
このトピックでは、コード例を示して、 UltraSparkline™ コントロールをページに追加する方法を説明します。グリッド セル内に UltraSparkline を表示するには、「スパークライン列」のトピックを参照してください。
以下の表に、このトピックを理解するための前提条件として求められる素材をリストします。
UltraSparkline は、グリッド セルやテキスト付きのインラインなど、非常に小さなスペースに挿入するという概念で設計されていますが、スタンドアロン コントロールとして Web ページなどに表示する機能を備えています。
スパークラインのデフォルト設定では、Line タイプの色はグレーで、ラインの太さが 1 ピクセルのラインが表示されます。ラインの色や太さはカスタマイズ可能です。
幅と高さの指定は任意ですが、それらを指定しない限り、スパークラインは常駐するコンテナーのスペース全体を占めます。コンテナーまたはブラウザー ウィンドウのサイズを変更すると、そのコンテナーでホストされているスパークラインのサイズが自動的に変更されます。
以下の表は、 UltraSparkline コントロールを追加する場合の要件をまとめています。
以下はプロセスの概念的概要です。
データ モデルの参照
UltraSparkline コントロールを追加
次の手順は、スパークラインの Line タイプを使用して、スパークラインをページに追加する方法を示しています。
この場合、データ ポイントの数値および最初のラベルと最後のラベルを表示する文字列フィールドを入力したクラス データ モデルを作成する必要があります。.
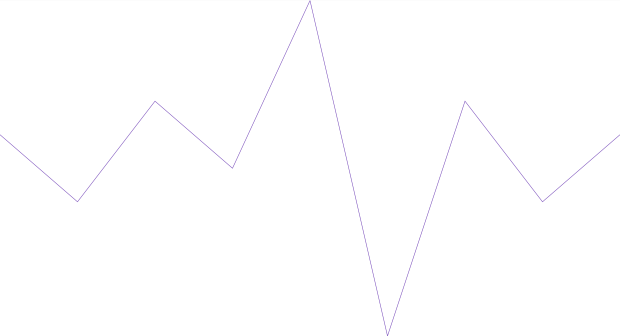
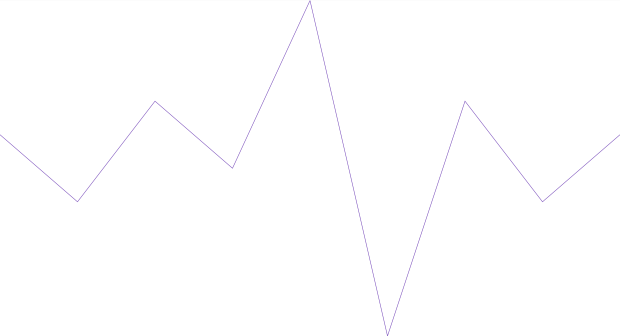
以下は最終結果のプレビューです。

手順を完了するには、以下が必要です:
Windows Forms プロジェクト
以下はプロセスの概念的概要です。
データ モデルの定義
データの作成
データ モデルの参照
UltraSparkline コントロールを追加
結果の検証
以下のステップでは、スパークラインをページに追加する方法を示します。
データ モデルを定義します。
クラスの定義を作成して スパークラインのデータ モデルを示します。スパークラインをレンダリングするために UltraSparkline は少なくとも 2 つの数値フィールドを必要とします.
C# の場合:
public class TestDataItem
{
private string _label;
public string Label
{
get { return _label; }
set { _label = value; }
}
private double?_value;
public double?Value
{
get { return _value; }
set { _value = value; }
}
}Visual Basic の場合:
Public Class TestDataItem
Private _label As String
Public Property Label() As String
Get
Return _label
End Get
Set
_label = value
End Set
End Property
Private _value As System.Nullable(Of Double)
Public Property Value() As System.Nullable(Of Double)
Get
Return _value
End Get
Set
_value = value
End Set
End Property
End Classデータを提供します。
次のコードは数値と文字列値を含むレコードのリストを作成します。表は数値フィールドを使用してデータをプロットし、文字列は水平方向 (X) の軸で最初と最後のラベルを表示するために使用できます。数値はラベルとして表示することもできます。
C# の場合:
public class TestData : ObservableCollection<TestDataItem>
{
public TestData()
{
Add(new TestDataItem { Label = "Label1", Value = 3 });
Add(new TestDataItem { Label = "Label2", Value = 1 });
Add(new TestDataItem { Label = "Label3", Value = 4 });
Add(new TestDataItem { Label = "Label4", Value = 2 });
Add(new TestDataItem { Label = "Label5", Value = 7 });
Add(new TestDataItem { Label = "Label6", Value = -3 });
Add(new TestDataItem { Label = "Label7", Value = 4 });
Add(new TestDataItem { Label = "Label8", Value = 1 });
Add(new TestDataItem { Label = "Label9", Value = 3 });
}
}Visual Basic の場合:
Public Class TestData
Inherits ObservableCollection(Of TestDataItem)
Public Sub New()
Add(New TestDataItem() With {.Label = "Label1", .Value = 3})
Add(New TestDataItem() With {.Label = "Label2", .Value = 1})
Add(New TestDataItem() With {.Label = "Label3", .Value = 4})
Add(New TestDataItem() With {.Label = "Label4", .Value = 2})
Add(New TestDataItem() With {.Label = "Label5", .Value = 7})
Add(New TestDataItem() With {.Label = "Label6", .Value = -3})
Add(New TestDataItem() With {.Label = "Label7", .Value = 4})
Add(New TestDataItem() With {.Label = "Label8", .Value = 1})
Add(New TestDataItem() With {.Label = "Label9", .Value = 3})
End Sub
End Classデータ モデルの参照
アプリケーションをこのポイントでビルド (コンパイル) してデータ モデルを参照します。
UltraSparkline コントロールを追加します。
以下のコードは、表示に必要となる最小限のコードとプロパティ設定で UltraSparkline コントロールを追加することを示します。
C# の場合:
this.UltraSparkline1.DataSource = new TestData();
this.UltraSparkline1.DisplayType = Infragistics.Win.DataVisualization.SparklineDisplayType.Line;
this.UltraSparkline1.ValueMemberPath = "Value";Visual Basic の場合:
Me.UltraSparkline1.DataSource = new TestData()
Me.UltraSparkline1.DisplayType = Infragistics.Win.DataVisualization.SparklineDisplayType.Line
Me.UltraSparkline1.ValueMemberPath = "Value"結果を検証します。
結果を確認するために、プロジェクトをビルドおよび実行します。手順を正しく実装した場合、スパークラインは上記のプレビュー セクションで示したように表示されるはずです。
以下のトピックでは、このトピックに関連する情報を提供しています。