
このトピックでは、シンプルな WinGrid サンプルでコード化された UI テストの拡張子を使用する方法を説明します。
コード化された UI テストの拡張子は、コード化された UI テストで Infragistics コントロール上のアクションを記録および再生できます。この方法は、Microsoft コード化された UI テストの基本的な操作を理解していることを前提としています。この例では、コード UI 拡張で WinGrid でセルのテキスト編集操作を記録および再生します。
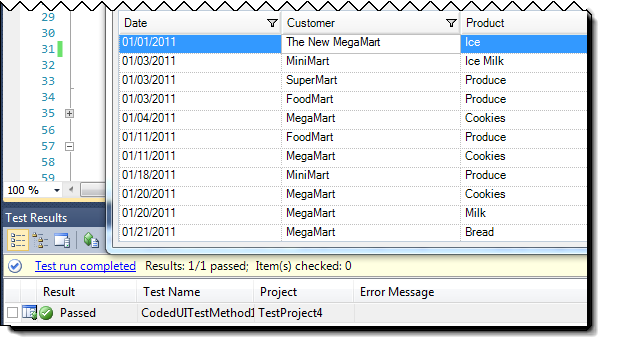
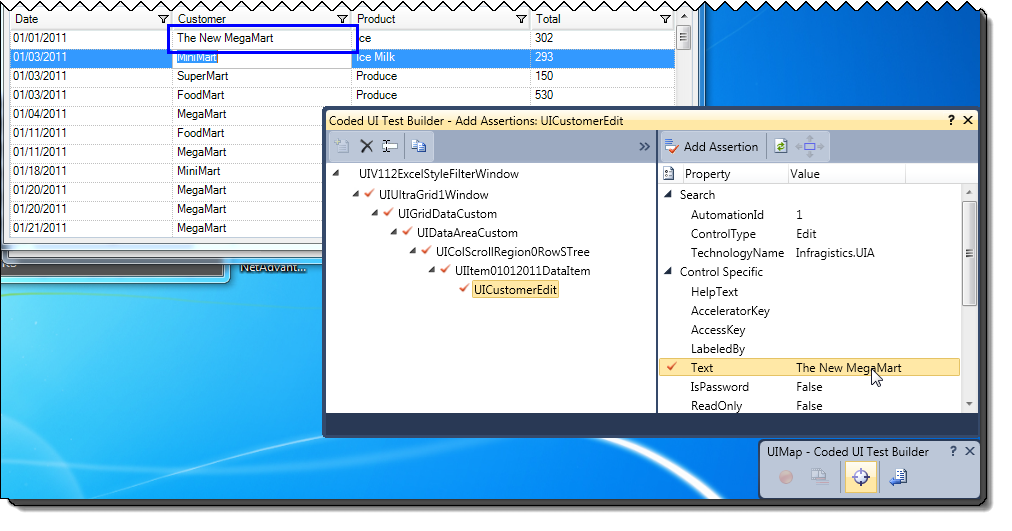
以下のスクリーンショットは、結果のプレビューです。最初の Customer セルの値は、コード化された UI テストの再生によって “The New MegaMart” に変更されています。図の下のテスト結果ウィンドウではテストがパスしたことを示しています。

以下は、WinGrid セル内でコード化された UI テスト拡張子でテキスト編集操作を記録と再生し、セルの値を正しく変更するための手順です。
通常の手順に従うか新しいコード化された UI テストを作成します。
ヒント: メニュー オプションを開始: テスト 新しいテスト … コード化された UI テスト
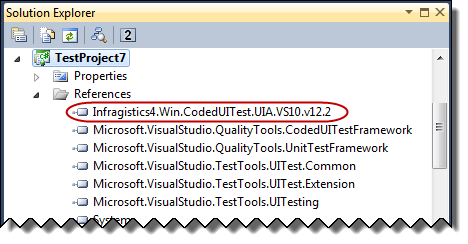
注: コード化された UI テスト プロジェクト参照は、以下のようにシステムに存在する Infragistics コード化された UI テストの拡張子アセンブリのすべてのバージョンを自動的にを含みます。

アプリケーション アンダー テストの実行
WinGrid を含むアプリケーションがデータ ソースへバインドされます。記録されているテストは、WinGrid セルの編集を含みます。
コード化された UI テストを使用して WinGrid の操作を記録します。

テキスト セルをクリックして値を変更します。次にタブまたは他のセルから最後のセルまでをクリックして編集モードを終了します。
コード化された UI テスト ビルダーで停止ボタンをクリックして記録を終了します。
この記録の再生するためにコード ボタンの生成をクリックしてコードメソッドを作成します。結果コードは以下のようになります。
記録/再生コード
C# の場合:
public void RecordedMethod1()
{
#region Variable Declarations
UltraUiaEdit uICustomerEdit = this.UIV112ExcelStyleFilterWindow.UIUltraGrid1Window.UIGridDataCustom.UIDataAreaCustom.UIColScrollRegion0RowSTree.UIItem01012011DataItem.UICustomerEdit;
UltraUiaCustom uIGridDataCustom1 = this.UIV112ExcelStyleFilterWindow.UIUltraGrid1Window.UIGridDataCustom1;
UltraUiaEdit uICustomerEdit1 = this.UIV112ExcelStyleFilterWindow.UIUltraGrid1Window.UIGridDataCustom.UIDataAreaCustom.UIColScrollRegion0RowSTree.UIItem01032011DataItem.UICustomerEdit;
#endregion
// 'Customer' テキスト ボックスをクリックします
Mouse.Click(uICustomerEdit, new Point(5, 8));
// 'gridData' カスタム ツールをクリックします
Mouse.Click(uIGridDataCustom1, new Point(168, 33));
// 'gridData' カスタム コントロールのタイプ 'The{Space}New{Space}'
Keyboard.SendKeys(uIGridDataCustom1, this.RecordedMethod2Params.UIGridDataCustom1SendKeys, ModifierKeys.None);
// 'Customer' テキスト ボックスをクリックします
Mouse.Click(uICustomerEdit1, new Point(80, 6));
}ユーザーがキーを押下する順序を記録するコード化された UI テストを含む “RecordedMethod2Params” クラスで自動的に生成されるフィールド “UIGRidCustom1SendKeys” を監視します。
C# の場合:
public class RecordedMethod2Params
{
#region Fields
/// <summary>
/// 'gridData' カスタム コントロールのタイプ 'The{Space}New{Space}'
/// </summary>
public string UIGridDataCustom1SendKeys = "The{Space}New{Space}";
#endregion
}新しい値に変更されているセルの値を確認するためにアサーションを追加します。
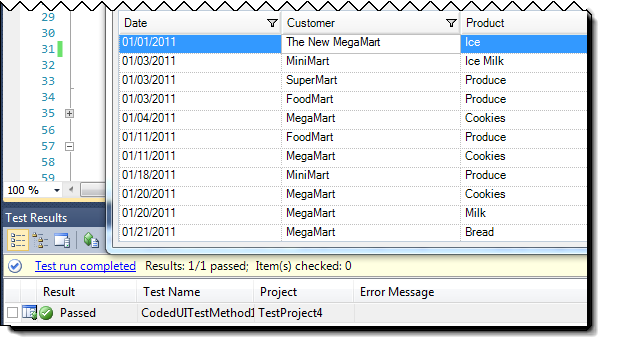
以下のスクリーンショットは、セルのテキストが MegaMart から The New MegaMart へ変更されていることを確認するために追加されているアサーションです。

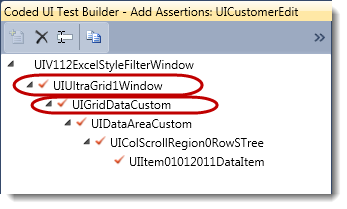
アサーション オブジェクト ツリーの UltraGrid1Window を監視します。これは WinGrid コントロール周りのラッパーです。コード化された UI テストの拡張子の実装は、UIGridDataCustom オブジェクトとその子を公開します。これらは、以下のスクリーンショットで強調表示されています。

[コードの生成] ボタンをクリックして、テストで変更された後のテキスト値のアサーションに使用されるコード メソッドを作成します。結果コードは以下のようになります。
アサーション コード:
C# の場合:
public void AssertMethod1()
{
#region Variable Declarations
UltraUiaEdit uICustomerEdit = this.UIV112ExcelStyleFilterWindow.UIUltraGrid1Window1.UIGridDataCustom.UIDataAreaCustom.UIColScrollRegion0RowSTree.UIItem01012011DataItem.UICustomerEdit;
#endregion
// 'Customer' テキスト ボックス プロパティ 'Text' が 'The New MegaMart' と等しいことを確認します。
Assert.AreEqual(this.AssertMethod1ExpectedValues.UICustomerEditText, uICustomerEdit.Text);
}AUT を開始するか元の状態に戻ります。次に Visual Studio でコード化された UI テストを実行します。
このトピックについては、以下のトピックも参照してください。