
Chart コントロールを使用してアプリケーションをビルドする間のある時点で、以下の疑問を持ったかもしれません。
null 値をどのくらい目立たせるべきなのか?
他の値と比較して、null 値をどのくらい明瞭にすべきなのか?
UltraChart.Data.EmptyStyle プロパティは、チャートのこの面をカスタマイズするために使用できます。これは、以下のために使用するプロパティを提供します。
null 値の上または周囲の線の描画方法のカスタマイズ:
EmptyStyle.LineStyle
null 値を表す場合の領域の描画方法のカスタマイズ:
EmptyStyle.PE
null 値がプロットされる位置の点の描画方法:
EmptyStyle.PointStyle
EmptyStyle.PointPE
上記の機能のいずれかの有効化または無効化:
EmptyStyle.EnableLineStyle
EmptyStyle.EnablePE
EmptyStyle.EnablePoint
いくつかの視覚的な例を使用してこれが実行されます。
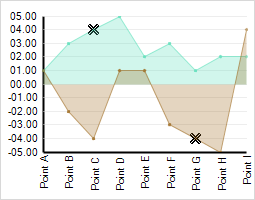
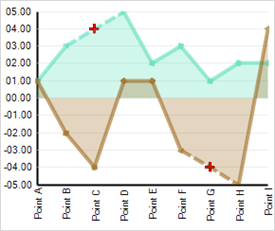
InterpolateSimple 折れ線グラフから始まりましたが、Data.EmptyStyle.EnablePoint プロパティは True に設定されます。

この結果、チャートのどの値が null かを示すために記号が描画されます。デフォルトでは、この記号は「X」です。記号は、 EmptyStyle.PointStyle および EmptyStyle.PointPE プロパティを使用してカスタマイズできます。
ヒント:さまざまな記号にアクセスするには、 PointStyle.Icon プロパティを Character に設定し、 CharacterFont プロパティを Wingdings フォントに設定してみてください。
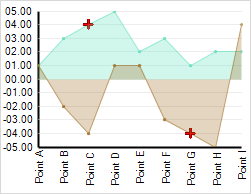
カスタマイズをデモンストレーションするには、PointStyle.Icon プロパティを Plus に設定し、 PointPE.Stroke プロパティを DarkRed に設定し、 PointPE.Fill プロパティを Red に設定します。

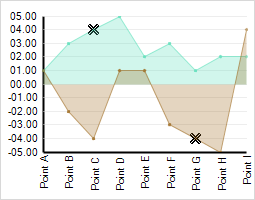
ここで、 EnableLineStyle プロパティを True に設定します。デフォルトで、LineStyle プロパティは点線を描画します。わかりやすくするために、この画像では AreaChart.LineThickness プロパティを 5 に設定します。

この結果、null 値の点をまたがって点線が描画されます。
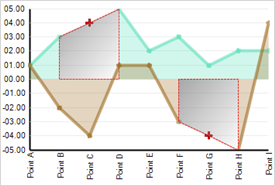
最後に、EnablePE プロパティを True に設定し、不透明度が小さくなるように DimGray から WhiteSmoke への ForwardDiagonal グラデーションと、Red Stroke を使用するように PE プロパティを設定します。これは、null 値の周囲のエリア グラフの描画部分に影響を与えます。

チャート タイプごとにでデータを表示する方法が異なるため、null 値の処理と空のスタイルはチャート タイプごとに変わります。以下にいくつかの視覚的な例を示します。
ガントおよびローソク足チャートなどの一部のチャート タイプでは、null 値の処理が有効ではありません。立体チャートでは、補間機能または空のスタイルを使用しないので、null 値の処理は制限されます。
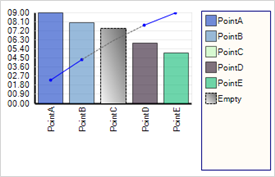
グラフの凡例で空の値を表示する場合は、 EmptyStyle.ShowInLegend プロパティを True に設定します。また、 EmptyStyle.Text プロパティを設定して、この凡例エントリにラベルを付ける方法を指定することができます。