
このトピックは、コード例を示して、 UltraSparkline™ コントロールのマーカーを構成し、カスタマイズする方法を説明します。
以下の表に、このトピックを理解するための前提条件として求められるトピックをリストします。
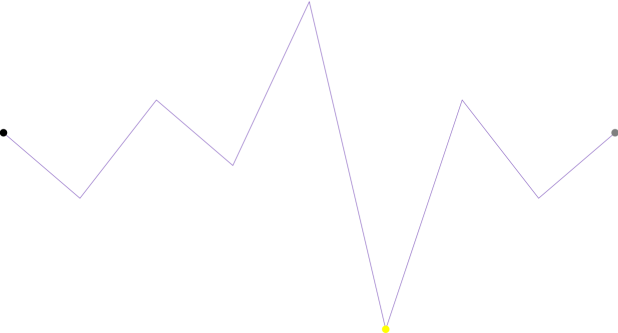
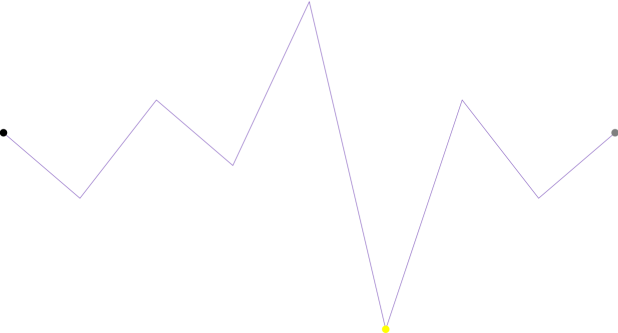
マーカーの定義 のトピックで説明しているように、マーカーはスパークラインの上に重なり合ったシンボル (色が付いた円形のアイコン) で、X/Y 座標に基づいて個々のデータ ポイントを示します。
マーカーは、自分好みの外観にするようカスタマイズできます。既定では、マーカーは表示するよう設定されていません。マーカーを表示するには、以下のように visibility プロパティを Visible に設定する必要があります。MarkerVisibility="Visible"
マーカーは、以下の点で構成できます。
ブラシ
サイズ
以下の表は、構成作業と対応するマーカーのプロパティ設定の関係を示しています。
以下のコードは、最初、最後、および負の各マーカーを構成する方法を示しています。

C# の場合:
this.ultraSparkline2.DataSource = new TestData();
this.ultraSparkline2.ValueMemberPath = "Value";
this.ultraSparkline2.DisplayType = Infragistics.Win.DataVisualization.SparklineDisplayType.Line;
this.ultraSparkline2.NegativeMarkerVisibility = Infragistics.Portable.Components.UI.Visibility.Visible;
this.ultraSparkline2.NegativeMarkerSize = 15;
this.ultraSparkline2.NegativeMarkerBrush = System.Drawing.Color.FromArgb(255,255,255,0);
this.ultraSparkline2.FirstMarkerVisibility = Infragistics.Portable.Components.UI.Visibility.Visible;
this.ultraSparkline2.FirstMarkerSize = 15;
this.ultraSparkline2.FirstMarkerBrush = System.Drawing.Color.FromArgb(255, 0, 0, 0);
this.ultraSparkline2.LastMarkerVisibility = Infragistics.Portable.Components.UI.Visibility.Visible;
this.ultraSparkline2.LastMarkerSize = 15;
this.ultraSparkline2.LastMarkerBrush = System.Drawing.Color.FromArgb(255, 128, 128, 128);Visual Basic の場合:
Me.ultraSparkline2.DataSource = new TestData()
Me.ultraSparkline2.ValueMemberPath = "Value"
Me.ultraSparkline2.DisplayType = Infragistics.Win.DataVisualization.SparklineDisplayType.Line
Me.ultraSparkline2.NegativeMarkerVisibility = Infragistics.Portable.Components.UI.Visibility.Visible
Me.ultraSparkline2.NegativeMarkerSize = 15
Me.ultraSparkline2.NegativeMarkerBrush = System.Drawing.Color.FromArgb(255,255,255,0)
Me.ultraSparkline2.FirstMarkerVisibility = Infragistics.Portable.Components.UI.Visibility.Visible
Me.ultraSparkline2.FirstMarkerSize = 15
Me.ultraSparkline2.FirstMarkerBrush = System.Drawing.Color.FromArgb(255, 0, 0, 0)
Me.ultraSparkline2.LastMarkerVisibility = Infragistics.Portable.Components.UI.Visibility.Visible
Me.ultraSparkline2.LastMarkerSize = 15
Me.ultraSparkline2.LastMarkerBrush = System.Drawing.Color.FromArgb(255, 128, 128, 128)以下のトピックでは、このトピックに関連する情報を提供しています。