
デジタル ゲージは、デジタル腕時計や目覚まし時計と同じようにデータを視覚的に表します。
デジタル ゲージを Gaugeコントロールに追加するには、次の手順に従ってください。*
ツールボックスから、UltraGauge コントロールをフォームにドラッグします。
[プロパティ] ウィンドウで、Gauges プロパティをクリックします。次に省略記号(…)ボタンをクリックして、ゲージ コレクション エディタを開きます。
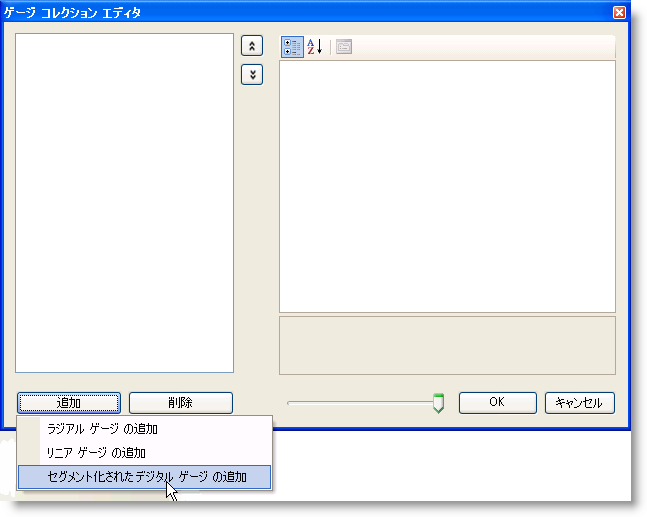
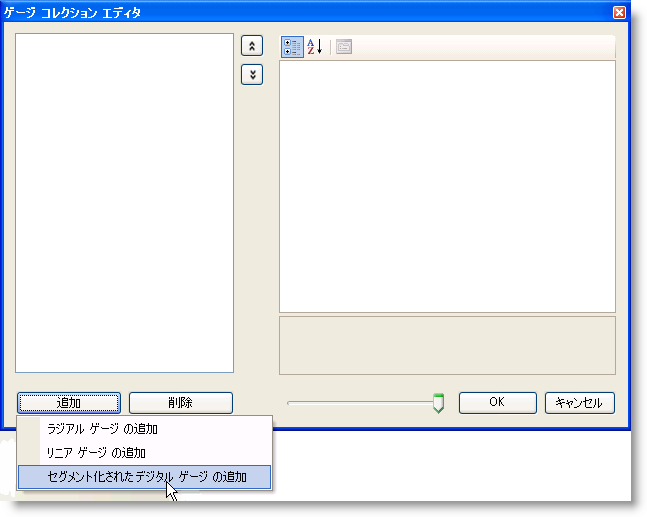
ゲージ コレクション エディタで、[追加] をクリックして、[セグメント化されたデジタル ゲージを追加] を選択します。

この時点で、デジタル ゲージが追加されましたが、特定のプロパティが設定されていないため表示されません。Gauge コントロールの構成を開始するために、Misc プロパティを展開します。 .BrushElement プロパティをクリックして、新しい BrushElement オブジェクトを作成します。次にドロップダウン リストから、[単色塗りつぶし] を選択します。
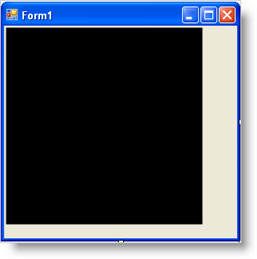
BrushElement プロパティを展開して、Color プロパティを Black に設定します。
この時点で、デジタル ゲージが表示されます。

FontBrushElement プロパティをクリックして、新しい FontBrushElement オブジェクトを作成します。次にドロップダウン リストから、[単色塗りつぶし] を選択します。
FontBrushElement プロパティを展開し、Color プロパティを GreenYellow に設定します。
UnlitBrushElement プロパティをクリックして、新しい UnlitBrushElement オブジェクトを作成します。次にドロップダウン リストから、[単色塗りつぶし] を選択します。
UnlitBrushElement プロパティを展開し、Color プロパティを DarkGreen に設定します。
Text プロパティを 1234 に設定します。
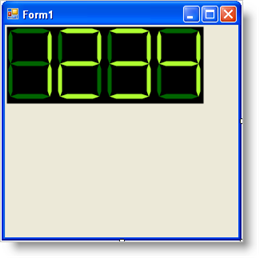
プロジェクトを実行します。以下のフォームのように表示されるはずです。