ultraComboEditor1.AutoCompleteMode = AutoCompleteMode.Suggest;
ultraComboEditor1.AutoSuggestFilterMode = AutoSuggestFilterMode.Contains;このトピックでは、 WinComboEditor™ コントロール自動補完ドロップダウン リストおよび WinGrid 列に埋め込んだオート コンプリート セル値で強調表示するテキストの外観を構成する方法を紹介します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
この機能は、 WinComboEditor および UltraGridColumn などの WinGrid の列オブジェクトのドロップダウン コントロールに使用される 2 つの追加の値リストプロパティを提供します。
AutoSuggestHighlightAppearance - 項目の autosuggest オプションが標準の状態に設定される場合、ドロップダウンの強調表示されたテキストに適用されます。
AutoSuggestHighlightSelectedAppearance - autosuggest オプションが有効な場合、ドロップダウンで選択された強調表示テキストに適用されています。項目を選択するには、キーボード、マウス、または HotTracked (マウスを項目の上に移動する操作) を使用できます。
ForeColor
BackColor
フォント プロパティ (Bold、Underline、Italic、および Strikeout)
手順を実行するには、最初に以下のプロパティを WinComboEditor または WinGrid に設定する必要があります。
AutoCompleteMode - ユーザーが入力した文字に基づく候補のドロップダウン リストを有効にします。
AutoSuggestFilterMode - ドロップダウンにユーザーが入力した文字を強調表示します。
C# の場合:
ultraComboEditor1.AutoCompleteMode = AutoCompleteMode.Suggest;
ultraComboEditor1.AutoSuggestFilterMode = AutoSuggestFilterMode.Contains;Visual Basic の場合:
ultraComboEditor1.AutoCompleteMode = AutoCompleteMode.Suggest
ultraComboEditor1.AutoSuggestFilterMode = AutoSuggestFilterMode.ContainsC# の場合:
ultraGrid1.DataSource = new TestData();
ultraGrid1.DisplayLayout.Bands[0].Columns[0].AutoCompleteMode = AutoCompleteMode.Suggest;
ultraGrid1.DisplayLayout.Bands[0].Columns[0].AutoSuggestFilterMode = AutoSuggestFilterMode.Contains;Visual Basic の場合:
ultraGrid1.DataSource = New TestData()
ultraGrid1.DisplayLayout.Bands(0).Columns(0).AutoCompleteMode = AutoCompleteMode.Suggest
ultraGrid1.DisplayLayout.Bands(0).Columns(0).AutoSuggestFilterMode = AutoSuggestFilterMode.Contains以下のコード例は、 WinComboEditor コントロールの AutoSuggestHighlightAppearance および AutoSuggestHighlightSelectedAppearance が設定された ValueList を表示します。
C# の場合:
public void CreateValueList()
{
ValueList _valueList = new ValueList(0);
// いくつかの項目を追加します
_valueList.ValueListItems.Add(1, "One");
_valueList.ValueListItems.Add(2, "Two");
_valueList.ValueListItems.Add(3, "Three");
// プロパティの外観を設定します
_valueList.AutoSuggestHighlightAppearance.ForeColor = Color.Blue;
_valueList.AutoSuggestHighlightSelectedAppearance.BackColor = Color.Yellow;
// WinComboEditor を ValueList に設定します
ultraComboEditor1.ValueList = _valueList;
}Visual Basic の場合:
Public Sub CreateValueList()
Dim _valueList As New ValueList(0)
' いくつかの項目を追加します
_valueList.ValueListItems.Add(1, "One")
_valueList.ValueListItems.Add(2, "Two")
_valueList.ValueListItems.Add(3, "Three")
' プロパティの外観を設定します
_valueList.AutoSuggestHighlightAppearance.ForeColor = Color.Blue
_valueList.AutoSuggestHighlightSelectedAppearance.BackColor = Color.Yellow
' WinComboEditor を ValueList に設定します
ultraComboEditor1.ValueList = _valueList
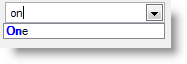
End Sub以下の画像では、 WinComboEditor のドロップダウンにユーザーが入力された文字が強調表示されています。オプションの文字色が適用されています。

以下の画像では、ユーザーがドロップダウンの項目の上にマウスを移動したときのユーザーが入力された文字が強調表示で HotTracking されています。

以下のコード例は、 UltraGridColumn コントロールの AutoSuggestHighlightAppearance および AutoSuggestHighlightSelectedAppearance のために ValueList を作成することを紹介します。
C# の場合:
public void CreateValueList(UltraGrid grid)
{
// キーを ValueList のインスタンスに割り当てます
ValueList _valueList = ultraGrid1.DisplayLayout.ValueLists.Add("vList");
// いくつかの項目を追加します
_valueList.ValueListItems.Add(1, "One");
_valueList.ValueListItems.Add(2, "Two");
_valueList.ValueListItems.Add(3, "Three");
// オプションで Appearance および Selected Appearance プロパティを設定します
_valueList.AutoSuggestHighlightAppearance.ForeColor = Color.Blue;
_valueList.AutoSuggestHighlightSelectedAppearance.BackColor = Color.Yellow;
// 値リストを含む列を取得します
UltraGridColumn column = grid.DisplayLayout.Bands[0].Columns["Label"];
// 列を ValueList に設定します
column.ValueList = _valueList;
}Visual Basic の場合:
Public Sub CreateValueList(grid As UltraGrid)
' キーを ValueList のインスタンスに割り当てます
Dim _valueList As ValueList = ultraGrid1.DisplayLayout.ValueLists.Add("vList")
' いくつかの項目を追加します
_valueList.ValueListItems.Add(1, "One")
_valueList.ValueListItems.Add(2, "Two")
_valueList.ValueListItems.Add(3, "Three")
' オプションで Appearance および Selected Appearance プロパティを設定します
_valueList.AutoSuggestHighlightAppearance.ForeColor = Color.Blue
_valueList.AutoSuggestHighlightSelectedAppearance.BackColor = Color.Yellow
' 値リストを含む列を取得します
Dim column As UltraGridColumn = grid.DisplayLayout.Bands(0).Columns("Label")
' 列を ValueList に設定します
column.ValueList = _valueList
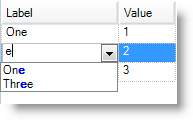
End Sub以下の画像では、 WinGrid 列の埋め込んだドロップダウンにユーザーが入力された文字が強調表示され、オプションの文字色が適用されています。

以下の画像では、ユーザーがドロップダウンの上にマウスを移動したときのユーザーが入力された文字が強調表示で HotTracking されています。

上の UltraGridColumn コード例は以下のテスト データを使用します。
C# の場合:
public class TestData : List<TestDataItem>
{
public TestData()
{
Add(new TestDataItem { Label = "One", Value = 1 });
Add(new TestDataItem { Label = "Two", Value = 2 });
Add(new TestDataItem { Label = "Three", Value = 3 });
}
}
public class TestDataItem
{
public string Label { get; set; }
public int Value { get; set; }
}Visual Basic の場合:
Public Class TestData
Inherits List(Of TestDataItem)
Public Sub New()
Add(New TestDataItem() With { _
.Label = "One", _
.Value = 1 _
})
Add(New TestDataItem() With { _
.Label = "Two", _
.Value = 2 _
})
Add(New TestDataItem() With { _
.Label = "Three", _
.Value = 3 _
})
End Sub
End Class
Public Class TestDataItem
Public Property Label() As String
Get
Return m_Label
End Get
Set
m_Label = Value
End Set
End Property
Private m_Label As String
Public Property Value() As Integer
Get
Return m_Value
End Get
Set
m_Value = Value
End Set
End Property
Private m_Value As Integer
End Classこのトピックにの追加情報については、以下のトピックも合わせてご参照ください。