Private Sub DataBindingtheWinTabStripControl_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
' データをフェッチします。
Me.SqlDataAdapter1.Fill(Me.DataSet11.Customers)
' タブ ストリップの TabKeyMember と ToolTipTextMember を設定します。
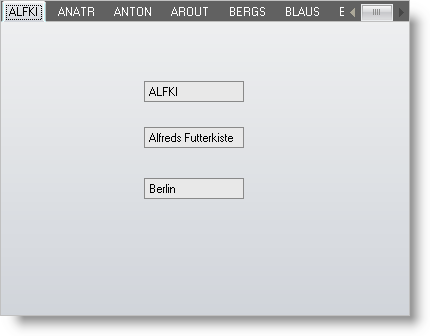
Me.UltraTabStripControl1.TabKeyMember = "CustomerID"
Me.UltraTabStripControl1.ToolTipTextMember = "CustomerName"
' タブ ストリップをデータソースにバインドします。
' 注:これにより Tabs コレクションが消去され、データソース内の
' すべての行に対応するタブが Tabs コレクションに格納されます。
Me.UltraTabStripControl1.SetDataBinding(Me.DataSet11.Customers, "")
' テキストボックスのデータ バインディングを設定します。
Me.txtCustomerID.DataBindings.Add("Text", Me.DataSet11.Customers, "CustomerID")
Me.txtCompanyName.DataBindings.Add("Text", Me.DataSet11.Customers, "CompanyName")
Me.txtCity.DataBindings.Add("Text", Me.DataSet11.Customers, "City")
End Sub