
このトピックではコード例を使用して、 UltraDataChart™ コントロールのチャートの軸に目盛を構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
軸目盛は、UltraDataChart コントロールのすべての水平および垂直軸に沿って表示することができます軸目盛が有効な場合、各ラベルに対応するすべての目盛が表示されます。

軸目盛りは、軸の TickLength プロパティを 0 以上の値に設定すると有効になります。(このプロパティは目盛を形成する線分の長さを指定します。)
目盛は常に、軸のストローク線に沿って表示されラベルの方向に向きます。各ラベルは、重複を避けるために、TickLength プロパティの値でオフセットが設定されます。たとえば、ラベルの位置が AxisLabelsLocation.OutsideBottom の水平軸の場合、TickLength を 5 に設定すると、ラベルは 5 単位下にシフトします。
以下の表では、各プロパティ設定の構成です。
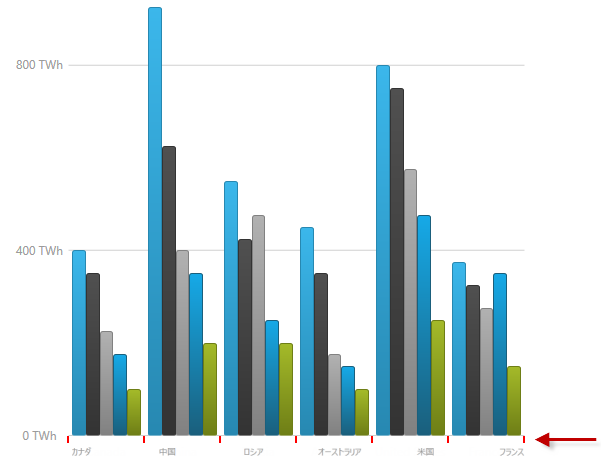
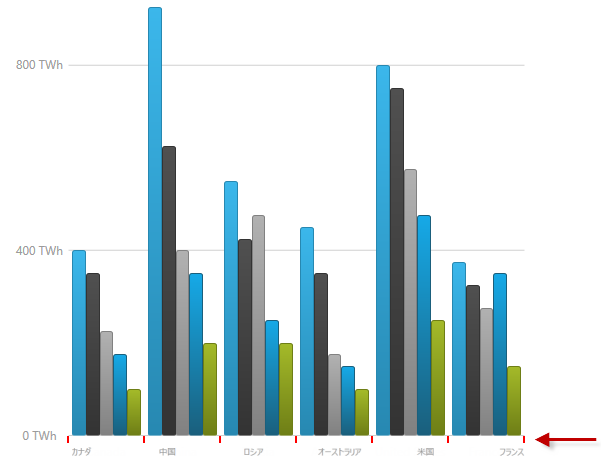
以下のスクリーンショットは、以下の目盛に関する設定の結果、 UltraDataChart コントロールのカテゴリ X 軸の外観がどのようになるか示しています。

以下はチャートの X 軸のコード スニペットです。
C# の場合:
var xAxis = new CategoryXAxis()
{
TickLength = 7,
TickStroke = new SolidColorBrush(Color.Red),
TickStrokeThickness = 2
};
Visual Basic の場合:
Dim xAxis As New CategoryXAxis() xAxis.TickLength = 7 xAxis.TickStrokeThickness = 2
以下のトピックでは、このトピックに関連する追加情報を提供しています。