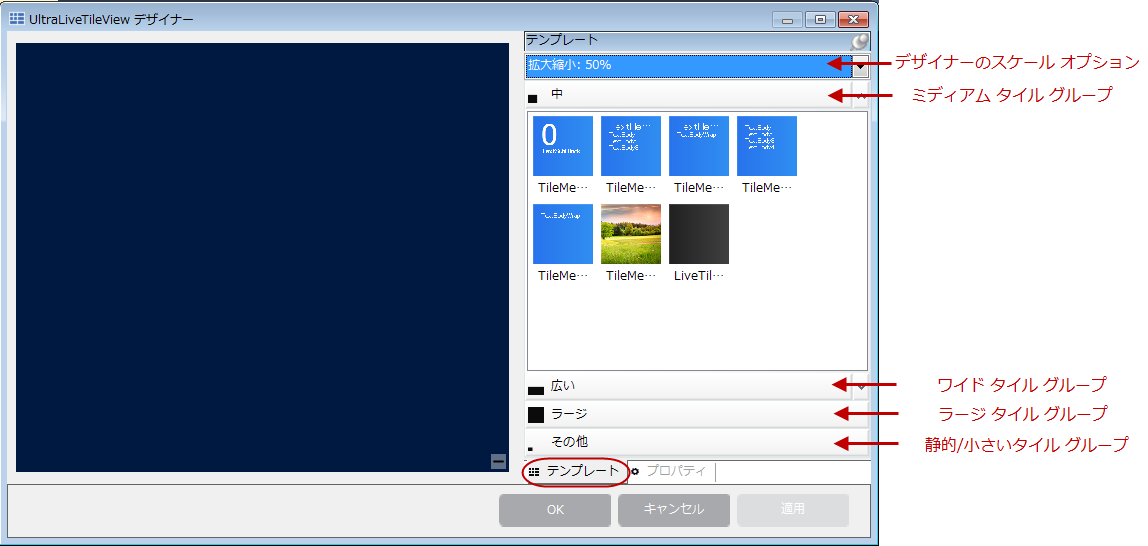
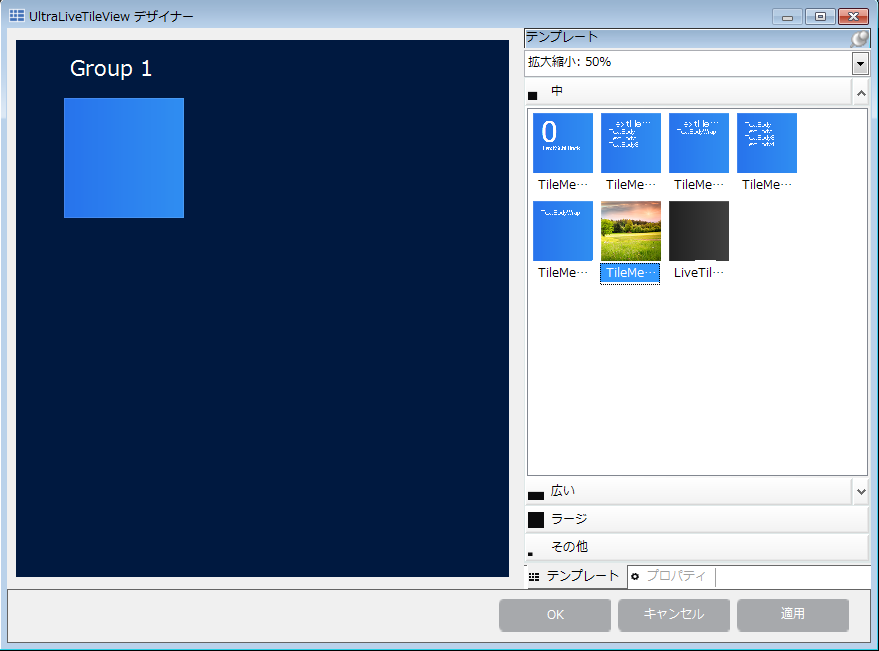
以下のように、デザイナー ウィンドウが開きます。

3.デザイナー要素を確認します。デザイナーのスケール ドロップダウンはグループ領域のタイルを拡大縮小し、タイルの操作中に他のタイルを見ることができるようにします。

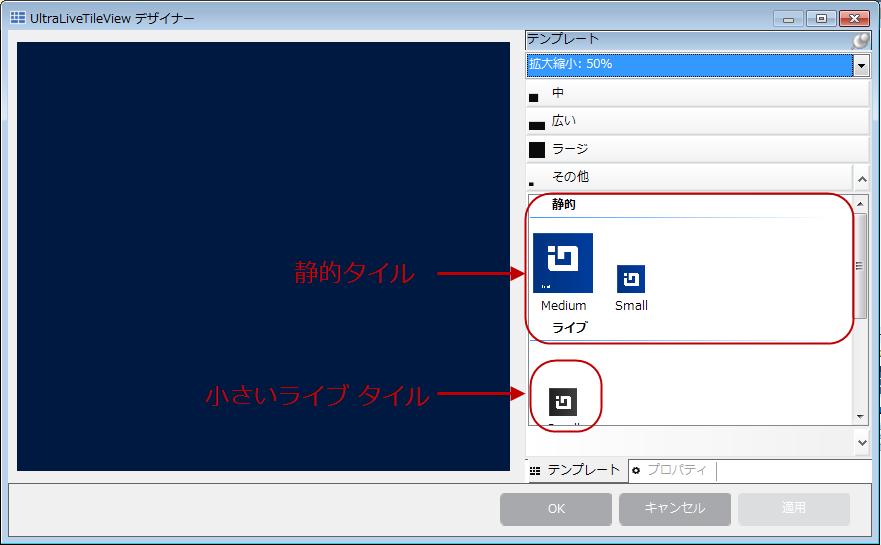
1.テンプレートの その他 グループをクリックして、静的タイルのテンプレートを表示します。静的タイルには、中と小の 2 種類のサイズがあります。
静的テンプレートの下に表示されたライブ タイルは、1 か所で簡単にプレビューするために中も小も同じ小さなサイズになります。

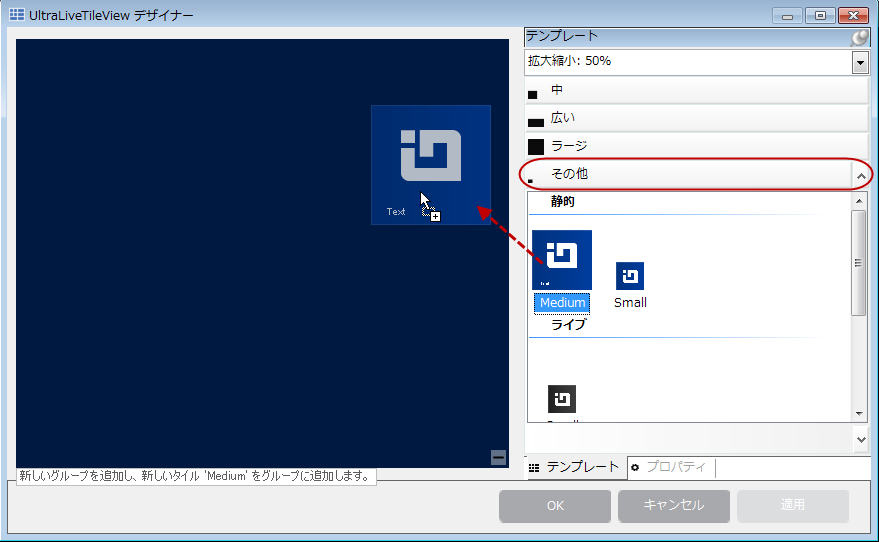
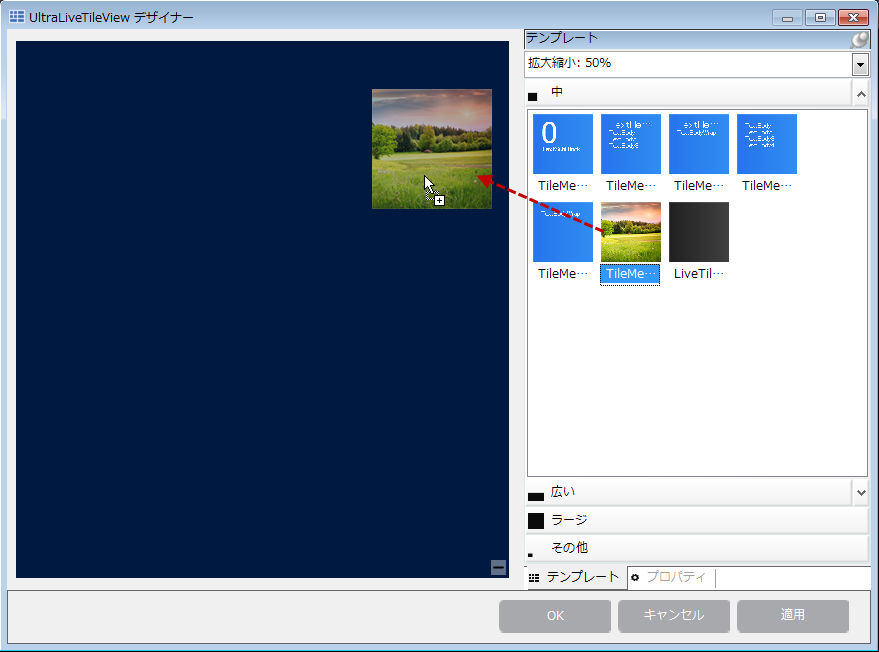
2.中サイズのタイルをプレビュー領域からコントロールにドラッグします。

3.タイルをドラッグした後の結果です。
グループを自動生成する一意のキーを作成します。デフォルトでは、グループ名は変更可能でテキストで指定できます。タイルのテンプレート上の画像は、タイルをプレビュー領域からコントロールにドラッグすると消去されます。これらの画像は、単なるプレビュー用です。

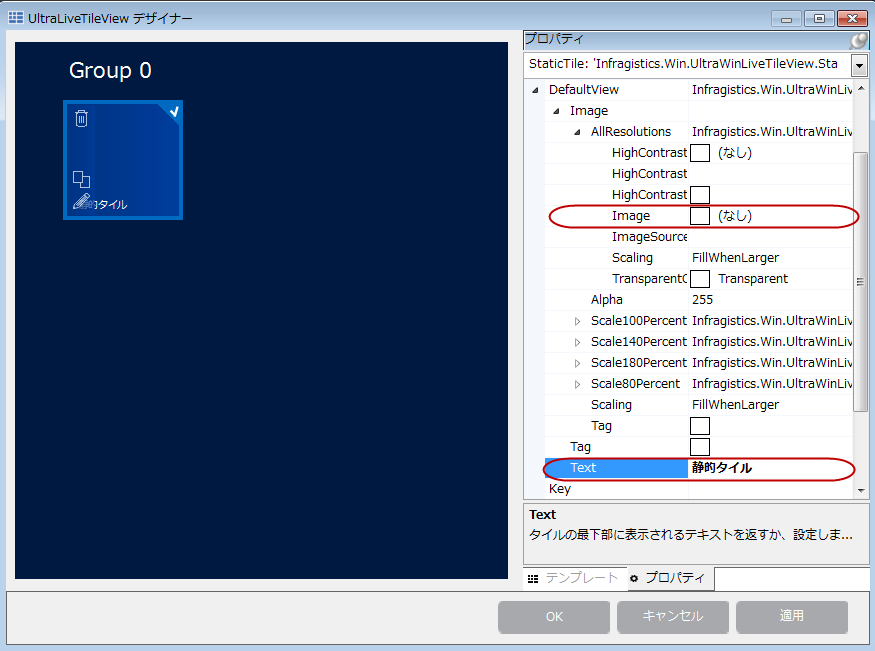
4.タイルにテキストや画像ソースからの画像を追加して、タイルを設定します。画像を追加するには、画像のプロパティで楕円形のドロップダウン ボタン (…) を使用します。
Scale80Percent と同様に、 Scale100Percent、 Scale140Percent と Scale180Percent を設定し、タイル画像がどのスケール ビューでも正しく表示されるようにします。サイズの詳細については、 WinLiveTileView Control トピックを参照してください。

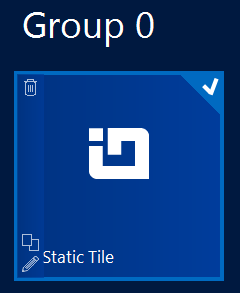
5.設定後のデザイナー画像です。結果を検証するアプリケーションを実行します (オプション)。

1.タイルのテンプレートをクリックし、タイルをコントロールの左側にドラッグします。

以下のスクリーンショットは、プレビュー領域からコントロールにドラッグしたタイルの結果を示します。

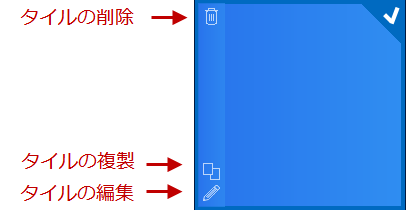
2.すばやく簡単に設定できるように、タイルには 3 つのボタン (削除、複製および編集) があります。タイルをクリックすると、左側にボタンが表示されます。タイルが選択されていない場合は、ボタンも表示されません。

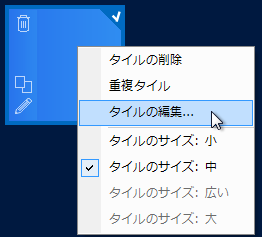
また、タイルを右クリックすると、設定のオプションを選択できます。

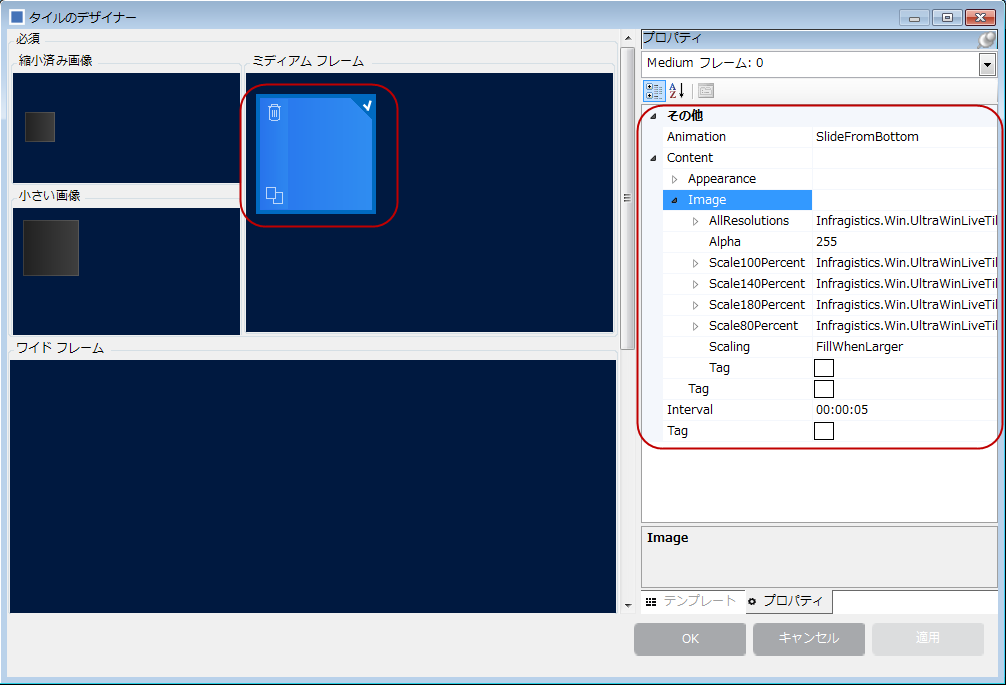
3.[ タイルの編集… ] オプションを選択する、または [ 編集 ] ボタンをクリックして、タイルの設定ダイアログ ウィンドウを開きます。
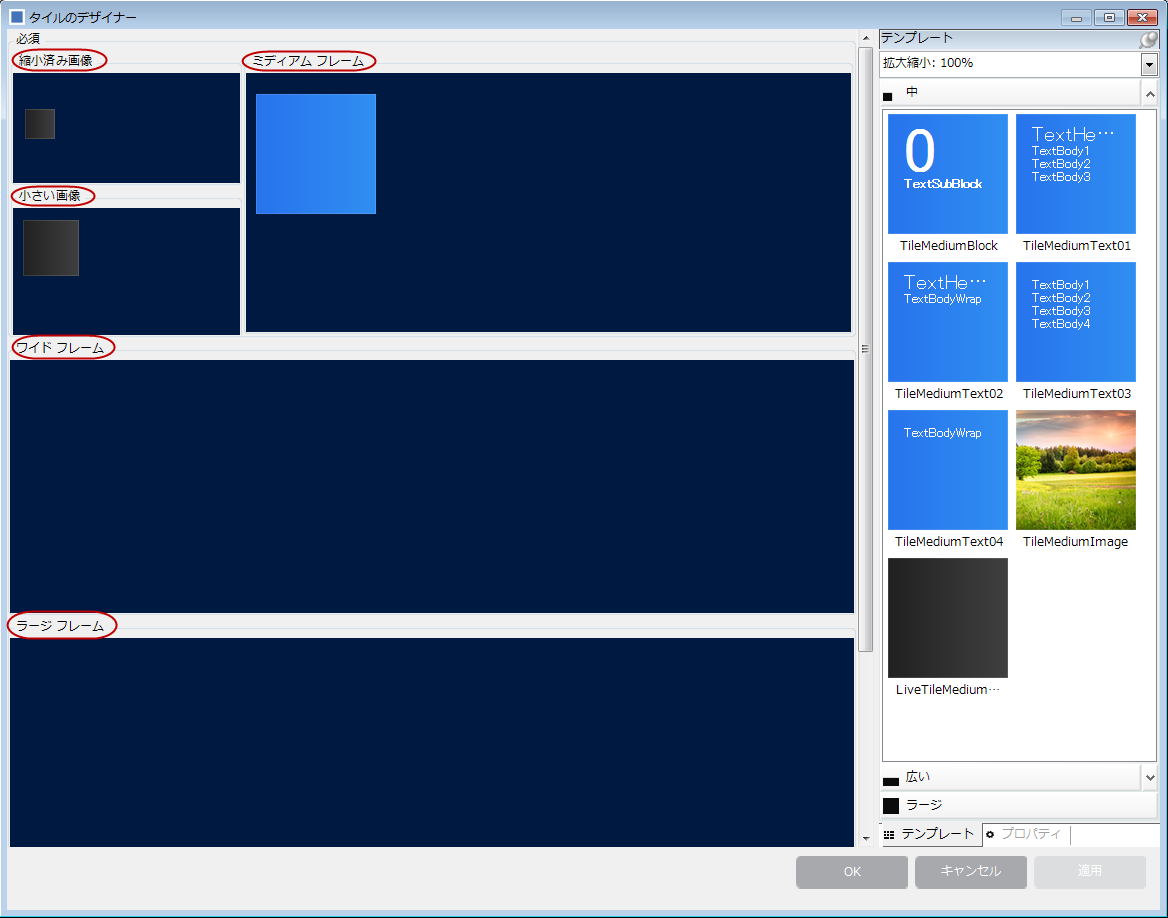
このウィンドウには、左側に選択したライブ タイルの異なるタイプのフレームおよび 2 つの画像プロパティ (小サイズと縮小) が表示されます。このプロパティのレイアウトにより、テンプレートをドラッグするだけで、フレームのコンテンツとしてコレクションに簡単に追加して設定できます。

ミディアム フレーム のレイアウトでタイルをクリックして、次に右側の [ プロパティ ] タブをクリックします。タブには、対象のオブジェクトのプロパティのみが表示されます。この表示が非常に便利なのは、すべてのコントロールのプロパティを検索してミディアム フレーム オブジェクトを探す必要がなく、プロパティ グリッドは対象のオブジェクトのみを表示する点です。
各タイルは、異なる画像解像度に対応するプロパティのセットで構成され、右側のプロパティ グリッドで確認できます。

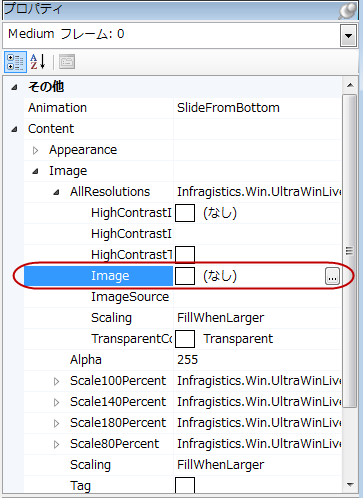
AllResolutions プロパティを開き、画像プロパティをクリックします。画像ソースから画像を添付するための楕円形のボタン (…) が使用可能になります。
Scale80Percent と同様に、 Scale100Percent、 Scale140Percent と Scale180Percent を設定し、タイル画像がどのスケール ビューでも正しく表示されるようにします。

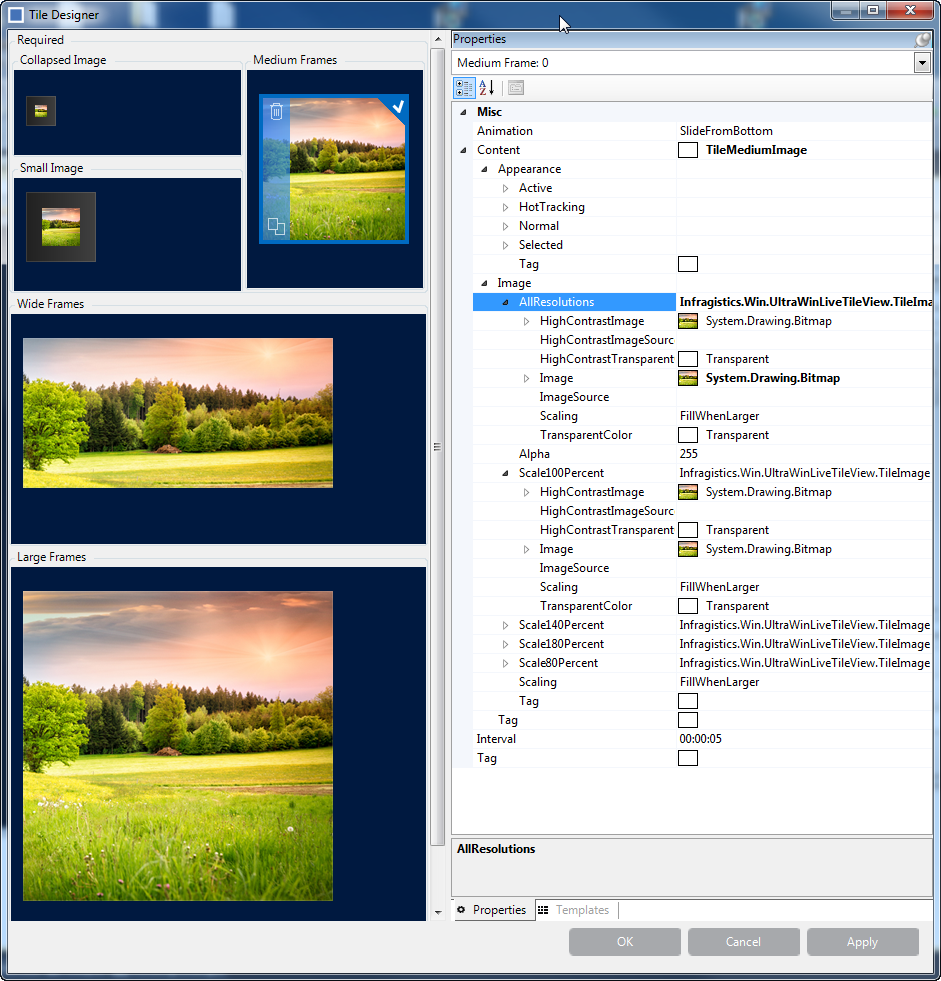
前述の手順をワイド フレームやラージ フレームでも繰り返し、画像を小サイズのビューや縮小ビューに対して追加します。

5.デザイナー ウィンドウで [ 適用 ] ボタンをクリックし、タイルの設定を保存します。次に OK をクリックして、デザイナー ウィンドウを閉じます。結果を検証するアプリケーションを実行して、小、ワイド、ラージ、および縮小ビューのサイズ変更を確認します (オプション)。

アニメーション有りのライブ タイルを追加する手順は、ライブ タイルの追加の手順と同じです。コレクションにフレームを追加する手順が唯一異なります。
ライブ タイルの追加から を繰り返し、アニメーションを表示するフレームを ミディアム フレーム のコレクションに追加します。デフォルトで、アニメーションはライブ タイルに複数のフレームがある場合に実行されます。
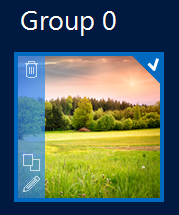
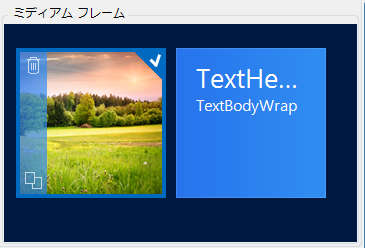
以下のスクリーンショットを確認してください。それぞれ異なるコンテンツを持つ 2 つのフレームが表示されています。2 番目のフレームを追加し、すぐに保存 ( OK をクリック) してください。デザイナー ウィンドウにアニメーションが表示されます。アニメーションは即座に適用されます。

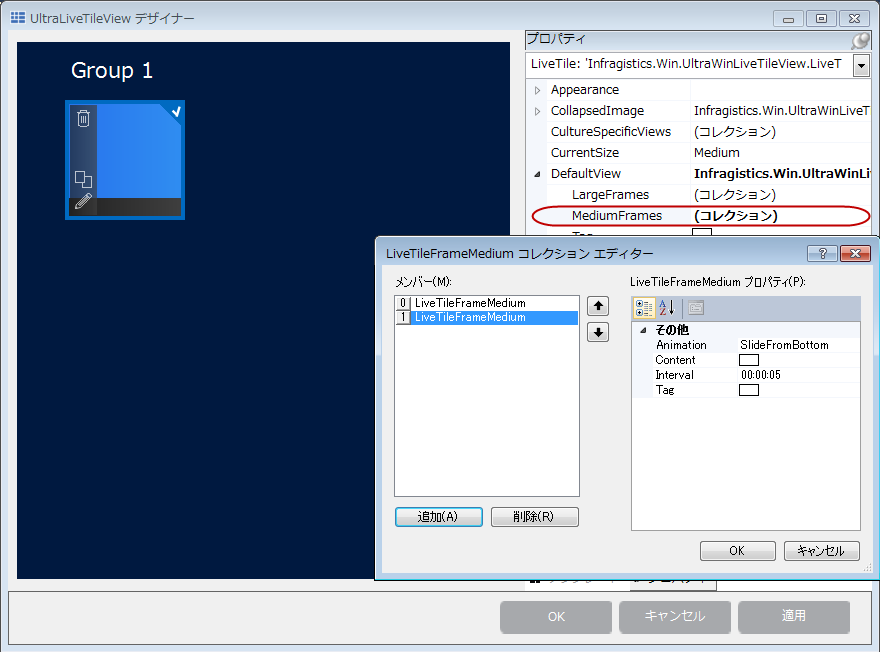
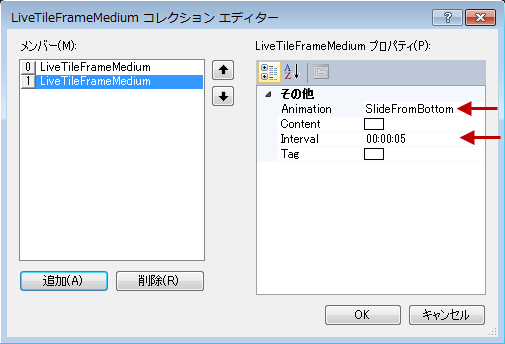
以下のスクリーンショットに示すように、プロパティを使用してフレームを追加する方法もあります。


このトピックの追加情報については、以下のトピックも合わせてご参照ください。