
Site エレメントは、オブジェクトを回転するだけでなく、バインディングしている矩形の任意の場所にオブジェクトを配置できる魅力的なエレメントです。Site エレメントが非常に役に立つエレメントとなっているもうひとつの特徴は Shapes ファクトリです。その名前が示すように、Shapes ファクトリによって膨大な種類の形状を作り出してそれらを Site エレメントに追加することができます。
その形状固有のメソッドを呼び出すことによって、Shapes オブジェクトからそれぞれの形状に簡単にアクセスできます(たとえば、矩形を追加するためには、 AddRectangle メソッドを呼び出します)。このメソッドは、新たに作成された形状への参照を返すので、その参照を新しい形状オブジェクトに設定することができます。
以下は、Site エレメントに追加できる形状のリストです。
円弧 – 円弧に開始角度を終了角度を提供し、円弧が残りの作業を実行します。左上隅の x 座標と y 座標だけでなく、境界矩形の高さと幅を指定することができます。
楕円形 – 楕円形は矩形とほとんど同じように作成されます。サイズと位置を決定するために x 座標と y 座標だけでなく境界矩形の高さと幅を提供します。これで楕円形は矩形に基づいて作成され自動的に形成されます。
ラベル – サイトに配置するためにフォントの境界矩形の左上隅の x 座標と y 座標を指定できます。 Font プロパティと Text プロパティが設定されると、矩形のサイズが自動的に決定されます。
線 – 線には、線の開始点を決定するための X1 および Y1 座標と、終点を決定するための X2 および Y2 座標があります。線の外観を修正するためにブラシを指定することも可能です。
パス – パスには、完全にカスタムな形状を作成するために役立ついくつかのメソッドがあります。パスは特定の方向に紙の上でペンを移動させることであると考えることができます。
呼び出す各メソッドは通常、現在呼び出されているメソッドの開始座標として、前のメソッドの終了座標を渡します。これは連続パスを作成し、最終的には形状を定義します。パスを塗りつぶすためにブラシを、パスを描画するためにペンを指定することもできます。
パイ – パイは開始角度と終了角度を提供する必要がある点で円弧に似ています。パイと円弧の違いは、円弧は曲線を作成するだけなのに対して、パイはパイ全体またはパイ スライスを作成します。
ポリゴン – Polygon 形状で必要な数の辺を使用して、ポリゴンを作成することができます。ポリゴンを定義するために、 Points プロパティを Point オブジェクトの配列に設定します。ポリゴンは点を提供する順序で描画されます。したがって、輪郭をトレースする場合と同じように点を提供する時には注意して、連続して描画してください。
ポリライン – ポリラインは、辿る線の Point オブジェクトの配列も提供する点でポリゴンと非常に似ています。
矩形 — サイズと位置を決定するために x 座標と y 座標だけでなく境界矩形の高さと幅を提供します。矩形を塗りつぶすためにブラシを、輪郭を描画するためにペンを指定することもできます。 Radius プロパティによって、矩形の角を丸めることができます。

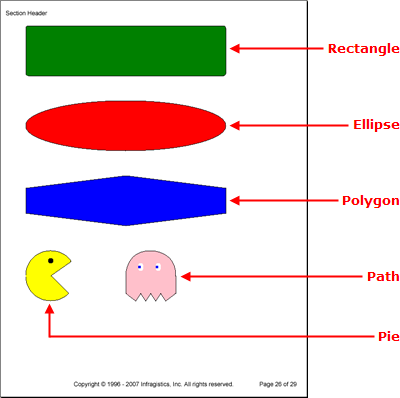
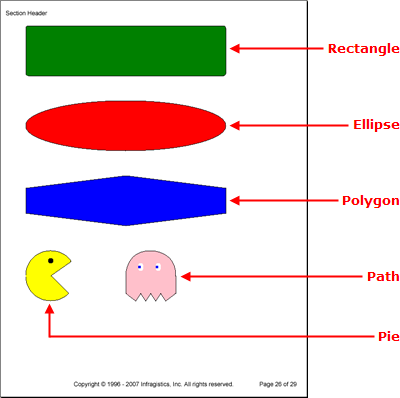
以下のコードは、矩形、楕円形、ポリゴン、パイ、パスを Site エレメントに追加します。このトピックは、Report エレメントを定義済みでこのエレメントに少なくともひとつの Section エレメントを追加してあることを前提とします。詳細は、 「レポート」および 「セクション」を参照してください。
Site エレメントをセクションに追加します。
Visual Basic の場合:
Imports Infragistics.Documents.Reports.Reports.Report Imports Infragistics.Documents.Reports.Reports.Graphics . . . ' 新しい Site エレメントをセクションに追加します。 Dim shapesSite As Infragistics.Documents.Reports.Reports.Report.ISite = section1.AddSite()
C# の場合:
using Infragistics.Documents.Reports.Reports.Report; using Infragistics.Documents.Reports.Reports.Graphics; . . . // 新しい Site エレメントをセクションに追加します。 Infragistics.Documents.Reports.Reports.Report.ISite shapesSite = section1.AddSite();
矩形を Site エレメントに追加します。
Visual Basic の場合:
' 新しい矩形を Site の Shapes ファクトリに追加します。 Dim rectangle As Infragistics.Documents.Reports.Reports.Report.Shapes.IRectangle = _ shapesSite.Shapes.AddRectangle() ' 矩形を緑色で塗りつぶします。 rectangle.Brush = Brushes.Green ' 矩形の輪郭は黒になります。 rectangle.Pen = Pens.Black ' 矩形の高さと幅を設定します。 rectangle.Height = 100 rectangle.Width = 400 ' 矩形の隅を丸くします。 rectangle.Radius = 5 ' Site で座標 0,0 に矩形を配置します。 ' これによって、矩形の左上の点をここに配置します。 ' 形状のその他すべてのバインディングしている矩形でも同様です。 rectangle.X = 0 rectangle.Y = 0
C# の場合:
// 新しい矩形を Site の Shapes ファクトリに追加します。 Infragistics.Documents.Reports.Reports.Report.Shapes.IRectangle rectangle = shapesSite.Shapes.AddRectangle(); // 矩形を緑色で塗りつぶします。 rectangle.Brush = Brushes.Green; // 矩形の輪郭は黒になります。 rectangle.Pen = Pens.Black; // 矩形の高さと幅を設定します。 rectangle.Height = 100; rectangle.Width = 400; // 矩形の隅を丸くします。 rectangle.Radius = 5; // Site で座標 0,0 に矩形を配置します。 // これによって、矩形の左上の点をここに配置します。 // 形状のその他すべてのバインディングしている矩形でも同様です。 rectangle.X = 0; rectangle.Y = 0;
楕円形を Site エレメントに追加します。
Visual Basic の場合:
' 新しい楕円形を Site の Shapes ファクトリに追加します。 Dim ellipse As Infragistics.Documents.Reports.Reports.Report.Shapes.IEllipse = _ shapesSite.Shapes.AddEllipse() ' 楕円形を赤で塗りつぶし、境界線を黒に ' します。 ellipse.Brush = Brushes.Red ellipse.Pen = Pens.Black ' バインディングしている矩形の高さと幅を設定します。 ellipse.Height = 100 ellipse.Width = 400 ' 楕円形のバインディングしている矩形の左上隅を ' 座標 0,150 に配置します。 ellipse.X = 0 ellipse.Y = 150
C# の場合:
// 新しい楕円形を Site の Shapes ファクトリに追加します。 Infragistics.Documents.Reports.Reports.Report.Shapes.IEllipse ellipse = shapesSite.Shapes.AddEllipse(); // 楕円形を赤で塗りつぶし、境界線を黒に // します。 ellipse.Brush = Brushes.Red; ellipse.Pen = Pens.Black; // バインディングしている矩形の高さと幅を設定します。 ellipse.Height = 100; ellipse.Width = 400; // 楕円形のバインディングしている矩形の左上隅を // 座標 0,150 に配置します。 ellipse.X = 0; ellipse.Y = 150;
6 辺のポリゴン(六角形)を Site エレメントに追加します。
Visual Basic の場合:
' 新しいポリゴンを Site の Shapes ファクトリに追加します。
Dim polygon As Infragistics.Documents.Reports.Reports.Report.Shapes.IPolygon = _ shapesSite.Shapes.AddPolygon()
' ポリゴンを青で塗りつぶし、境界線を黒に
' します。
polygon.Brush = Brushes.Blue
polygon.Pen = Pens.Black
' 6 つの点を提供することによって、6 辺のポリゴン(六角形)
' を作成します。ポリゴンは、連続して各点から描画されます。
' したがって、正しい順序で境界線を描画する
' (輪郭を描画する)ことを確認します。
polygon.Points = New Point(5) _
{ _
New Point(0, 325), _
New Point(200, 300), _
New Point(400, 325), _
New Point(400, 375), _
New Point(200, 400), _
New Point(0, 375) _
}
C# の場合:
// 新しいポリゴンを Site の Shapes ファクトリに追加します。
Infragistics.Documents.Reports.Reports.Report.Shapes.IPolygon polygon = shapesSite.Shapes.AddPolygon();
// ポリゴンを青で塗りつぶし、境界線を黒に
// します。
polygon.Brush = Brushes.Blue;
polygon.Pen = Pens.Black;
// 6 つの点を提供することによって、6 辺のポリゴン(六角形)
// を作成します。ポリゴンは、連続して各点から描画されます。
// したがって、正しい順序で境界線を描画する
// (輪郭を描画する)ことを確認します。
polygon.Points = new Point[6]
{
new Point(0,325),
new Point(200, 300),
new Point(400, 325),
new Point(400, 375),
new Point(200, 400),
new Point(0,375)
};
パイ(パックマン)を Site エレメントに追加します。
Visual Basic の場合:
' 新しいパイを Site の Shapes ファクトリに追加します。 Dim pie As Infragistics.Documents.Reports.Reports.Report.Shapes.IPie = _ shapesSite.Shapes.AddPie() ' パイを黄色で塗りつぶし、境界線を黒に ' します。 pie.Brush = Brushes.Yellow pie.Pen = Pens.Black ' パイを 45 度の角度で開始し、325 度の ' 角度で終了します。 pie.StartAngle = 45 pie.EndAngle = 325 ' パイの高さと幅を設定します。 pie.Height = 100 pie.Width = 100 ' パイのバインディングしている矩形の左上隅を ' 座標 0,450 に配置します。 pie.X = 0 pie.Y = 450 ' パックマンに目をつけます。 Dim ellipse2 As Infragistics.Documents.Reports.Reports.Report.Shapes.IEllipse = _ shapesSite.Shapes.AddEllipse() ellipse2.Height = 10 ellipse2.Width = 10 ellipse2.Brush = Brushes.Black ellipse2.X = 45 ellipse2.Y = 465
C# の場合:
// 新しいパイを Site の Shapes ファクトリに追加します。 Infragistics.Documents.Reports.Reports.Report.Shapes.IPie pie = shapesSite.Shapes.AddPie(); // パイを黄色で塗りつぶし、境界線を黒に // します。 pie.Brush = Brushes.Yellow; pie.Pen = Pens.Black; // パイを 45 度の角度で開始し、325 度の // 角度で終了します。 pie.StartAngle = 45; pie.EndAngle = 325; // パイの高さと幅を設定します。 pie.Height = 100; pie.Width = 100; // パイのバインディングしている矩形の左上隅を // 座標 0,450 に配置します。 pie.X = 0; pie.Y = 450; // パックマンに目をつけます。 Infragistics.Documents.Reports.Reports.Report.Shapes.IEllipse ellipse2 = shapesSite.Shapes.AddEllipse(); ellipse2.Height = 10; ellipse2.Width = 10; ellipse2.Brush = Brushes.Black; ellipse2.X = 45; ellipse2.Y = 465;
パス(ピンキー)を Site エレメントに追加します。
Visual Basic の場合:
' パスを Site エレメントに追加します。 Dim path As Infragistics.Documents.Reports.Reports.Report.Shapes.IPath = _ shapesSite.Shapes.AddPath() ' パスの内部はピンクになり、 ' パス自体は黒で描画されます。 path.Brush = Brushes.Pink path.Pen = Pens.Black ' パスをこれらの座標から開始します。 path.MoveTo(200, 535) ' 線をこれらの座標に描画します。 path.LineTo(200, 500) ' 前の座標から 250, 450 にカーブをつけます。 path.CurveTo(200, 500, 200, 450, 250, 450) ' 前の座標から 300, 500 にカーブをつけます。 path.CurveTo(250, 450, 300, 450, 300, 500) ' 複数の線を描画します。 path.LineTo(300, 535) path.LineTo(280, 550) path.LineTo(270, 535) path.LineTo(260, 550) path.LineTo(250, 535) path.LineTo(240, 550) path.LineTo(230, 535) path.LineTo(220, 550) path.LineTo(200, 535) ' ピンキーに左目をつけます。 Dim ellipse3 As Infragistics.Documents.Reports.Reports.Report.Shapes.IEllipse = _ shapesSite.Shapes.AddEllipse() ellipse3.Brush = Brushes.White ellipse3.Height = 15 ellipse3.Width = 10 ellipse3.X = 225 ellipse3.Y = 475 ellipse3 = shapesSite.Shapes.AddEllipse() ellipse3.Brush = Brushes.Blue ellipse3.Height = 5 ellipse3.Width = 5 ellipse3.X = 225 ellipse3.Y = 480 ' ピンキーに右目をつけます。 Dim ellipse4 As Infragistics.Documents.Reports.Reports.Report.Shapes.IEllipse = _ shapesSite.Shapes.AddEllipse() ellipse4.Brush = Brushes.White ellipse4.Height = 15 ellipse4.Width = 10 ellipse4.X = 260 ellipse4.Y = 475 ellipse4 = shapesSite.Shapes.AddEllipse() ellipse4.Brush = Brushes.Blue ellipse4.Height = 5 ellipse4.Width = 5 ellipse4.X = 260 ellipse4.Y = 480
C# の場合:
// パスを Site エレメントに追加します。 Infragistics.Documents.Reports.Reports.Report.Shapes.IPath path = shapesSite.Shapes.AddPath(); // パスの内部はピンクになり、 // パス自体は黒で描画されます。 path.Brush = Brushes.Pink; path.Pen = Pens.Black; // パスをこれらの座標から開始します。 path.MoveTo(200, 535); // 線をこれらの座標に描画します。 path.LineTo(200, 500); // 前の座標から 250, 450 にカーブをつけます。 path.CurveTo(200, 500, 200, 450, 250, 450); // 前の座標から 300, 500 にカーブをつけます。 path.CurveTo(250, 450, 300, 450, 300, 500); // 複数の線を描画します。 path.LineTo(300, 535); path.LineTo(280, 550); path.LineTo(270, 535); path.LineTo(260, 550); path.LineTo(250, 535); path.LineTo(240, 550); path.LineTo(230, 535); path.LineTo(220, 550); path.LineTo(200, 535); // ピンキーに左目をつけます。 Infragistics.Documents.Reports.Reports.Report.Shapes.IEllipse ellipse3 = shapesSite.Shapes.AddEllipse(); ellipse3.Brush = Brushes.White; ellipse3.Height = 15; ellipse3.Width = 10; ellipse3.X = 225; ellipse3.Y = 475; ellipse3 = shapesSite.Shapes.AddEllipse(); ellipse3.Brush = Brushes.Blue; ellipse3.Height = 5; ellipse3.Width = 5; ellipse3.X = 225; ellipse3.Y = 480; // ピンキーに右目をつけます。 Infragistics.Documents.Reports.Reports.Report.Shapes.IEllipse ellipse4 = shapesSite.Shapes.AddEllipse(); ellipse4.Brush = Brushes.White; ellipse4.Height = 15; ellipse4.Width = 10; ellipse4.X = 260; ellipse4.Y = 475; ellipse4 = shapesSite.Shapes.AddEllipse(); ellipse4.Brush = Brushes.Blue; ellipse4.Height = 5; ellipse4.Width = 5; ellipse4.X = 260; ellipse4.Y = 480;