Imports Infragistics.Win.UltraWinListView Imports Infragistics.Win
WinListView コントロールは、グループのすべての項目を表示する能力があります。これは Windows® Explorer の機能と似ています。各 UltraListViewItem は、対応する Group に指定できます。この詳細なガイドでは、複数の項目で満たされた WinListView コントロールを作成します。MainColumn は食物の特定のタイプで、SubItemColumn は項目がグループ化された食物の一般的なタイプです。WinListView の異なる表示スタイルを切り替えるために WinComboEditor を使用したり、グループをオン/オフにするために WinCheckEditor を使用します。
このトピックは WinListView コントロールのグループを理解する支援をします。3 つの個別の Ultimate UI for Windows Forms コントロールを互いに組み合わせて使用し、どのようにグループが機能するか、そして WinListView の異なる表示でどのように表示されるかを示します。WinListView デザイナについて、そしてそれを使用してどのように作業を実行するかについても理解します。
フォームに必要なコントロールを追加します。
コードの記述を開始する前にコードビハインドに使用/インポートのディレクティブを配置します。そうすれば、メンバーは完全に記述された名前を常にタイプする必要がなくなります。
Visual Basic の場合:
Imports Infragistics.Win.UltraWinListView Imports Infragistics.Win
C# の場合:
using Infragistics.Win.UltraWinListView; using Infragistics.Win;
テキストボックスからフォームに UltraListView コントロールを追加します。
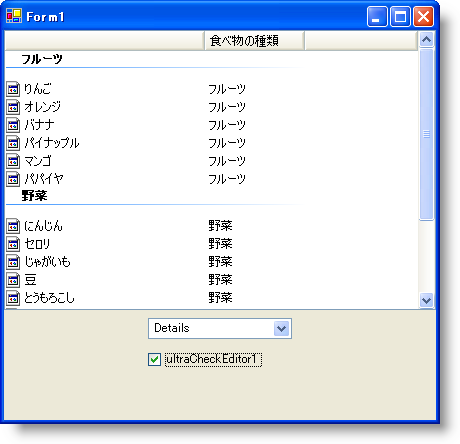
その Dock プロパティを Top に設定します。 .UltraComboEditor および UltraCheckEditor を追加します。コントロールを配置すれば、以下のように見えます。

WinListView コントロールを設定し、データを追加します。
WinListView を選択して、[プロパティ] ウィンドウの View プロパティを Details に、ShowGroups プロパティを False に設定します。
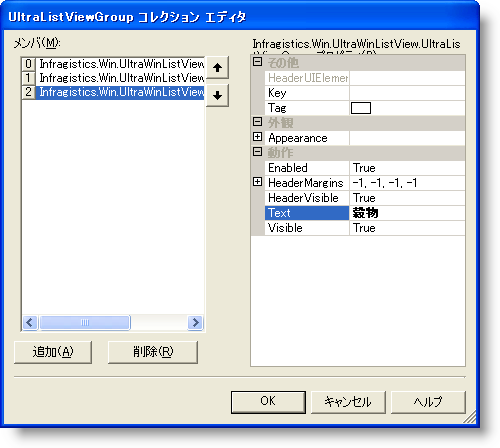
[プロパティ] ウィンドウの Groups コレクションを検索し、その隣にある省略記号 (…) をクリックします。UltraListViewGroup Collection エディタが開きます。
[追加] をクリックします。 [追加] をクリックすると、最初のグループが作成されます。Text プロパティを "Fruit" に設定します。
[追加] を再度クリックし、2 番目のグループの Text プロパティを "Vegetables" に設定します。
[追加] を再度クリックし、3 番目のグループの Text プロパティを "Grains" に設定します。完了したら、UltraListViewGroup コレクション エディタは以下のようになります。

[OK] をクリックしてエディタを終了します。
[プロパティ] ウィンドウの SubItemColumns コレクションを検索し、省略記号 (…) をクリックし、UltraListView デザイナを開きます。[列] タブがデフォルトで選択されます。
緑色 (+) ボタンをクリックして [サブアイテム] 列を追加します。
Text プロパティを "Type of Food" に設定します。完了したら、[列] タブは以下のようになります。

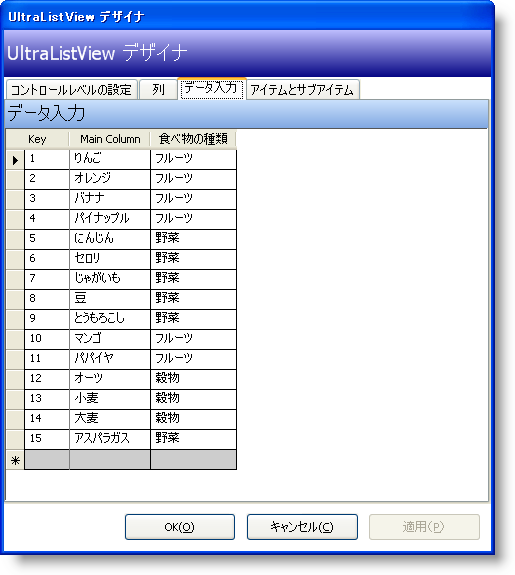
UltraListView デザイナが未だ開いている状態で、[データ入力] タブをクリックします。以下のデータをテーブルに入れます。
デザイナは次のようになります。

[OK] をクリックしてデザイナを終了します。
WinListView のグループのコードビハインドを追加します。
Form Load イベントに次のコードを配置します。
Visual Basic の場合:
Dim item As UltraListViewItem ' Column 1 (SubItems(0)) のテキストが "果物" である場合、 ' 項目のグループを Group 1 に設定します。"野菜" の場合、 ' その項目のグループを Group 2 に設定します。"穀物" の場合は Group 3 です。 For Each item In Me.UltraListView1.Items Select Case item.SubItems(0).Text Case "Fruit" item.Group = Me.UltraListView1.Groups(0) Case "Vegetable" item.Group = Me.UltraListView1.Groups(1) Case "Grain" item.Group = Me.UltraListView1.Groups(2) End Select Next
C# の場合:
foreach(UltraListViewItem item in this.ultraListView1.Items)
{
// Column 1 (SubItems[0]) のテキストが "果物" である場合、
// 項目のグループを Group 1 に設定します。"野菜" の場合、
// その項目のグループを Group 2 に設定します。"穀物" の場合は Group 3 です。
switch(item.SubItems[0].Text)
{
case "Fruit":
item.Group = this.ultraListView1.Groups[0];
break;
case "Vegetable":
item.Group = this.ultraListView1.Groups[1];
break;
case "Grain":
item.Group = this.ultraListView1.Groups[2];
break;
}
}
上記のコードは、項目すべてを以前に設定した 3 つのグループのひとつに追加します。FOREACH ループは、WinListView コントロールのすべての項目をループします。ループがすべての項目をヒットすると、SubItemColumn のテキストを見ます。テキストが "果物" であれば、項目が最初のグループに追加されます。テキストが "野菜" であれば、項目が 2 番目のグループに追加されます。その後の項目も同様です。
WinComboEditorControl のコードビハインドを追加します。
Form Load イベントで、前の FOREACH ループの後に次のコードを追加します。
Visual Basic の場合:
Dim s As String For Each s In [Enum].GetNames(GetType(UltraListViewStyle)) Me.UltraComboEditor1.Items.Add(s) Next s
C# の場合:
foreach (string s in Enum.GetNames(typeof (UltraListViewStyle)))
{
this.ultraComboEditor1.Items.Add(s);
}
このコードは、UltraListViewStyle の各列挙体をループします。各列挙体では、ループは文字列値を取得し、それを項目として WinComboEditor に追加します。
ultraComboEditor1 の SelectionChanged イベントを作成し、それを以下のコードに追加します。
Visual Basic の場合:
Private Sub UltraComboEditor1_SelectionChanged(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles UltraComboEditor1.SelectionChanged Me.UltraListView1.View = [Enum].Parse(GetType(UltraListViewStyle), _ Me.UltraComboEditor1.SelectedItem.ToString()) End Sub
C# の場合:
private void ultraComboEditor1_SelectionChanged(object sender, System.EventArgs e)
{
this.ultraListView1.View =
(UltraListViewStyle) Enum.Parse(typeof (UltraListViewStyle),
this.ultraComboEditor1.SelectedItem.ToString());
}
このコードは、System.Enum クラスの Parse メソッドを使用します。このメソッドは列挙体タイプ(このケースでは、 UltraListViewStyle 列挙体)と列挙体を表す文字列の 2 つのパラメータを取ります。上記のコードでは、WinComboEditor の選択が変更されると、変更した文字列を使用し、UltraListViewStyle で列挙体に文字列を一致し、対応する列挙体に ultraListView1 の View プロパティを設定します。
WinCheckEditor のコードビハインドを追加します。
ultraCheckEditor1 の CheckedChanged イベント ハンドラを作成し、それを以下のコードに追加します。
Visual Basic の場合:
Private Sub UltraCheckEditor1_CheckedChanged(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles UltraCheckEditor1.CheckedChanged Me.UltraListView1.ShowGroups = Me.UltraCheckEditor1.Checked End Sub
C# の場合:
private void ultraCheckEditor1_CheckedChanged(object sender,
System.EventArgs e)
{
this.ultraListView1.ShowGroups = this.ultraCheckEditor1.Checked;
}
エンド ユーザーがチェックボックスを選択またはクリアすると、CheckedChanged イベントが発生します。このイベントが発生すると、ShowGroups プロパティが True または False に設定されます。いずれの場合も ultraCheckEditor1 が設定されます。
アプリケーションを実行します。
アプリケーションを実行すると、[詳細] ビューに食物項目の長いリストが表示されます。ultraCheckEditor1 チェックボックスを選択すると、これらの項目は食物タイプでグループ化されます。ultraComboEditor1 で実験し、異なるビューを選択してください。異なるビューでグループがどのように維持されるかに注意してください。この唯一の例外は、[リスト] ビューです。[リスト] ビューはグループをサポートしません。項目はグループ セパレータが水平方向で描画できない方法で配置されるからです。