
このトピックでは、ヒストグラム チャートでデータが適切に描画されることを保証する支援となる役に立つ情報を説明します。
Chart コントロールによって固有のカスタム データにチャートを簡単にポイントすることができますが、そのチャートが必要とするデータの適切な量とタイプを提供することが重要です。使用しているチャートのタイプに基づいた最小要件をデータが満たさないと、エラーが生成されます。
ヒストグラム チャートは、DataSet, DataTable, Multi-Dimensional 数値配列、および数値シリーズなどのすべてのデータ ソース オプションをサポートします。
ヒストグラム チャートは以下の 2 つの主要なクラスから構成されます。
HistogramLayer — このクラスはデータを取得して、ヒストグラム テーブルに変換します。
HistogramAppearance — このクラスはヒストグラム チャートの形式でヒストグラム テーブルを表示します。
チャート データは以下の規則を使用して描画されます。
列は以下のいずれかを表すことができます。
特定の値が発生する回数
特定の範囲内に入れられる値の数
列は Axis プロパティによって決定されますが、このプロパティはひとつの値を表示する String、またはデータの範囲を表示する Numeric のいずれかに設定できます。
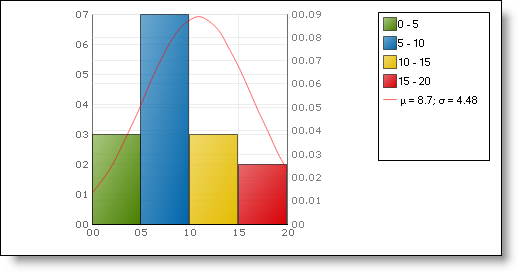
以下の例は、ヒストグラム チャートの作成方法を示します。チャートはデータ ソースとしてデータの配列で作成され、データ bin が 5 に設定されます。デフォルトで分布曲線が表示されます。
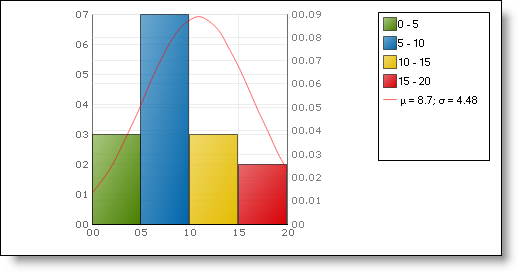
以下の手順を完了した後でアプリケーションを保存および実行すると、チャートは以下のチャートのようになります。

ヒストグラム チャートをデザインタイムに作成するには、次の手順に従ってください。
ツールボックスから、UltraChart コントロールをフォームにドラッグします。
[プロパティ] ウィンドウで、 ChartType プロパティを選択します。次にドロップダウン リストから、[ヒストグラム チャート] を選択します。
Axis プロパティを展開し、次に X Axis プロパティを展開し、以下のプロパティを設定します:
TickmarkStyle — DataInterval
TickmarkInterval — 5
RangeMin — 0
RangeMax — 20
RangeType — Custom
X Axis プロパティ内で、 Labels プロパティを展開して、 Orientation プロパティを Horizontal に設定します。
HistogramChart プロパティを展開して、次に ColumnAppearance プロパティを展開し、以下のプロパティを設定します:
StringAxis — False
ShowInLegend — True
Legend プロパティを展開して、以下のプロパティを設定します。
Visible — True
BackgroundColor — Transparent
BorderColor — Black
Margins — (5,5,5,150)
ロード イベントで、チャートをデータの配列にバインドします。
Visual Basic の場合:
Me.UltraChart1.Data.DataSource =
New Integer() {1, 2, 4, 5, 6, 7, 8, 9, 9, 9, 12, 13, 14, 15, 16}
Me.UltraChart1.Data.DataBind()
C# の場合:
this.ultraChart1.Data.DataSource =
new int[] { 1, 2, 4, 5, 6, 7, 8, 9, 9, 9, 12, 13, 14, 15, 16 };
this.ultraChart1.Data.DataBind();
アプリケーションを保存して実行します。
ヒストグラム チャートをランタイムに作成するには、次の手順に従ってください。
コードの記述を開始する前にコードビハインドに使用/インポートのディレクティブを配置します。そうすれば、メンバーは完全に記述された名前を常にタイプする必要がなくなります。
Visual Basic の場合:
Imports Infragistics.Win.UltraWinChartImports Infragistics.WebUI.UltraWebChartImports Infragistics.WebUI.UltraWebChart Imports Infragistics.UltraChart.Resources.Appearance Imports Infragistics.UltraChart.Shared.Styles
C# の場合:
using Infragistics.Win.UltraWinChart;using Infragistics.WebUI.UltraWebChart;using Infragistics.WebUI.UltraWebChart using Infragistics.UltraChart.Resources.Appearance; using Infragistics.UltraChart.Shared.Styles;
チャートのインスタンスを作成し、タイプを HistogramChart に設定します。
Visual Basic の場合:
Dim ultraChart1 As New UltraChart Me.UltraChart1.ChartType = ChartType.HistogramChart
C# の場合:
UltraChart ultraChart1 = new UltraChart(); this.ultraChart1.ChartType = ChartType.HistogramChart;
ColumnAppearance プロパティで、以下のプロパティを設定します:
StringAxis — False
ShowInLegend — True
Visual Basic の場合:
Me.UltraChart1.HistogramChart.ColumnAppearance.StringAxis = False Me.UltraChart1.HistogramChart.ColumnAppearance.ShowInLegend = True
C# の場合:
this.ultraChart1.HistogramChart.ColumnAppearance.StringAxis = false; this.ultraChart1.HistogramChart.ColumnAppearance.ShowInLegend = true;
X Axis プロパティに以下のプロパティを設定します:
TickmarkStyle — DataInterval
TickmarkInterval — 5
RangeMin — 0
RangeMax — 20
RangeType — Custom
Visual Basic の場合:
Me.UltraChart1.Axis.X.TickmarkStyle = AxisTickStyle.DataInterval Me.UltraChart1.Axis.X.TickmarkInterval = 5 Me.UltraChart1.Axis.X.RangeMin = 0 Me.UltraChart1.Axis.X.RangeMax = 20 Me.UltraChart1.Axis.X.RangeType = AxisRangeType.Custom
C# の場合:
this.ultraChart1.Axis.X.TickmarkStyle = AxisTickStyle.DataInterval; this.ultraChart1.Axis.X.TickmarkInterval = 5; this.ultraChart1.Axis.X.RangeMin = 0; this.ultraChart1.Axis.X.RangeMax = 20; this.ultraChart1.Axis.X.RangeType = AxisRangeType.Custom;
X Axis プロパティの Labels プロパティで、Orientation を Horizontal に設定します。
Visual Basic の場合:
Me.ultraChart1.Axis.X.Labels.Orientation = TextOrientation.Horizontal
C# の場合:
this.ultraChart1.Axis.X.Labels.Orientation = TextOrientation.Horizontal;
Legend プロパティで以下のプロパティを設定します:
Visible — True
BackgroudColor — Transparent
BorderColor — Black
Margins — (5,5,5,150)
Visual Basic の場合:
Me.ultraChart1.Legend.Visible = True Me.ultraChart1.Legend.BackgroundColor = System.Drawing.Color.Transparent Me.ultraChart1.Legend.BorderColor = System.Drawing.Color.Black Me.ultraChart1.Legend.Margins.Bottom = 150 Me.ultraChart1.Legend.Margins.Left = 5 Me.ultraChart1.Legend.Margins.Right = 5 Me.ultraChart1.Legend.Margins.Top = 5 Me.ultraChart1.Legend.Visible = True
C# の場合:
this.ultraChart1.Legend.Visible = true; this.ultraChart1.Legend.BackgroundColor = System.Drawing.Color.Transparent; this.ultraChart1.Legend.BorderColor = System.Drawing.Color.Black; this.ultraChart1.Legend.Margins.Bottom = 150; this.ultraChart1.Legend.Margins.Left = 5; this.ultraChart1.Legend.Margins.Right = 5; this.ultraChart1.Legend.Margins.Top = 5; this.ultraChart1.Legend.Visible = true;
チャートをデータの配列にバインドします。
Visual Basic の場合:
Me.UltraChart1.Data.DataSource =
New Integer() {1, 2, 4, 5, 6, 7, 8, 9, 9, 9, 12, 13, 14, 15, 16}
Me.UltraChart1.Data.DataBind()
C# の場合:
this.ultraChart1.Data.DataSource =
new int[] { 1, 2, 4, 5, 6, 7, 8, 9, 9, 9, 12, 13, 14, 15, 16 };
this.ultraChart1.Data.DataBind();
アプリケーションを保存して実行します。