
このトピックは、Visual Studio 2013-2017 デザイナー インターフェイスを使用した WinForms UltraDataChart™ コントロールの作成について説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
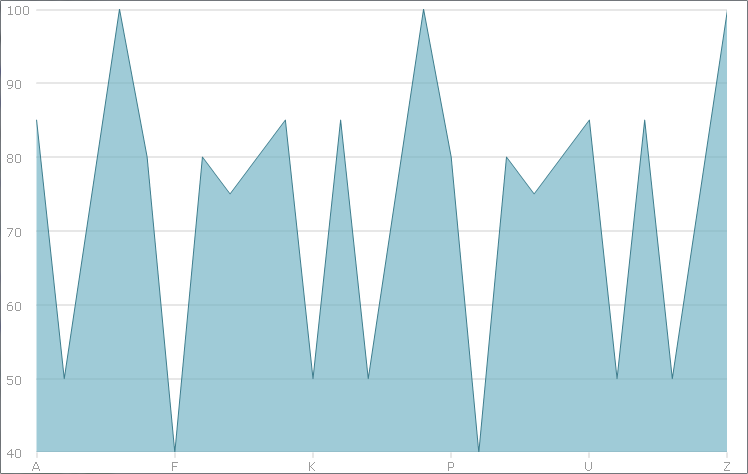
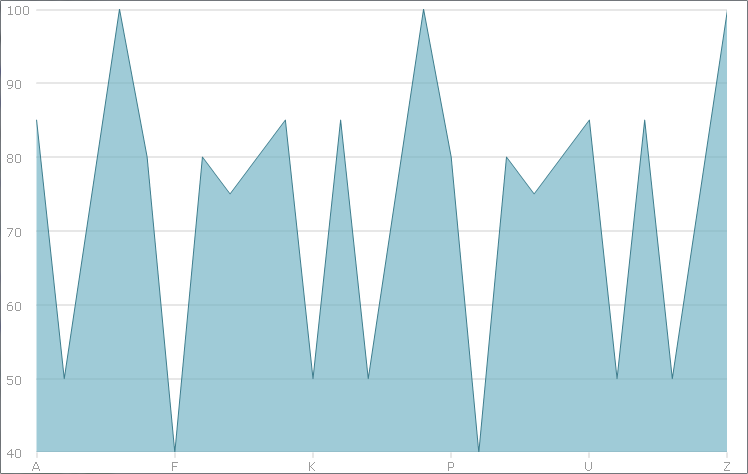
以下はこのトピックの最終結果のプレビューです。

以下の表では、 UltraDataChart の作成の要件を簡単に説明します。
Visual Studio 2013-2017 およびそれ以降のバージョンで WinForms アプリケーション プロジェクトを作成します。
プロジェクトにアセンブリを追加する必要がありません。それはフォームにチャート コントロールをドロップしたら、Visual Studio 2013-2017 は自動的に次のアセンブリを追加するからです:
Infragistics.Win.DataVisualization.Shared.dll
Infragistics.Win.DataVisualization.UltraDataChart.dll
Infragistics.Win.Portable.Core.dll
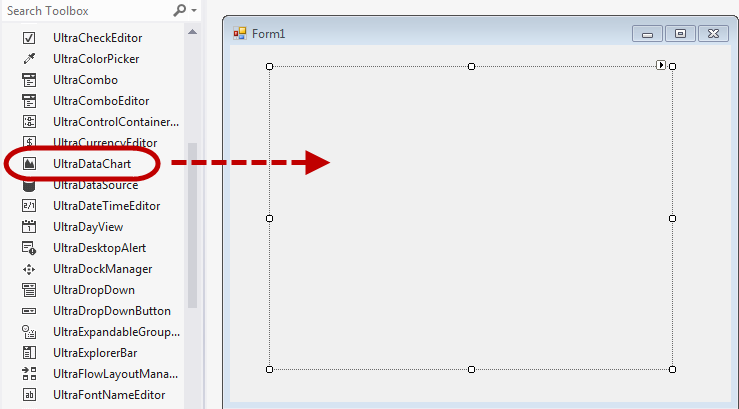
Visual Studio 2013-2017 ツールボックス領域からフォーム上に UltraDataChart コントロールをドラッグ アンド ドロップします:

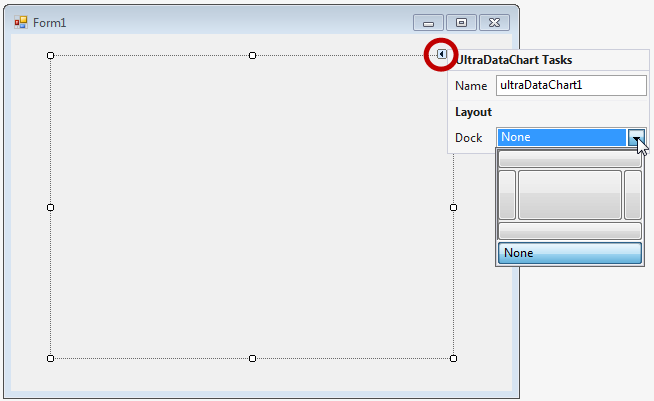
コントロールに右上にあるスマート タグが含まれます。
タスク リストを表示するにはスマート タグの矢印をクリックしてください。デザイン時にカスタマイズのため Name および Dock プロパティが含まれます。

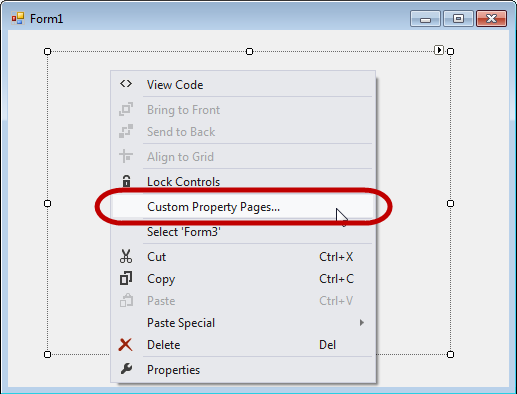
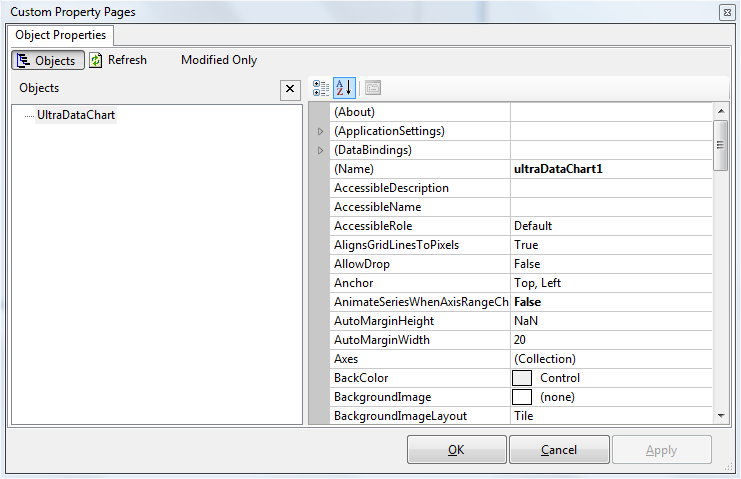
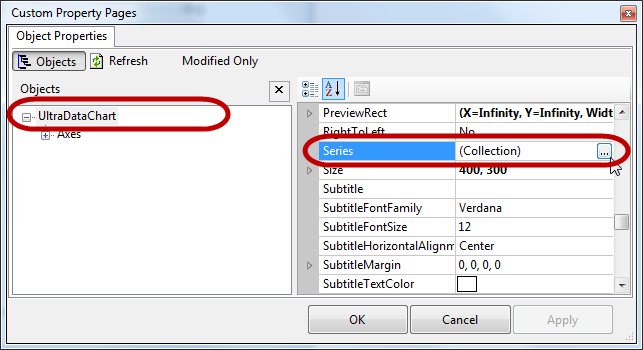
UltraDataChart コントロールのプロパティは Visual Studio 2013-2017 のプロパティ グリッドまたはカスタム プロパティ ページで表示されます。チャート コントロールに右クリックして、「カスタム プロパティ ページ」のダイアログ ウィンドウを選択します。

このダイアログ ウィンドウでコントロールをカスタマイズして、更新して変更を表すことおよび変更されたプロパティのみ表示されることが可能です。

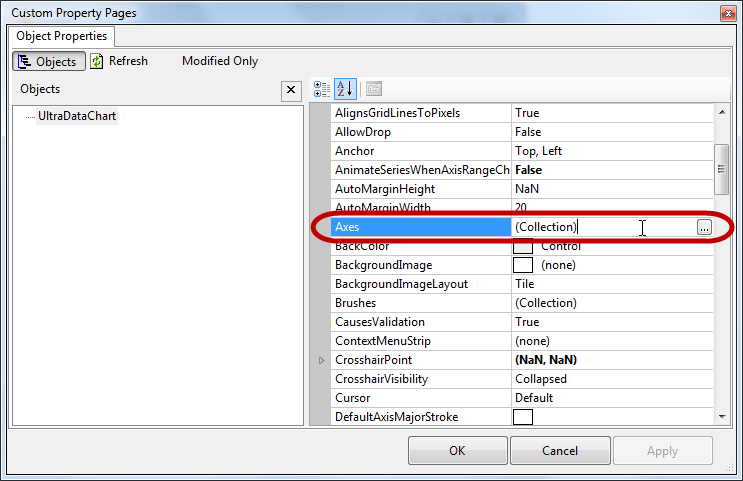
ダイアログ エディターを開くには軸プロパティの隣の楕円 (…) をクリックしてください。軸コレクション エディターでチャートコントロールに軸オブジェクトを追加できます。

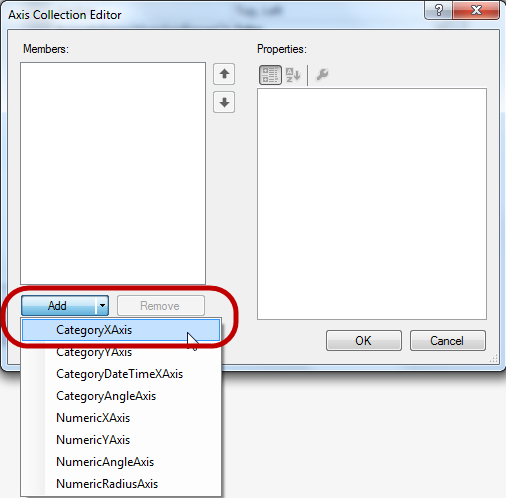
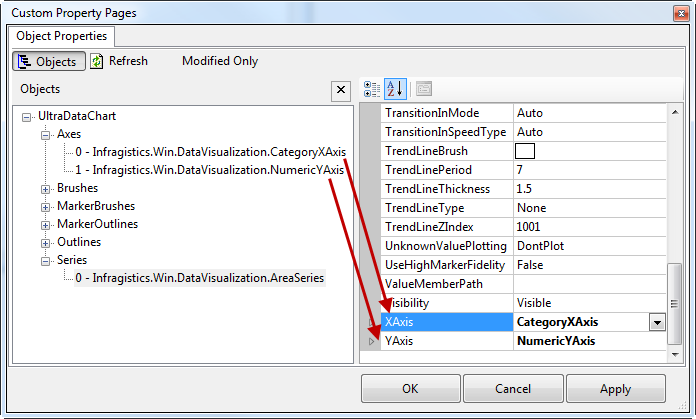
軸コレクション エディターの「追加」ボタンでリストから軸のタイプを選択できます。水平軸のために CategoryXAxis を選択し、垂直軸のために NumericYAxis を選択します。チャート コントロールの Axes コレクションに追加するには [OK] ボタンをクリックします。

ダイアログ エディターを開くには軸プロパティの隣にある楕円ボタン (…) をクリックしてください。シリーズコレクション エディターでチャート コントロールにシリーズ オブジェクトを追加できます。
シリーズコレクション エディターの「追加」ボタンでリストからシリーズ タイプを選択できます。データを可視化するには AreaSeries を選択して、シリーズをシリーズコレクションに追加するには [OK] ボタンを押します。

前に作成された軸の名前に AreaSeries の XAxis および YAxis を設定します。

プロジェクトに サンプル エネルギー データ リソースのサンプル データ コードをコピーしてカテゴリ サンプル データのインスタンスを作成します:
C# の場合:
var data = new CategorySampleData();Visual Basic の場合:
Dim data As New CategorySampleData()データ バインディングには Series オブジェクトで公開された DataSource プロパティおよびカテゴリの種類の Axis タイプを設定する必要があります。数値軸オブジェクトは DataSource プロパティがありません。この軸のラベルはシリーズにバインドされたデータ範囲によって自動的に生成されます。
次のコード例は CategoryXAxisオブジェクトへのバインディングおよび Label データ列にラベルをマップする方法を紹介します。
C# の場合:
var xAxis = this.ultraDataChart1.Axes.OfType<CategoryXAxis>().FirstOrDefault();
xAxis.Label = "Country";
xAxis.DataSource = data;Visual Basic の場合:
Dim xAxis = Me.ultraDataChart1.Axes.OfType(Of CategoryXAxis)().FirstOrDefault()
xAxis.Label = "Country"
xAxis.DataSource = data次の例は AreaSeriesオブジェクトへのバインディングおよび Value データ列にシリーズの値をマップする方法を紹介します。
C# の場合:
var series = this.ultraDataChart1.Series.OfType<AreaSeries>().FirstOrDefault();
series.ValueMemberPath = "Coal";
series.DataSource = data;Visual Basic の場合:
Dim series = Me.ultraDataChart1.Series.OfType(Of AreaSeries)().FirstOrDefault()
series.ValueMemberPath = "Coal"
series.DataSource = dataこのトピックの追加情報については、以下のトピックも合わせてご参照ください。