
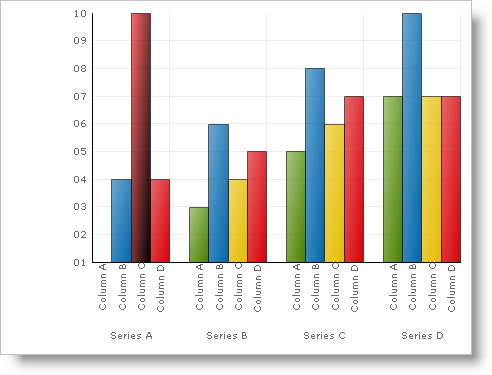
PaintElement に備わっている素晴らしい力は、幅広い種類の塗りつぶし効果から派生しており、グラフのグラフィカルな要素を提供します。最も一般的に使用される効果のひとつは、グラデーション塗りつぶしです。グラデーションは、2 色の間、すなわち Fill 色(塗りつぶしにも使用)から FillStopColor 色への漸次的に融合していく変化を描画します。下の図に示すように、グラデーションを使用し、チャート上にさまざまな魅力的な効果を作り出すことができます。

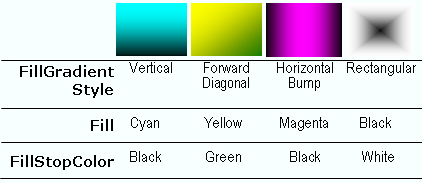
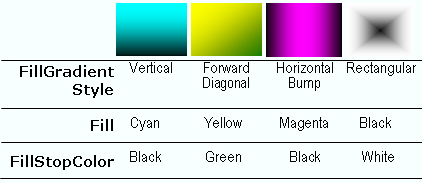
グラデーションはベクトル計算の副産物であり、芸術世界の一部に積極的に取り入れられました。グラデーションの数学的な定義と、ほとんどの画像編集用アプリケーションで理解されているグラデーションの観点には違いがあります。以下の 2 つの図を見てください。
芸術的な観点からは、水平方向のグラデーションは水平線と類似したものとみなされるでしょう。しかし、数学ではグラデーションが表現する漸次的な変化は動きの方向に生じます。したがって水平線のように見える色の流線は、垂直に移動する際の色の変化によって生じます。チャートではグラデーションの数学的な定義を使用します。これは、元の .NET Framework によって提供されるグラデーションと一致しています。画像編集アプリケーションとの一貫性を求める開発者は、一致しないこれら 2 つの定義の間の Impedence-Matching のために独自のロジックを検討することもできます。
以下の例は、任意のボックス(柱状グラフと棒グラフで使用されるプリミティブ形状)を使用し、グラデーションを適用する方法を示します。これでこの例を拡張して、チャートのすべてのプリミティブにグラデーションを適用することができます。
Visual Basic の場合:
Imports Infragistics.UltraChart.[Shared].Styles Imports Infragistics.UltraChart.Core.Primitives ... Private Sub UltraChart1_ChartDrawItem(ByVal sender As Object, _ ByVal e As Infragistics.UltraChart.Shared.Events.ChartDrawItemEventArgs) _ Handles UltraChart1.ChartDrawItem ' ColumnChart から、ボックス プリミティブを取得します。 If TypeOf e.Primitive Is Box Then Dim b As Box = Nothing b = CType(e.Primitive, Box) If Not b Is Nothing AndAlso b.Row = 0 AndAlso b.Column = 2 Then b.PE = b.PE.Clone() ' Primitives PaintElement Type を Gradient に設定します。 b.PE.ElementType = PaintElementType.Gradient ' グラデーションの開始色と終了色を設定します。 b.PE.Fill = Color.Red b.PE.FillStopColor = Color.Black ' グラデーションの線形方向または形状を設定します。 b.PE.FillGradientStyle = GradientStyle.ForwardDiagonal End If End If End Sub
C# の場合:
using Infragistics.UltraChart.Shared.Styles;
using Infragistics.UltraChart.Core.Primitives;
...
private void ultraChart1_ChartDrawItem(object sender,
Infragistics.UltraChart.Shared.Events.ChartDrawItemEventArgs e)
{
// ColumnChart から、ボックス プリミティブを取得します。
if (e.Primitive is Box)
{
Box b = e.Primitive as Box;
if(b != null && b.Row == 0 && b.Column == 2)
{
// Primitives PaintElement Type を Gradient に設定します。
b.PE.ElementType = PaintElementType.Gradient;
// グラデーションの開始色と終了色を設定します。
b.PE.Fill = Color.Red;
b.PE.FillStopColor = Color.Black;
// グラデーションの線形方向または形状を設定します。
b.PE.FillGradientStyle = GradientStyle.ForwardDiagonal;
}
}
}