Private Function GetStackColumnData() As DataTable
Dim mydata As New DataTable()
' 列と列名を定義します。
mydata.Columns.Add("Series Label", GetType(String))
mydata.Columns.Add("Segment A", GetType(Integer))
mydata.Columns.Add("Segment B", GetType(Integer))
mydata.Columns.Add("Segment C", GetType(Integer))
mydata.Columns.Add("Segment D", GetType(Integer))
' データの行を追加します。
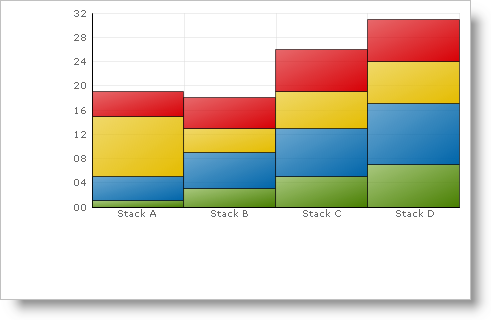
mydata.Rows.Add(New [Object]() {"Stack A", 1, 4, 10, 4})
mydata.Rows.Add(New [Object]() {"Stack B", 3, 6, 4, 5})
mydata.Rows.Add(New [Object]() {"Stack C", 5, 8, 6, 7})
mydata.Rows.Add(New [Object]() {"Stack D", 7, 10, 7, 7})
Return mydata
End Function