
このトピックでは、デザイナーを使用してコード ビハインドや AppStylist で、 WinLiveTileView™ コントロールのスタイルを設定する方法を示します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
WinLiveTileView コントロールは、タイルおよびその他の視覚要素の外観をスタイル設定する方法を提供します。
WinLiveTileView は AppStylist もサポートしているため、必要なスタイルで各要素のスタイル設定ライブラリ ファイルを作成し、 WinLiveTileView コントロールのテーマ ファイルとして保存できます。
WinLiveTileView デザイナーを使用する前に、前提条件 セクションを参照してください。タイルを作成するためにデザイナーを使用する方法は前提条件です。
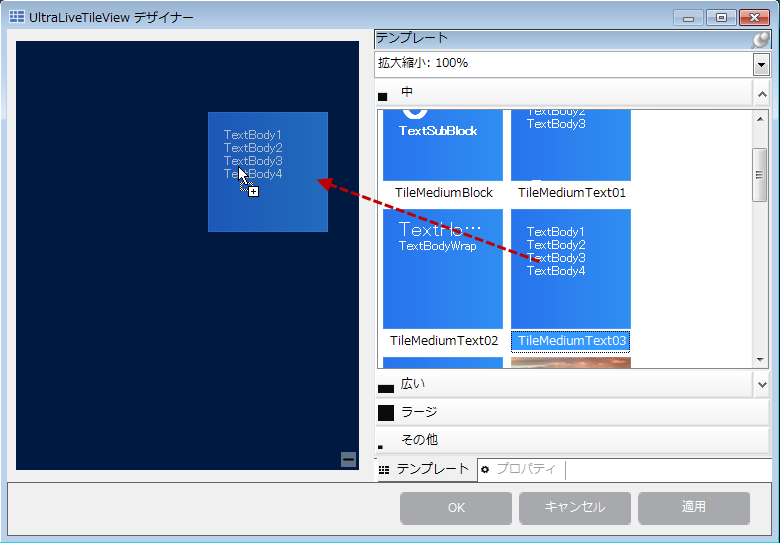
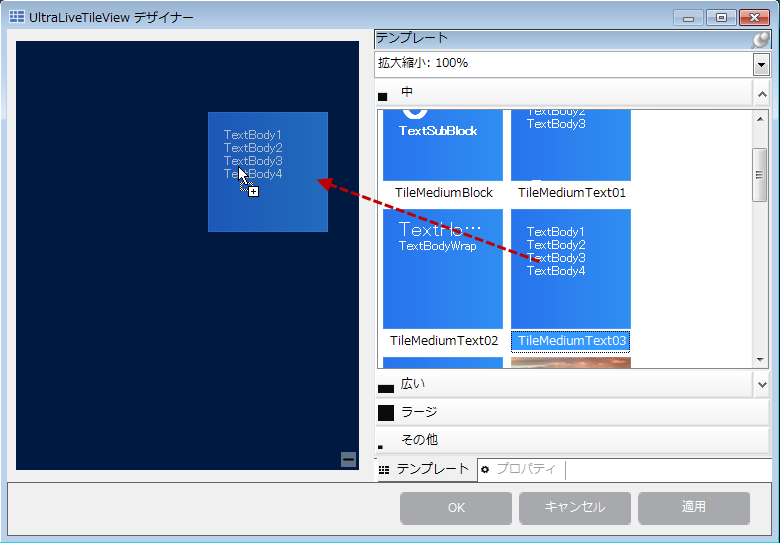
WinLiveTileView のデザイナーを開き、コントロール レイアウトにミディアム タイルを追加します。

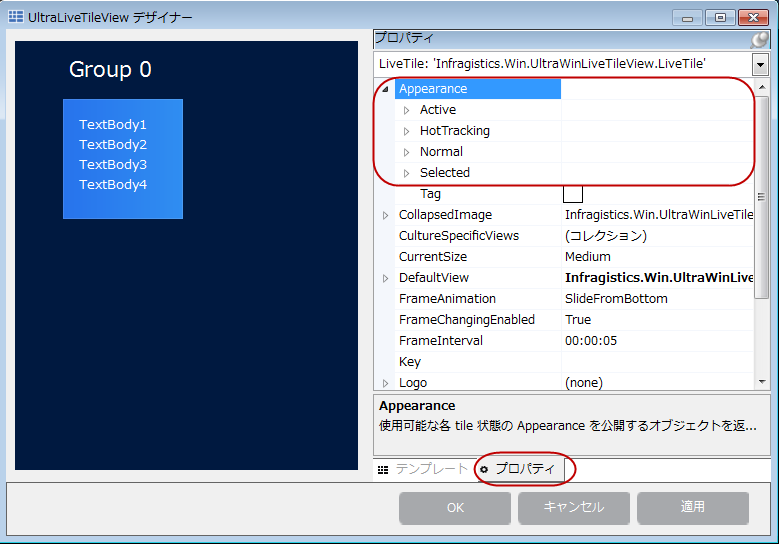
タイルを選択し、 プロパティ タブをクリックし、プロパティ グリッドの Appearance プロパティを展開します。

各タイルは 4 つの Appearance プロパティを公開します。
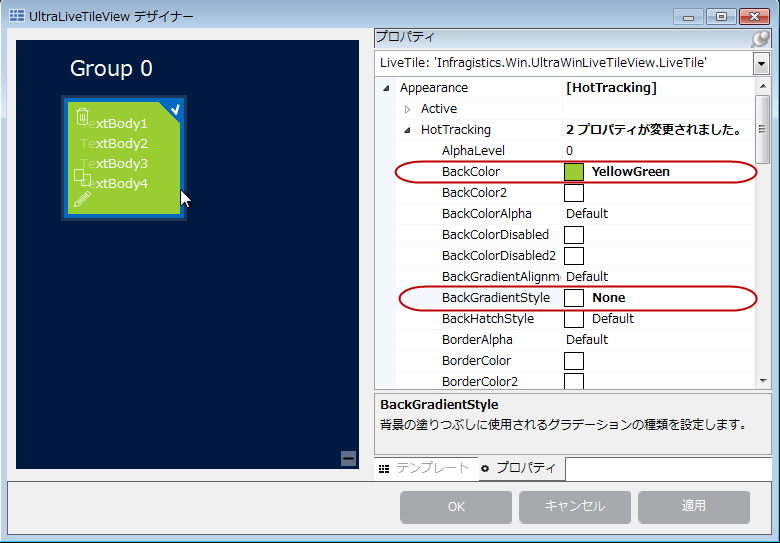
以下の画像は、HotTracking の外観設定を表示します。

以下のコード例は、コード ビハインドでグループおよびタイルへの参照を取得し、タイルの背景色をスタイルする方法を紹介します。
C# の場合:
LiveTile liveTile = (LiveTile)ultraLiveTileView1.Groups[“Group 1”].Tiles[“mediumTile1”];
liveTile.Appearance.HotTracking.BackColor = Color.YellowGreen;
liveTile.Appearance.HotTracking.BackGradientStyle = GradientStyle.None;Visual Basic の場合:
Dim liveTile As LiveTile = DirectCast(ultraLiveTileView1.Groups(“Group 1”).Tiles(“mediumTile1”), LiveTile)
liveTile.Appearance.HotTracking.BackColor = Color.YellowGreen
liveTile.Appearance.HotTracking.BackGradientStyle = GradientStyle.NoneWinLiveTileView グループは、タイル コレクションのプロパティを公開し、グループ内のすべてのタイルのスタイルを設定する機能も提供します。

以下のコード例は、コード ビハインドで指定したキーのグループへの参照を取得し、グループの外観 (Border および BackColor) をスタイルする方法を紹介します。
C# の場合:
TileGroup tileGroup = (TileGroup) ultraLiveTileView1.Groups["Group 1"];
tileGroup.Appearance.Normal.BorderColor = Color.Red;
tileGroup.Appearance.Normal.BackGradientStyle = GradientStyle.None;
tileGroup.Appearance.Normal.BackColor = Color.FromArgb(128, 128, 255);Visual Basic の場合:
Dim tileGroup As TileGroup = DirectCast(ultraLiveTileView1.Groups("Group 1"), TileGroup)
tileGroup.Appearance.Normal.BorderColor = Color.Red
tileGroup.Appearance.Normal.BackGradientStyle = GradientStyle.None
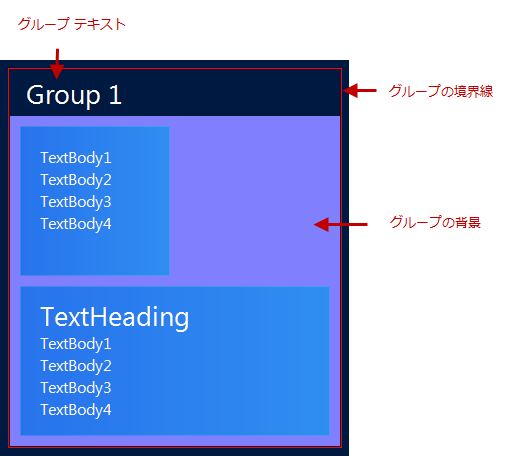
tileGroup.Appearance.Normal.BackColor = Color.FromArgb(128, 128, 255)以下のコード例は、コード ビハインドで指定したキーのグループへの参照を取得し、グループのテキスト外観 (Border および BackColor) をスタイルする方法を紹介します。

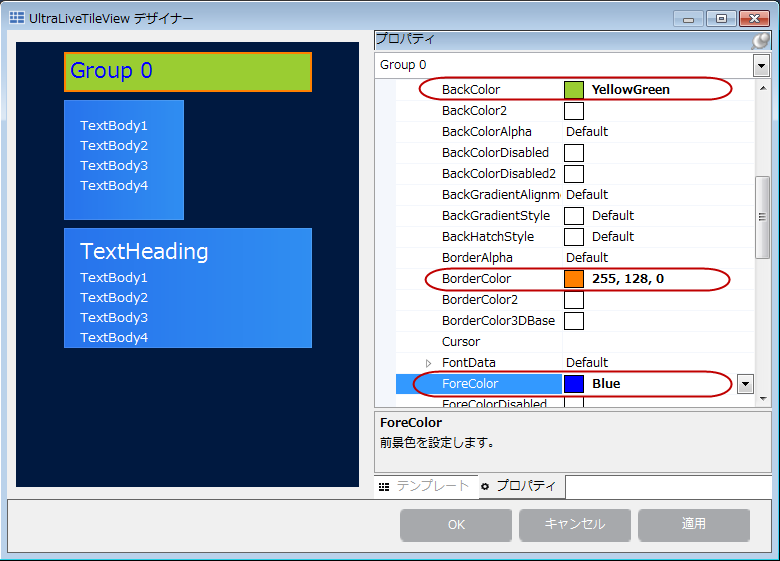
以下のコード例は、コード ビハインドで指定したキーのグループへの参照を取得し、グループのテキスト外観 (Border、ForeColor、および BackColor) をスタイルする方法を紹介します。
C# の場合:
TileGroup tileGroup = ultraLiveTileView1.Groups["Group 1"];
tileGroup.TextAreaAppearance.Normal.BackColor = Color.YellowGreen;
tileGroup.TextAreaAppearance.Normal.BorderColor = Color.Orange;
tileGroup.TextAreaAppearance.Normal.ForeColor = Color.Blue;Visual Basic の場合:
Dim tileGroup As TileGroup = ultraLiveTileView1.Groups("Group 1")
tileGroup.TextAreaAppearance.Normal.BackColor = Color.YellowGreen
tileGroup.TextAreaAppearance.Normal.BorderColor = Color.Orange
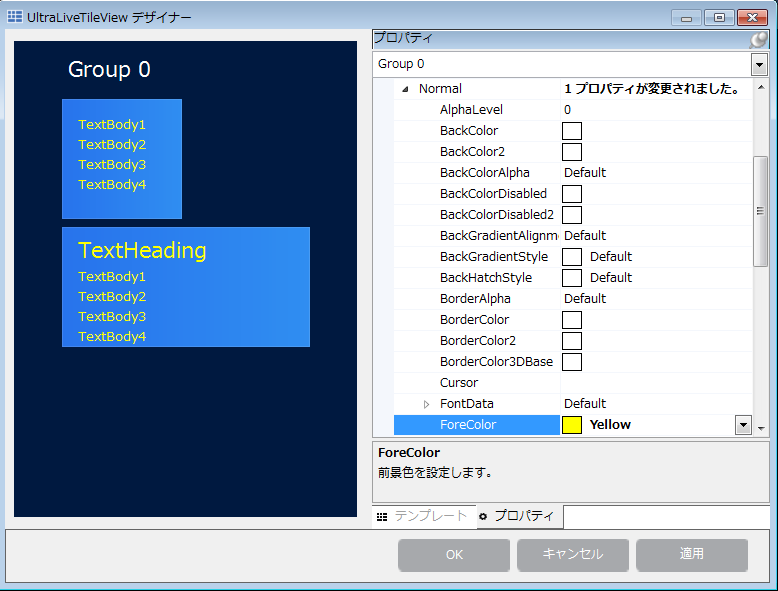
tileGroup.TextAreaAppearance.Normal.ForeColor = Color.Blueグループはタイルのコレクションを含みます。グループのタイル外観プロパティの設定を変更すると、グループのすべてのタイルに影響します。

以下のコード例は、コード ビハインドで指定したキーのグループへの参照を取得し、グループのタイル外観 (ForeColor) をスタイルする方法を紹介します。この設定はグループ内のすべてのタイルに適用されます。
C# の場合:
TileGroup tileGroup = ultraLiveTileView1.Groups["Group 1"];
tileGroup.TileAppearance.Normal.ForeColor = Color.Yellow;Visual Basic の場合:
Dim tileGroup As TileGroup = ultraLiveTileView1.Groups("Group 1")
tileGroup.TileAppearance.Normal.ForeColor = Color.YellowWinLiveTileView コンポーネントは、さまざまなスタイル オプションを提供する AppStylist をサポートしています。スタイル設定オプションでは、例えば定義済のスタイル設定ライブラリ ファイルの 1 つを使用することも、異なる外観のために既存のテンプレートをカスタマイズすることも、さらに AppStylist を使用して独自のライブラリ ファイルを作成することも可能です。
詳細は、 AppStylist を使用した LiveTileView またはその他の Ultimate UI for Windows Forms コントロール全般のスタイル ライブラリ ファイルの作成方法を説明する、 スタイリングのためのアプリケーション設定のトピックを参照してください。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。