
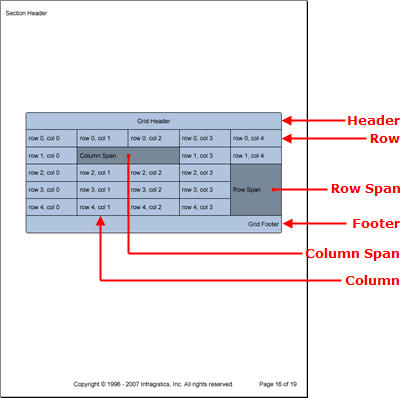
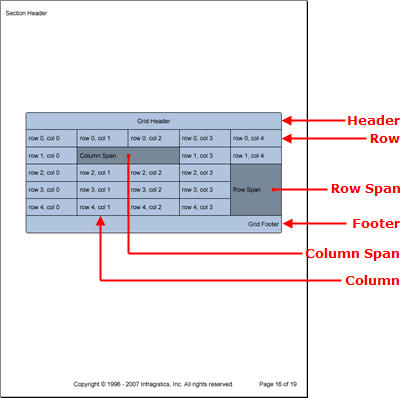
Grid 要素は行と列のレイアウトでコンテンツを表示します。行と列をいくつ追加するかによって、グリッドの各セルがレイアウトにバインドされます。たとえば、セルの幅は列の幅によって決定され、その高さは行の高さによって決定されます。
各セルには ColSpan プロパティと RowSpan プロパティもあり、これらのプロパティによってセルは必要な列および行数だけスパンできます。したがって、グリッドの見出しが必要な場合には、行で最初のセルを追加して、ColSpan プロパティをグリッド内にある列の数に設定する必要があります。
パターン コンテンツ ファミリーのメンバーとして、さまざまなグリッド レベルでパターンを適用することにより、さまざまなグリッド 要素のスタイルを修正できます。
グリッド パターン — グリッド全体をスタイルし、セル パターン以外のその他すべてのパターンへのアクセスを提供します( GridPattern クラスはスタイルを IGrid インターフェイスに適用します)。
ヘッダー パターン – 表のヘッダー 要素をスタイルします ( GridHeaderPattern クラスはスタイルを IGridHeader インターフェイスに適用します)。
ヘッダー パターン – 表のヘッダー 要素をスタイルします ( GridDividerPattern クラスはスタイルを IGridDivider インターフェイスに適用します)。
ヘッダー パターン – 表のヘッダー 要素をスタイルします ( GridFooterPattern クラスはスタイルを IGridFooter インターフェイスに適用します)。
ヘッダー パターン – 表のヘッダー 要素をスタイルします( GridColumnPattern クラスはスタイルを IGridColumn インターフェイスに適用します)。
ヘッダー パターン — 表のヘッダー 要素をスタイルします( GridRowPattern クラスはスタイルを IGridRow インターフェイスに適用します)。
セル パターン – 各セル個々を詳細にスタイルします( GridCellPattern クラスはスタイルを IGridCell インターフェイスに適用します)。

Grid 要素は Header、Footer、および Divider 要素も含みます。これらの要素は、1 行と IGrid インターフェイスの AddColumn メソッドを使用してグリッドに追加する列の数のみで構成されます。これらの要素も Band 要素の Header、Footer、および Divider 要素と同じように動作します。ヘッダーは、 Repeat プロパティによって異なりますが、全ページまたは先頭ページのグリッドの上部に表示します。ヘッダーも同様ですが最終ページに適用されます。デバイダは、グリッドが次ページにまたがる場合に全ページの最後に表示します。
以下のコードは、ヘッダーとフッターを持つ 5 列 5 行で構成されるグリッドを作成します。セルの作成ループがセル 2 x 2 に遭遇すると、2 列ずつそのセルをスパンします。ループがセル 5 x 3 に遭遇すると、3 行ずつそのセルをスパンします。
グリッド全体のパターンを作成し、次の個々のセルのパターンを作成します。
Visual Basic の場合:
Imports Infragistics.Documents.Reports.Reports.Report ...' グリッド全体の新しいパターンを作成します。 Dim gridPattern As New Infragistics.Documents.Reports.Reports.Report.Grid.GridPattern() gridPattern.Borders = New Borders(New Pen(New Color(0, 0, 0)), 5) gridPattern.Background = New Background(Brushes.LightSteelBlue) ' 各セルに新しいパターンを追加します Dim cellPattern As New Infragistics.Documents.Reports.Reports.Report.Grid.GridCellPattern() cellPattern.Paddings = New Paddings(5, 10) cellPattern.Borders = New Borders(New Pen(New Color(0, 0, 0))) 'cellPattern.Background = new Background(brush3); cellPattern.Alignment = _ New ContentAlignment(Alignment.Center, Alignment.Middle)
C# の場合:
using Infragistics.Documents.Reports.Reports.Report; ...// グリッド全体の新しいパターンを作成します Infragistics.Documents.Reports.Reports.Report.Grid.GridPattern gridPattern = new GridPattern(); gridPattern.Borders = new Borders(new Pen(new Color(0, 0, 0)), 5); // Create a new pattern for each cell.Infragistics.Documents.Reports.Reports.Report.Grid.GridCellPattern cellPattern = new GridCellPattern(); cellPattern.Paddings = new Paddings(5, 10); cellPattern.Borders = new Borders(new Pen(new Color(0, 0, 0))); cellPattern.Background = new Background(Brushes.LightSteelBlue); cellPattern.Alignment = new ContentAlignment(Alignment.Center, Alignment.Middle);
グリッドを作成し、グリッド パターンを適用します。
Visual Basic の場合:
' グリッドを作成して GridPattern を適用します Dim grid As Infragistics.Documents.Reports.Reports.Report.Grid.IGrid = section1.AddGrid() grid.ApplyPattern(gridPattern) ' Declare a Row, and Cell object ' for object creation.Dim gridRow As Infragistics.Documents.Reports.Reports.Report.Grid.IGridRow Dim gridCell As Infragistics.Documents.Reports.Reports.Report.Grid.IGridCell
C# の場合:
// グリッドを作成して GridPattern を適用します Infragistics.Documents.Reports.Reports.Report.Grid.IGrid grid = section1.AddGrid(); grid.ApplyPattern(gridPattern); // Row および Cell オブジェクトを宣言します Infragistics.Documents.Reports.Reports.Report.Grid.IGridRow gridRow; Infragistics.Documents.Reports.Reports.Report.Grid.IGridCell gridCell;
列を定義します。
Visual Basic の場合:
' グリッドに 5 列追加します。For i As Integer = 0 To 4 grid.AddColumn() Next i
C# の場合:
// グリッドに 5 列追加します。for (int i = 0; i < 5; i++)
{
grid.AddColumn();
}
ヘッダーとフッターを追加します。
Visual Basic の場合:
' ヘッダーをグリッドに追加します。
Dim gridHeader As Infragistics.Documents.Reports.Reports.Report.Grid.IGridHeader = grid.Header
Dim headerCell As Infragistics.Documents.Reports.Reports.Report.Grid.IGridCell = _
gridHeader.AddCell()
headerCell.ColSpan = 5
cellPattern.Apply(headerCell)
Dim headerCellText As IText = headerCell.AddText()
headerCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
headerCellText.AddContent("Grid Header")
' グリッドにフッターを追加します
Dim gridFooter As Infragistics.Documents.Reports.Reports.Report.Grid.IGridFooter = grid.Footer
Dim footerCell As Infragistics.Documents.Reports.Reports.Report.Grid.IGridCell = _
gridFooter.AddCell()
footerCell.ColSpan = 5
cellPattern.Apply(footerCell)
Dim gridFooterText As Infragistics.Documents.Reports.Reports.Report.Text.IText = _
footerCell.AddText()
gridFooterText.Alignment = _
New TextAlignment(Alignment.Right, Alignment.Middle)
gridFooterText.AddContent("Grid Footer")
C# の場合:
// ヘッダーをグリッドに追加します。
Infragistics.Documents.Reports.Reports.Report.Grid.IGridHeader gridHeader = grid.Header;
Infragistics.Documents.Reports.Reports.Report.Grid.IGridCell headerCell =
gridHeader.AddCell();
headerCell.ColSpan = 5;
cellPattern.Apply(headerCell);
Infragistics.Documents.Reports.Reports.Report.Text.IText headerCellText = headerCell.AddText();
headerCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
headerCellText.AddContent("Grid Header");
// グリッドにフッターを追加します
Infragistics.Documents.Reports.Reports.Report.Grid.IGridFooter gridFooter = grid.Footer;
Infragistics.Documents.Reports.Reports.Report.Grid.IGridCell footerCell =
gridFooter.AddCell();
footerCell.ColSpan = 5;
cellPattern.Apply(footerCell);
Infragistics.Documents.Reports.Reports.Report.Text.IText gridFooterText =
footerCell.AddText();
gridFooterText.Alignment =
new TextAlignment(Alignment.Right, Alignment.Middle);
gridFooterText.AddContent("Grid Footer");
5 行追加し各行にセルを 5 つ追加します。
Visual Basic の場合:
For i As Integer = 0 To 4
gridRow = grid.AddRow()
' 各行にセルを 5 つ追加します
For j As Integer = 0 To 4
If i = 1 AndAlso j = 1 Then
gridCell = gridRow.AddCell()
cellPattern.Apply(gridCell)
gridCell.Background = _
New Background(Brushes.LightSlateGray)
gridCell.AddQuickText("Column Span")
gridCell.ColSpan = 2
j += 1
ElseIf i = 2 AndAlso j = 4 Then
gridCell = gridRow.AddCell()
cellPattern.Apply(gridCell)
gridCell.Background = _
New Background(Brushes.LightSlateGray)
gridCell.AddQuickText("Row Span")
gridCell.RowSpan = 3
Else
gridCell = gridRow.AddCell()
cellPattern.Apply(gridCell)
gridCell.AddQuickText( _
("row " + i.ToString() + ", col " + j.ToString()))
End If
Next j
Next i
C# の場合:
// グリッドに 5 行追加します。
for (int i = 0; i < 5; i++)
{
gridRow = grid.AddRow();
// 各行にセルを 5 つ追加します
for (int j = 0; j < 5; j++)
{
if (i == 1 && j == 1)
{
gridCell = gridRow.AddCell();
cellPattern.Apply(gridCell);
gridCell.Background =
new Background(Brushes.LightSlateGray);
gridCell.AddQuickText("Column Span");
gridCell.ColSpan = 2;
j++;
}
else if (i == 2 && j == 4)
{
gridCell = gridRow.AddCell();
cellPattern.Apply(gridCell);
gridCell.Background =
new Background(Brushes.LightSlateGray);
gridCell.AddQuickText("Row Span");
gridCell.RowSpan = 3;
}
else
{
gridCell = gridRow.AddCell();
cellPattern.Apply(gridCell);
gridCell.AddQuickText(
"row " + i + ", col " + j);
}
}
}