適用したいスタイルでリソースを作成することによって、異なる状態を素早くスタイルすることができます。
スタイル エクスプローラで [リソース] タブをクリックします。
[新規追加] をクリックします。新しいリソースが追加されます。
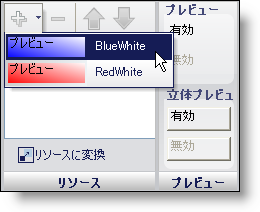
リソース名を BlueWhite に変更します。
背景スタイルを [グラデーション] に変更します。最初の色を白に、2 番目の色を青に変更します。[グラデーション] のスタイルを BackwardDiagonal に変更します。

[プレビュー] パネルは、リソース作成時に重要なツールです。これはスタイルがどのように見えるのかをプレビューする唯一の方法です。リソースはキャンバス領域に表示できる UI ロールに関連付けられないからです。UI ロール エディタで [プレビュー] が有効な場合、以下のように表示されます。

手順 1 から 4 にしたがって、リソースをもうひとつ作成します。ただし今回はリソース名を RedWhite に変更し、青の代わりにグラデーションの 2 番目の色を赤に変更します。これで BlueWhite と RedWhite という 2 つのリソースがあるはずです。
スタイル エクスプローラで [ロール] タブをクリックします。
UI Roles ノードの下で、Base を展開し、次にセル UI ロールを選択します。

セル UI ロールの [ノーマル] の状態に BlueWhite リソースを追加します。

セル UI ロールの [HotTracked] の状態に RedWhite リソースを追加します。
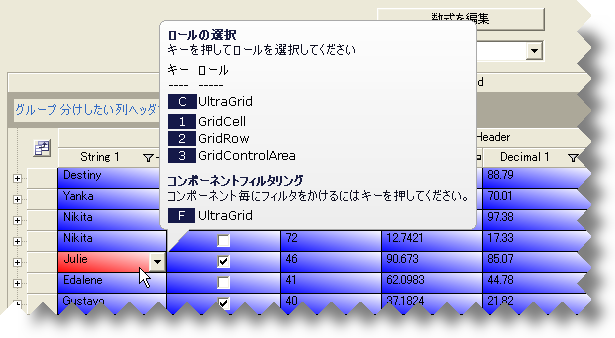
Grid キャンバスを表示している場合には、適用された青/白のグラデーションがあらゆるセルにあることが分かります。任意のセルの上にマウスを移動して、マウス ポインタが上に置かれているセルに赤/白のグラデーションが付いて表示されます。