
このトピックでは、 UltraRadialMenu™ コンポーネントの視覚要素を示し、Infragistics AppStyling Framework を使用して別の要素をスタイル設定する方法を説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
WinRadialMenu コンポーネントは、視覚要素の外観をスタイル設定するさまざまな方法を提供します。各要素には、プロパティの設定で外観を変更する外観プロパティが含まれています。 WinRadialMenu は AppStylist もサポートしているため、希望するスタイルで各要素のスタイル設定ライブラリ ファイルを作成し、ラジアル メニュー コンポーネントのテーマ ファイルとして保存できます。
UltraRadialMenu コンポーネントは、さまざまなスタイル オプションを提供する AppStylist をサポートしています。スタイル設定オプションでは、例えば定義済のスタイル設定ライブラリ ファイルの 1 つを使用することも、異なるルック アンド フィールのために既存のテンプレートをカスタマイズすることも、さらに AppStylist を使用して独自のライブラリ ファイルを作成することもできます。
詳細は、 を使用したラジアル メニューまたはその他の Ultimate UI for Windows Forms コントロール全般のスタイル ライブラリ ファイルの作成方法を説明する、 スタイル設定を行う場合のユーザー アプリケーションの設定のトピックを参照してください。
ラジアル メニュー コンポーネントの要素をスタイル設定するには、いくつかの方法があります。1) フォームのデザイナーを使用する。2) コード ビハインドを使用して、コンポーネントの外観プロパティを設定する。
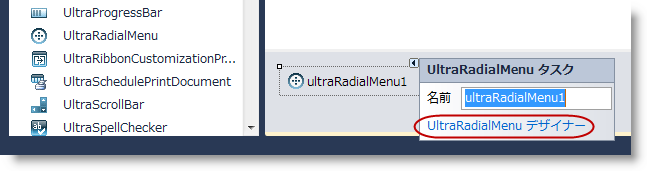
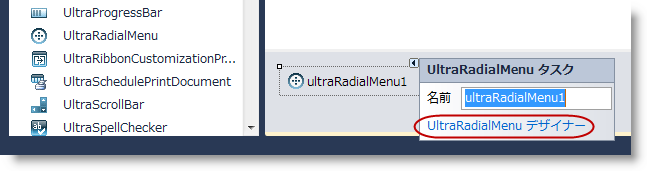
コンポーネントをフォームにドロップして、フォームの一番下のコンポーネント トレイに配置します。次に、 UltraRadialMenu デザイナー リンクを使用して、デザイン タイム ダイアログ ウィンドウを開きます。

MenuSettings はツールではなく、メニューに直接作用するプロパティを持つオブジェクトです。MenuSettings を使用してラジアル メニューの外観を設計します。
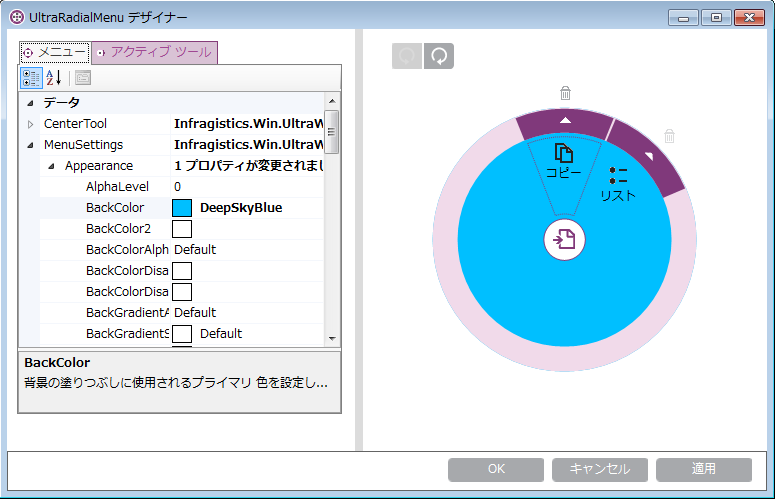
以下のスクリーンショットに示すデザイン タイム ダイアログ ウィンドウで MenuSettings プロパティを設定してラジアル メニューの外観をカスタマイズできます。

MenuSettings で設定した同じ外観をコード ビハインドで設定することもできます。例:
C# の場合:
ultraRadialMenu1.MenuSettings.Appearance.BackColor = Color.DeepSkyBlue;Visual Basic の場合:
ultraRadialMenu1.MenuSettings.Appearance.BackColor = Color.DeepSkyBlueラジアル メニュー コンポーネントの OuterRingAppearance のデザイン タイム設定の表示

コード ビハインドの例:
C# の場合:
ultraRadialMenu1.MenuSettings.OuterRingAppearance.BackColor = Color.DeepSkyBlue;Visual Basic の場合:
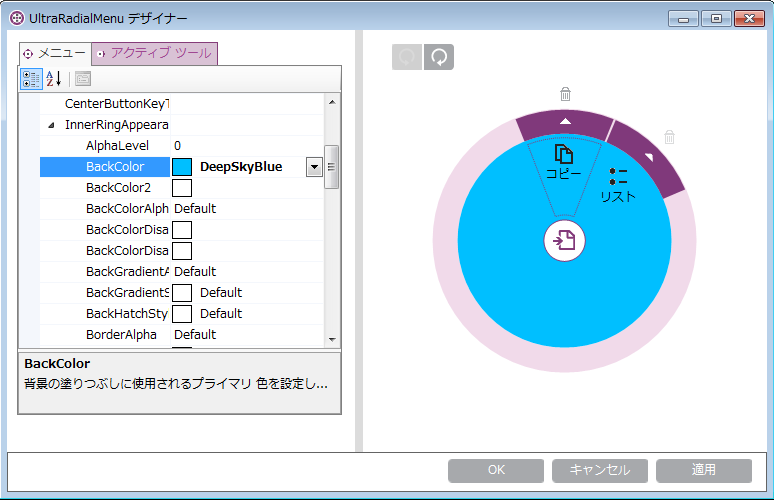
ultraRadialMenu1.MenuSettings.OuterRingAppearance.BackColor = Color.DeepSkyBlueラジアル メニュー コンポーネントの InnerRingAppearance のデザイン タイム設定の表示

コード ビハインドの例:
C# の場合:
ultraRadialMenu1.MenuSettings.InnerRingAppearance.BackColor = Color.DeepSkyBlue;Visual Basic の場合:
ultraRadialMenu1.MenuSettings.InnerRingAppearance.BackColor = Color.DeepSkyBlueRadialMenu とツールの両方に ToolSettings プロパティがあります。例えば、
RadialMenu では、 ToolSettings プロパティがすべてのツールに影響を及ぼします。
各ツールに影響を及ぼすツールでは、 ToolSettings プロパティが RadialMenu による設定をオーバーライドできます。
RadialMenu の ToolSettings のデザイン タイム設定の表示。この表示は、メニューのすべてのツールに適用されます。

コード ビハインドの例:
C# の場合:
ultraRadialMenu1.ToolSettings.Appearance.BackColor = Color.LightSkyBlue;Visual Basic の場合:
ultraRadialMenu1.ToolSettings.Appearance.BackColor = Color.LightSkyBlueCopy ツールのみの ToolSettings のデザイン タイム設定の表示。この表示は RadialMenu による設定をオーバーライドします。

コード ビハインドの例:
C# の場合:
ultraRadialMenu1.CenterTool.Tools["Copy"].ToolSettings.Appearance.BackColor = Color.DeepSkyBlue;Visual Basic の場合:
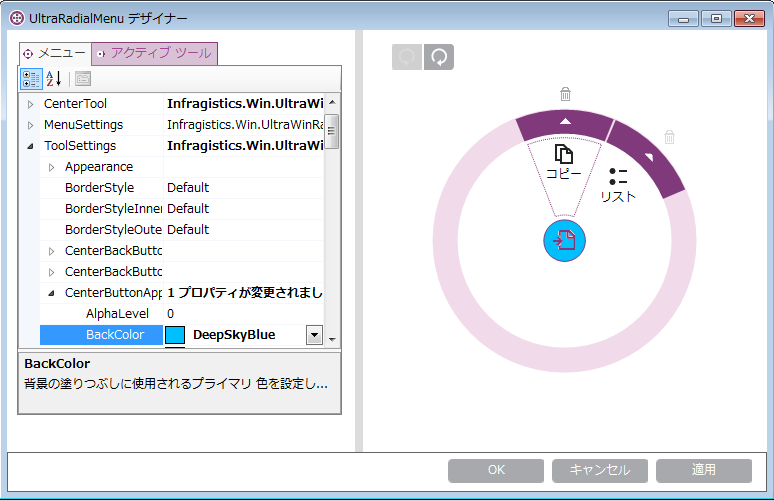
ultraRadialMenu1.CenterTool.Tools("Copy").ToolSettings.Appearance.BackColor = Color.DeepSkyBlueラジアル メニューの CenterButtonAppearance のデザイン タイム設定の表示この表示は、サブメニューの中心の [戻る] ボタンではなく、常に中央ボタンに影響します。

コード ビハインドの例:
C# の場合:
ultraRadialMenu1.ToolSettings.CenterButtonAppearance.BackColor = Color.DeepSkyBlue;Visual Basic の場合:
ultraRadialMenu1.ToolSettings.CenterButtonAppearance.BackColor = Color.DeepSkyBlueラジアル メニューの CenterBackButtonAppearance のデザイン タイム設定の表示この表示は、サブメニューに [戻る] ボタンとして表示された場合に、中央ボタンに影響します。

ForeColor の設定による、ラジアル メニュー ツールの DrillDownButtonAppearance のデザイン タイム設定の表示

コード ビハインドの例:
C# の場合:
ultraRadialMenu1.ToolSettings.DrillDownButtonAppearance.BackColor = Color.DeepSkyBlue;
ultraRadialMenu1.ToolSettings.DrillDownButtonAppearance.ForeColor = Color.Orange;Visual Basic の場合:
ultraRadialMenu1.ToolSettings.DrillDownButtonAppearance.BackColor = Color.DeepSkyBlue
ultraRadialMenu1.ToolSettings.DrillDownButtonAppearance.ForeColor = Color.Orange以下のトピックでは、このトピックに関連する追加情報を提供しています。