
PaintElementType を Texture に設定した場合、 PaintElement の Fill と Texture プロパティを設定してさまざまな色のテクスチャを使用できます。
TextureApplication プロパティは、テクスチャに適用する基本色に対して、明るさを上げたり下げたりする方法に影響します。PaintElement が明るすぎるか暗すぎる場合、このプロパティの値を変えてみてください。
以下の表は、さまざまなプロパティ設定でさまざまなテクスチャの PaintElements を作成できることを示します。
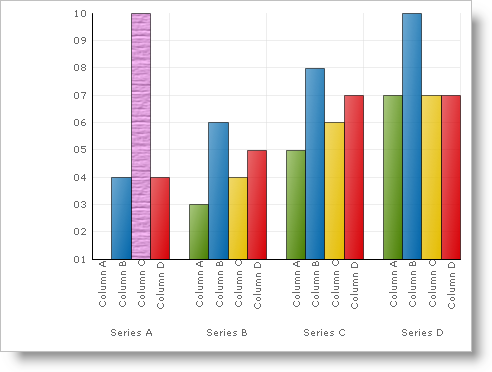
以下の例は、任意のボックス(柱状グラフと棒グラフで使用されるプリミティブ形状)を使用し、ハッチ スタイルを適用する方法を示します。これでこの例を拡張して、チャートのすべてのプリミティブにハッチ スタイルを適用することができます。
Visual Basic の場合:
Imports Infragistics.UltraChart.Core.Primitives Imports Infragistics.UltraChart.Shared.Styles ... Private Sub UltraChart1_ChartDrawItem(ByVal sender As Object, _ ByVal e As Infragistics.UltraChart.Shared.Events.ChartDrawItemEventArgs) _ Handles UltraChart1.ChartDrawItem ' ColumnChart から、ボックス プリミティブを取得します。 If TypeOf e.Primitive Is Box Then Dim b As Box = Nothing b = CType(e.Primitive, Box) If Not b Is Nothing AndAlso b.Row = 0 AndAlso b.Column = 2 Then b.PE = b.PE.Clone() ' Primitives PaintElement Type を texture に設定します。 b.PE.ElementType = PaintElementType.Texture ' テクスチャの開始色を設定します。 b.PE.Fill = Color.Orchid ' texture と textureapplication を設定します。 b.PE.Texture = TexturePresets.Wood b.PE.TextureApplication = TextureApplicationStyle.Normal End If End If End Sub
C# の場合:
using Infragistics.UltraChart.Shared.Styles;
using Infragistics.UltraChart.Core.Primitives;
...
private void ultraChart1_ChartDrawItem(object sender,
Infragistics.UltraChart.Shared.Events.ChartDrawItemEventArgs e)
{
// ColumnChart から、ボックス プリミティブを取得します。
if (e.Primitive is Box)
{
Box b = e.Primitive as Box;
if(b != null && b.Row == 0 && b.Column == 2)
{
b.PE = b.PE.Clone();
// Primitives PaintElement Type を texture に設定します。
b.PE.ElementType = PaintElementType.Texture;
// テクスチャの開始色を設定します。
b.PE.Fill = Color.Orchid;
// texture と textureApplication を設定します。
b.PE.Texture = TexturePresets.Wood;
b.PE.TextureApplication = TextureApplicationStyle.Normal;
}
}
}

FillImage プロパティの画像を設定して、Texture プロパティを CustomImage に設定することによって、カスタム画像を使用してテクスチャを生成することもできます。最適なパフォーマンスを得るため、画像は小さいほどよくなります。10 KB 以下の画像が最適です。ただし、チャートが頻繁に再描画する必要がないか、アプリケーションがパワフルな CPU を搭載したサーバー上で実行している場合、大きいサイズの画像を使用できます。