Me.UltraGrid1.DisplayLayout.Override.RowFilterAction = RowFilterAction.Noneこのトピックでは、 WinGrid™ コントロールの外部フィルタリング機能を有効化および実装する方法を、コード例を交えながら説明します。
このトピックには次のセクションがあります。
外部フィルタリング を有効にし、、 UltraGrid™ コントロールの 組み込みフィルタリング ユーザー インターフェイス (UI) が保持されます, が、 内部フィルタリング ロジックがバイパスされ、すべての行を同時に読み込む必要がありません。これは WinGrid を、 提供されたカスタム フィルタリング コードと共にデータをフィルタし 、 LoadOnDemand 機能を利用するよう有効にします。。
外部フィルタリングを有効にするには、デフォルトのフィルタリング アクションを無効化した上で、いくつかのイベントを追加してカスタム フィルタリング ロジックを操作し、フィルター値リストにカスタム フィルタリング値を投入してください。(グリッドは、フィルター値リストへのフィルター値投入は行いません。ただし、デフォルトのオプションである Custom 、 Blanks 、 NonBlanks 、 および All は、フィルターのドロップダウン リストから利用可能です。)
以下の表は、外部フィルタリングを有効にするためのステップを示しています。
RowFilterAction プロパティを None に設定します。
Visual Basic の場合:
Me.UltraGrid1.DisplayLayout.Override.RowFilterAction = RowFilterAction.NoneC# の場合:
this.ultraGrid1.DisplayLayout.Override.RowFilterAction = RowFilterAction.None;BeforeRowFilterDropDownPopulate イベントを処理します。
Visual Basic の場合:
Private Sub UltraGrid1_BeforeRowFilterDropDownPopulate(ByVal sender As System.Object, _
ByVal e As Infragistics.Win.UltraWinGrid.BeforeRowFilterDropDownPopulateEventArgs) Handles UltraGrid1.BeforeRowFilterDropDownPopulate
End SubC# の場合:
private void ultraGrid1_BeforeRowFilterDropDownPopulate(object sender, BeforeRowFilterDropDownPopulateEventArgs e)
{
}AfterRowFilterChanged イベントを処理します。
Visual Basic の場合:
Private Sub UltraGrid1_AfterRowFilterChanged(ByVal sender As System.Object, ByVal e As Infragistics.Win.UltraWinGrid.AfterRowFilterChangedEventArgs) Handles UltraGrid1.AfterRowFilterChanged
End SubC# の場合:
private void ultraGrid1_AfterRowFilterChanged(object sender, AfterRowFilterChangedEventArgs e)
{
}以下の例では、WinGrid の Text 列から A 、 B 、 C 、 D で始まる値を表示およびフィルタリングするカスタム フィルタリングの実装方法を説明します。これは、 Text 列のフィルター ドロップダウン リストに英字 A 、 B 、 C 、 D を表示するカスタム フィルタリング ロジックを追加し、ドロップダウン リストの選択値に応じてグリッドのフィルタリングを行うことによって実現できます。
この例では、WinGrid コントロールは WinDataSource™ コンポーネントにバインドされています。デモ目的の場合、データセットは、WinDataSource™ コンポーネントのためにデータを供給するバックエンド データ ストレージとして使用されます。
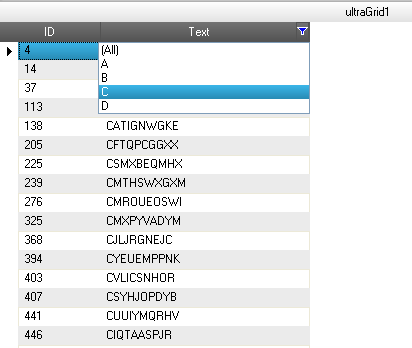
以下のスクリーンショットは、最終結果のプレビューです。WinGrid には、内蔵フィルタリング UI でカスタム フィルタリング ロジックを使用してフィルターで除外されたレコードを示しています。

手順を完了するには、以下が必要です:
UltraGrid コントロールと UltraDataSource コンポーネントが追加されたフォーム
以下はプロセスの概念的概要です。
プライベート メンバーを定義します
バックエンド データ ストレージを構成します
ランダム データを生成します
データ ソース コンポーネントの行列スキーマを定義します
グリッドの読み込み方式を定義します
デフォルトのフィルタリング アクションを無効にします
データを提供します
ドロップダウン リストにカスタム フィルタ値を投入します
カスタム フィルタリング ロジックを追加します
以下の手順では、WinGrid で外部フィルタリングを有効にし、概要で紹介したカスタム フィルタリング ロジックを適用する方法を示します。
データセットおよびデータ行を定義します。
Visual Basic の場合:
Imports Infragistics.Win
Imports Infragistics.Win.UltraWinGrid
Private ds As DataSet
Private rows As DataRow()C# の場合:
using Infragistics.Win;
using Infragistics.Win.UltraWinGrid;
private DataSet ds;
private DataRow[] rows;2 つの列と 100 万の行を含むデータセットが定義されます。
Visual Basic の場合:
Dim dt As New DataTable()
Dim dc As New DataColumn("ID")
dc.DataType = System.Type.[GetType]("System.Int32")
dt.Columns.Add(dc)
dc = New DataColumn("Text")
dc.DataType = System.Type.[GetType]("System.String")
dt.Columns.Add(dc)
Dim dr As DataRow
For i As Integer = 0 To 999999
Dim record As New Record(Me.GetRandomString(10))
dr = dt.NewRow()
dr(0) = record.id
dr(1) = record.textField
dt.Rows.Add(dr)
Next
ds = New DataSet()
ds.Tables.Add(dt)
rows = dt.[Select]()C# の場合:
DataTable dt = new DataTable();
DataColumn dc = new DataColumn("ID");
dc.DataType = System.Type.GetType("System.Int32");
dt.Columns.Add(dc);
dc = new DataColumn("Text");
dc.DataType = System.Type.GetType("System.String");
dt.Columns.Add(dc);
DataRow dr;
for (int i = 0; i < 1000000; i++)
{
Record record = new Record(this.GetRandomString(10));
dr = dt.NewRow();
dr[0] = record.id;
dr[1] = record.textField;
dt.Rows.Add(dr);
}
ds = new DataSet();
ds.Tables.Add(dt);
rows = dt.Select();以下のコードで生成されるランダム データは、 CellDataRequested イベント内の UltraDataSouce コンポーネントに提供されます。 Text 列にはランダム文字列が提供されます。
Visual Basic の場合:
Private Class Record
Friend Shared ID_COUNTER As Integer = 0
Friend id As Integer
Friend textField As String
Friend Sub New(ByVal textField As String)
Me.id = ID_COUNTER
ID_COUNTER += 1
Me.textField = textField
End Sub
End Class
Private random As New Random()
Private Function GetRandomString(ByVal len As Integer) As String
Dim sb As System.Text.StringBuilder = New System.Text.StringBuilder(len)
Dim i As Integer
For i = 0 To len - 1
Dim a As Char = "A"
Dim z As Char = "Z"
sb.Append(Chr(Asc(a) + Me.random.Next(Asc(z) - Asc(a))))
Next
Return sb.ToString()
End FunctionC# の場合:
private class Record
{
internal static int ID_COUNTER = 0;
internal int id;
internal string textField;
internal Record(string textField)
{
this.id = ID_COUNTER;
ID_COUNTER++;
this.textField = textField;
}
}
private Random random = new Random();
private string GetRandomString(int len)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder(len);
for (int i = 0; i < len; i++)
sb.Append((char)('A' + this.random.Next('Z' - 'A')));
return sb.ToString();
}このコードを Form ロード イベントに追加することによって、UltraDataSource™ コンポーネントの列と行を定義します。
Visual Basic の場合:
' 追加する 2 列のうち 1 つは整数型の ID 列で、もう 1 つはテキスト列で
' 文字列型です。
Me.UltraDataSource1.Band.Columns.Add("ID", GetType(Integer))
' id 列を読み取り専用にします。
Me.UltraDataSource1.Band.Columns("ID").[ReadOnly] = DefaultableBoolean.[True]
Me.UltraDataSource1.Band.Columns.Add("Text", GetType(String))
' 行数を設定します。これは何行あるかを示します。
Me.UltraDataSource1.Rows.SetCount(Me.ds.Tables(0).Rows.Count)C# の場合:
// 追加する 2 列は、整数型の ID 列と、2 つ目のテキスト列は文字列型です。
this.ultraDataSource1.Band.Columns.Add("ID", typeof(int));
// id 列を読み取り専用にします。
this.ultraDataSource1.Band.Columns["ID"].ReadOnly = DefaultableBoolean.True;
this.ultraDataSource1.Band.Columns.Add("Text", typeof(string));
// 行数を設定します。これは何行あるかを示します。
this.ultraDataSource1.Rows.SetCount(this.ds.Tables[0].Rows.Count);LoadStyle を LoadOnDemand に設定し、グリッドが必要に応じてデータを読み込めるようにします。フォームの Load イベントでこのコードを追加します。
Visual Basic の場合:
' LoadStyle を LoadOnDemand に設定し、UltraGrid がすべての行をプリロードしないようにします。LoadOnDemand ロード スタイルは、必要に応じて行を作ります(たとえば、ビューにスクロールされていく時など)。これは、UltraGrid の DataSource プロパティを設定する前に行う必要があります。
Me.UltraGrid1.DisplayLayout.LoadStyle = LoadStyle.LoadOnDemandC# の場合:
// LoadStyle を LoadOnDemand に設定し、UltraGrid がすべての行をプリロードしないようにします。LoadOnDemand ロード スタイルは、//必要に応じて行を作ります(たとえば、//ビューにスクロールされていく時など)。これは、UltraGrid の //DataSource プロパティを設定する前に行う必要があります。
this.ultraGrid1.DisplayLayout.LoadStyle = LoadStyle.LoadOnDemand;WinGrid コントロールの内蔵フィルタリング UI を、内部フィルタリング ロジックを使用せずに表示するために、 RowFilterAction プロパティを None に設定します。内部フィルタリング ロジックをバイパスすることにより、グリッドがデータをオンデマンドで読み込めるようになります。
フォームの Load イベントにこのコードを追加します。
Visual Basic の場合:
Me.UltraGrid1.DataSource = Me.UltraDataSource1
Me.UltraGrid1.DisplayLayout.Bands(0).Columns("Text").AllowRowFiltering = DefaultableBoolean.[True]
' フィルタリング アクションをせずに UltraGrid のフィルタリング UI だけを有効化します
Me.UltraGrid1.DisplayLayout.Override.RowFilterAction = RowFilterAction.NoneC# の場合:
this.ultraGrid1.DataSource = this.ultraDataSource1;
this.ultraGrid1.DisplayLayout.Bands[0].Columns["Text"].AllowRowFiltering = DefaultableBoolean.True;
// フィルタリング アクションをせずに UltraGrid のフィルタリング UI だけを有効化します
this.ultraGrid1.DisplayLayout.Override.RowFilterAction = RowFilterAction.None;UltraDataSource コンポーネントが必要とするデータは、 CellDataRequested イベント内から提供します。このイベントは、UltraDataSource コンポーネントにバインドされた UltraGrid がセルの値を要求したとき、および UltraDataSource コンポーネントがセル値を持っていない場合に発生します。以下のコードは、UltraDataSouce コンポーネントの CellDataRequested イベント内に組み込みます。
Visual Basic の場合:
Dim columnKey As String = e.Column.Key
If rows.Length > e.Row.Index Then
If "ID" = columnKey Then
e.Data = CInt(rows(e.Row.Index)(0))
ElseIf "Text" = columnKey Then
e.Data = DirectCast(rows(e.Row.Index)(1), String)
End If
End If
' デフォルトでは、UltraDataSource は与えられたセル値をキャッシュし、
' 次に必要になった時に尋ねません。CacheData を False に設定し、UltraDataSource が
' それを行うのを防止します。
e.CacheData = FalseC# の場合:
string columnKey = e.Column.Key;
if (rows.Length > e.Row.Index)
{
if ("ID" == columnKey)
{
e.Data = (int)rows[e.Row.Index][0];
}
else if ("Text" == columnKey)
{
e.Data = (string)rows[e.Row.Index][1];
}
}
// デフォルトでは、UltraDataSource は与えられたセル値をキャッシュし、
// 次に必要になった時に尋ねません。CacheData を False に設定し、UltraDataSource が
// それを行うのを防止します。
e.CacheData = false;UltraGrid の BeforeRowFilterDropDownPopulate イベントを編集し、フィルター ドロップダウン リスト項目を手動で追加します。ここではリスト項目として英字の「A」、「B」、「C」、および「D」をフィルタードロップダウンに追加します。
Visual Basic の場合:
' フィルター ドロップ ダウンを手動で投入するためにコードをここに追加します
If "Text" = e.Column.Key Then
' 次のコードは、デフォルト値リスト項目のフィルター ドロップ ダウンからの削除について説明します
For i As Integer = e.ValueList.ValueListItems.Count - 1 To 0 Step -1
' 「Custom」オプションをフィルター ドロップ ダウンから削除します。
If e.ValueList.ValueListItems(i).DisplayText.Equals("(Custom)") Then
e.ValueList.ValueListItems.RemoveAt(i)
' 「Blanks」オプションをフィルター ドロップ ダウンから削除します。
ElseIf e.ValueList.ValueListItems(i).DisplayText.Equals("(Blanks)") Then
e.ValueList.ValueListItems.RemoveAt(i)
' 「NonBlanks」オプションをフィルター ドロップ ダウンから削除します。
ElseIf e.ValueList.ValueListItems(i).DisplayText.Equals("(NonBlanks)") Then
e.ValueList.ValueListItems.RemoveAt(i)
End If
Next
' フィルター ドロップ ダウンに、セル値の先頭文字でフィルターする 4 項目を追加します。
e.ValueList.ValueListItems.Add("A")
e.ValueList.ValueListItems.Add("B")
e.ValueList.ValueListItems.Add("C")
e.ValueList.ValueListItems.Add("D")
End IfC# の場合:
// フィルター ドロップ ダウンを手動で投入するためにコードをここに追加します
if ("Text" == e.Column.Key)
{
// 次のコードは、デフォルト値リスト項目のフィルター ドロップ ダウンからの削除について説明します
for (int i = e.ValueList.ValueListItems.Count - 1; i >= 0; i--)
{
// 「Custom」オプションをフィルター ドロップ ダウンから削除します。
if (e.ValueList.ValueListItems[i].DisplayText.Equals("(Custom)"))
e.ValueList.ValueListItems.RemoveAt(i);
// 「Blanks」オプションをフィルター ドロップ ダウンから削除します。
else if (e.ValueList.ValueListItems[i].DisplayText.Equals("(Blanks)"))
e.ValueList.ValueListItems.RemoveAt(i);
// 「NonBlanks」オプションをフィルター ドロップ ダウンから削除します。
else if (e.ValueList.ValueListItems[i].DisplayText.Equals("(NonBlanks)"))
e.ValueList.ValueListItems.RemoveAt(i);
}
// フィルター ドロップ ダウンに、セル値の先頭文字でフィルターする 4 項目を追加します。
e.ValueList.ValueListItems.Add("A");
e.ValueList.ValueListItems.Add("B");
e.ValueList.ValueListItems.Add("C");
e.ValueList.ValueListItems.Add("D");UltraGrid の AfterRowFilterChanged イベントを編集し、カスタム フィルタリング ロジックを追加します。この例では、 Text 列のフィルター ドロップダウン リストで選択した英字で始まるレコードをすべてフィルターします。
Visual Basic の場合:
If e.NewColumnFilter.FilterConditions.Count > 0 Then
' フィルター操作が完了するまでには時間がかかる場合があるため、カーソルを待機に設定します。
Cursor.Current = Cursors.WaitCursor
If (e.NewColumnFilter.FilterConditions(0).CompareValue).ToString() = "A" Then
rows = ds.Tables(0).[Select]("Text LIKE 'A%'")
ElseIf (e.NewColumnFilter.FilterConditions(0).CompareValue).ToString() = "B" Then
rows = ds.Tables(0).[Select]("Text LIKE 'B%'")
ElseIf (e.NewColumnFilter.FilterConditions(0).CompareValue).ToString() = "C" Then
rows = ds.Tables(0).[Select]("Text LIKE 'C%'")
ElseIf (e.NewColumnFilter.FilterConditions(0).CompareValue).ToString() = "D" Then
rows = ds.Tables(0).[Select]("Text LIKE 'D%'")
End If
Else
rows = ds.Tables(0).[Select]()
End If
Cursor.Current = Cursors.[Default]
' キャッシュされたセル値をすべてクリアします
Me.UltraDataSource1.Rows.ResetCachedValues()
Me.UltraDataSource1.Rows.SetCount(rows.Length)C# の場合:
if (e.NewColumnFilter.FilterConditions.Count > 0)
{
// フィルター操作が完了するまでには時間がかかる場合があるため、カーソルを待機に設定します。
Cursor.Current = Cursors.WaitCursor;
if ((e.NewColumnFilter.FilterConditions[0].CompareValue).ToString() == "A")
{
rows = ds.Tables[0].Select("Text LIKE 'A%'");
}
else if ((e.NewColumnFilter.FilterConditions[0].CompareValue).ToString() == "B")
{
rows = ds.Tables[0].Select("Text LIKE 'B%'");
}
else if ((e.NewColumnFilter.FilterConditions[0].CompareValue).ToString() == "C")
{
rows = ds.Tables[0].Select("Text LIKE 'C%'");
}
else if ((e.NewColumnFilter.FilterConditions[0].CompareValue).ToString() == "D")
{
rows = ds.Tables[0].Select("Text LIKE 'D%'");
}
}
else
{
rows = ds.Tables[0].Select();
}
Cursor.Current = Cursors.Default;
// キャッシュされたセル値をすべてクリアします
this.ultraDataSource1.Rows.ResetCachedValues();
this.ultraDataSource1.Rows.SetCount(rows.Length);結果を検証するには、グリッドの Text 列に表示されているフィルター アイコンをクリックします。外部フィルタリングが正しく実装されている場合、上に示したプレビューのように、ドロップダウン リストにフィルター条件が表示されます。
以下のトピックでは、このトピックに関連する情報を提供しています。