
このトピックでは、UltraDataChart™ コントロールで ScatterContourSeries 要素を使用する方法を提供します。
このトピックは、以下のセクションで構成されます。
UltraDataChart コントロールでは、ScatterContourSeries が各ポイントに割り当てられた数値を使って、X および Y データの三角形分割に基づいて、色付きの等高線を描画します。
このシリーズのタイプはヒート マップ、磁場の強さ、またはオフィスの WIFI の強さを描画する場合などに便利です。ScatterContourSeries は ScatterAreaSeries と同様ですが、データを塗りつぶしスケールを使用する色付きの等高線として表し、散布エリア シリーズはカラー スケールを使用して補間された面としてデータを表します。
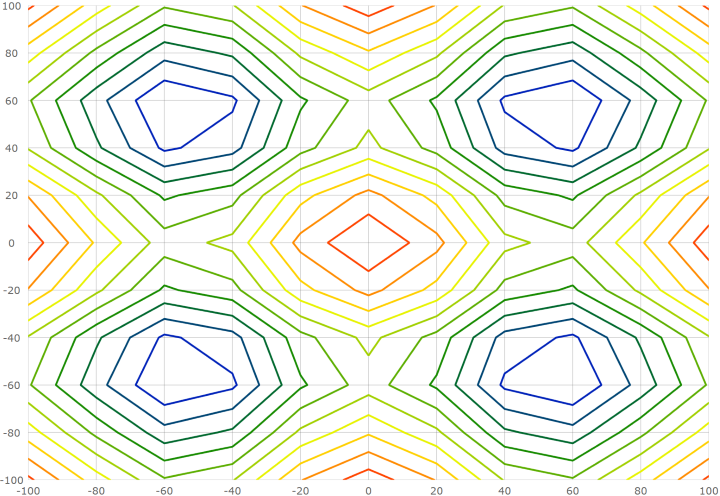
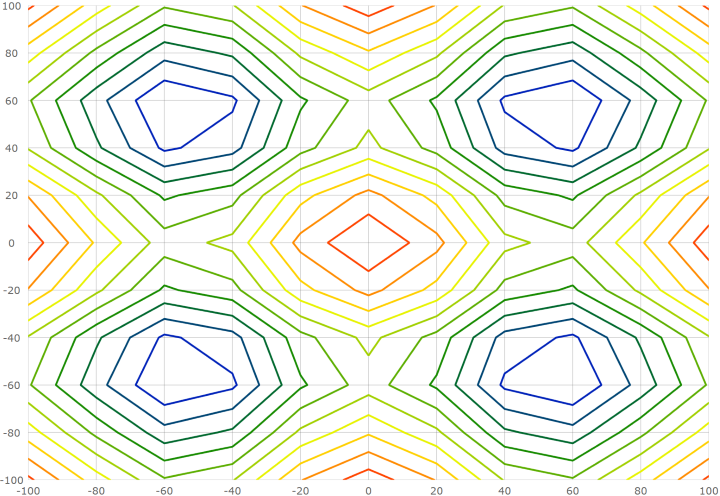
以下は、3D サーフェイス データをプロットする ScatterContourSeries を持つ UltraDataChart コントロールのプレビューです。Z 軸は、サーフェイスでの色変更として描画されます。より低い Z 値は青色で、より高い値は赤色になります。

UltraDataChart コントロールのシリーズの他のタイプと同様、ScatterContourSeries には、データ バインディングのための DataSource プロパティがあります。このプロパティは、List、Collection、Queue、Stack など IEnumerable インターフェイスを実装するオブジェクトにバインドできます。また、このオブジェクトで各項目にポイント位置 (X および Y) を保存する 2 つのデータ列が必要です。これらのデータ列は、XMemberPath および YMemberPath プロパティにマップされます。データにも各ポイントの値を保存するデータ列が必要です。この値は ScatterContourSeries でサーフェイスの色を設定するために使用されます。この値列は、ValueMemberPath プロパティにマップされます。
ScatterContourSeries は、三角測量が TrianglesSource プロパティに設定されていない場合、DataSource の項目で定義済みのデータ三角測量を自動的に実行します。 ただし、三角測量の計算は非常に時間のかかるプロセスであるため、このプロパティのために TriangulationSource を指定すると、ランタイム パフォーマンスがよくなります。特にデータ項目が多数ある場合には顕著です。
以下の表に、データ バインドに使用される ScatterContourSeries の必須プロパティをまとめています。
以下の表に、データ バインドに使用される ScatterContourSeries のオプションのプロパティをまとめています。
ScatterContourSeries の FillScale を使用して等高線の塗りブラシを解決します。
提供された ValueBrushScale クラスはユーザーのほとんどのカラーリング ニーズを満たすはずですが、カスタムのカラリング ロジックのアプリケーションが ValueBrushScale クラスを継承できます。
以下の表は ScatterContourSeries の面のカラーリングに影響する ValueBrushScale プロパティをリストします。
ScatterContourSeries は、ValueMemberPath プロパティにマップされた項目の最小値と最大値の間を等間隔でちょうど 10 本の等高線を使用して描画します。これより多くの等高線が必要な場合、またはこれより少ない等高線が必要な場合、等高線の数を持つ LinearContourValueResolver を ScatterContourSeries の ValueResolver プロパティに割り当てることができます。
以下のコードは、ScatterContourSeries の等高線の数を構成する方法を示します。
C# の場合:
var valueResolver = new LinearContourValueResolver();
valueResolver.ValueCount = 5;
scatterContourSeries1.ValueResolver = valueResolver;Visual Basic の場合:
Dim valueResolver As New LinearContourValueResolver()
valueResolver.ValueCount = 5
scatterContourSeries1.ValueResolver = valueResolverアプリケーションで等高線の位置を決定するには、カスタムの値リゾルバーを実装します。これは、ContourValueResolver から継承し GetContourValues メソッドをオーバーライドすることによって実行されます。
以下のコードは、定義済みの位置に等高線を指定するカスタムの等高線値リゾルバーの実装を示します。
C# の場合:
public class CustomValueResolver : Infragistics.Controls.Charts.ContourValueResolver
{
public override IEnumerable<double> GetContourValues(IFastItemColumn<double> valueColumn)
{
return new double[] {1, 2, 4, 5, 8};
}
}Visual Basic の場合:
Public Class CustomValueResolver
Inherits Infragistics.Controls.Charts.ContourValueResolver
Overrides Function GetContourValues(valueColumn As IFastItemColumn(Of Double)) As IEnumerable(Of Double)
Return New Double() { 1, 2, 4, 5, 8 }
End Function
End Class以下のコードは、以上のスクリーンショットを作成するために ScatterContourSeries を 3D サーフェイス データにバインドする方法を紹介します。使用される 3D サーフェイス データはここです。
Visual Basic の場合:
' ScatterContourSeries requires numeric X and Y axis
Dim xAxis As New NumericXAxis()
Dim yAxis As New NumericYAxis()
Me.dataChart.Axes.Add(xAxis)
Me.dataChart.Axes.Add(yAxis)
' create and set data binding to the ScatterContourSeries
Dim series As New ScatterContourSeries()
series.DataSource = New CosXPlusCosY()
series.XMemberPath = "X"
series.YMemberPath = "Y"
series.ValueMemberPath = "Z"
series.XAxis = xAxis
series.YAxis = yAxis
' set a color scale
Dim brushScale As New ValueBrushScale()
brushScale.Brushes.Add(new SolidColorBrush(Colors.Blue))
brushScale.Brushes.Add(new SolidColorBrush(Colors.Green))
brushScale.Brushes.Add(new SolidColorBrush(Colors.Yellow))
brushScale.Brushes.Add(new SolidColorBrush(Colors.Red))
series.FillScale = brushScale
' add the ScatterContourSeries to the UltraDataChart
Me.dataChart.Series.Add(series)C# の場合:
// ScatterContourSeries requires numeric X and Y axis
var xAxis = new NumericXAxis();
var yAxis = new NumericYAxis();
this.dataChart.Axes.Add(xAxis);
this.dataChart.Axes.Add(yAxis);
// create and set data binding to the ScatterContourSeries;
var series = new ScatterContourSeries();
series.DataSource = New CosXPlusCosY();
series.XMemberPath = "X";
series.YMemberPath = "Y";
series.ValueMemberPath = "Z";
series.XAxis = xAxis;
series.YAxis = yAxis;
// set a color scale
var brushScale = new ValueBrushScale();
brushScale.Brushes.Add(new SolidColorBrush(Colors.Blue));
brushScale.Brushes.Add(new SolidColorBrush(Colors.Green));
brushScale.Brushes.Add(new SolidColorBrush(Colors.Yellow));
brushScale.Brushes.Add(new SolidColorBrush(Colors.Red));
series.FillScale = brushScale;
// add the ScatterContourSeries to the UltraDataChart
this.dataChart.Series.Add(series);このトピックに関連する追加情報については、以下のトピックを参照してください。