
このトピックでは、 チャート ウィザードを使用して合成チャートを作成(パート 1/2)トピックについて詳しく説明し、レイヤ、グラフ領域、および凡例の追加による 合成チャートの威力と柔軟性を示します。
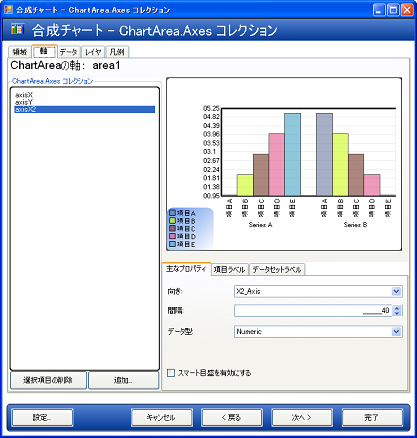
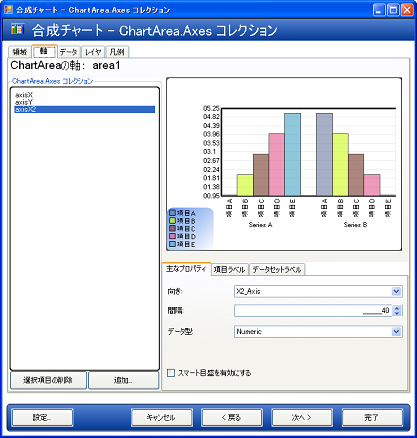
ChartArea への別の軸の追加。
別のレイヤを追加する前に、少なくとも 1 つの軸を追加する必要があります。これは、ほとんどのチャート レイヤでラベル用の軸が必要になり、チャート レイヤがラベル軸を共有できないからです。
[ 軸 ] タブに変更し、X2 スタイル軸(axis3)を追加します。これでグラフの上部から方向付けられた軸が追加されます。
DataType を Numeric に設定します。この軸でデータ値を表示できるように、 ItemLabels.ItemFormat を DataValue に設定します。 ItemLabels.Orientation を "VerticalLeftFacing" に設定します。次に、 Extent ([キー プロパティ] タブで) を 40 に変更し、グラフの領域を確保します。

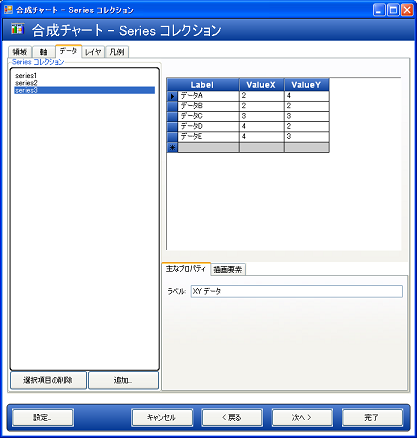
他のデータセットの追加。
[データ] タブに切り替え、[新規追加] ボタンをクリックします。今度は、XY データセットを作成します。グリッドが、X 座標と Y 座標を持つ値の入力の設定を表示します。いくつかのサンプル データを入力し、データセットに [キー プロパティ] タブのラベルを指定します。

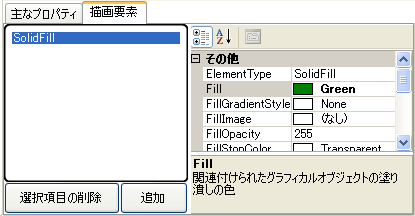
このデータセットに色を割り当てるには、チャート ウィザードの右下の領域にある「PaintElements」タブに変更し、新しい PaintElement をデータセットの PEs コレクションに追加して、Fill プロパティで 1 つの色(この例では、緑色が使用されます)を設定します。

別の ChartLayer の追加。
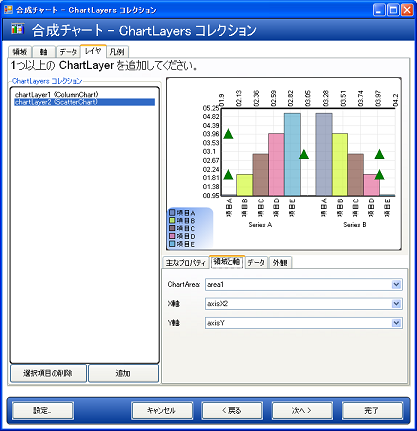
[チャート レイヤ] タブに変更し、[新規追加] をクリックして、新しいチャート レイヤを追加します。
ChartType を ScatterChart に設定し、次に ChartArea を領域 1、AxisX を軸 3、AxisY を軸 2 に設定します。[データセット] タブに切り替え、このレイヤが使用するデータセットとして、XY データセット(series3)を選択します。ここで、2 番目のチャート レイヤが表示されます。

これまでの説明で、合成チャート ウィザードについて十分理解し、ユーザーご自身で試行できるようになりました。ユーザーは、アプリケーションのニーズに合うように、チャート レイヤ、軸、凡例、およびグラフ領域を自由に追加することができます。