Imports Infragistics.Win.UltraWinProgressBar Imports Infragistics.Win
WinProgressBar コントロールには、進行状況の表示を制御するさまざまなプロパティがあります。現在のパーセント値に基づいて色を変えたり、バーを画像で塗りつぶしたりできます。
Visual Studio で新しいプロジェクトを作成し、コントロールをフォームに追加します。
このチュートリアルでは、2 つの UltraProgressBar コントロールと 2 つの TrackBar コントロールを使用します。コントロールの名前をそれぞれ ultraProgressBarColors、ultraProgressBarImages、ultraTrackBarColors、ultraTrackBarImages に変更します。
コードの記述を開始する前にコード ビハインドに使用/インポートのディレクティブを配置します。そうすれば、メンバは完全に記述された名前を常に入力する必要がなくなります。
Visual Basic の場合:
Imports Infragistics.Win.UltraWinProgressBar Imports Infragistics.Win
C# の場合:
using Infragistics.Win.UltraWinProgressBar; using Infragistics.Win;
Form_Load に次のコードを配置します。
Visual Basic の場合:
Me.trackBarColors.Minimum = 0 Me.trackBarColors.Maximum = 100 Me.trackBarColors.TickFrequency = 10 Me.trackBarImage.Minimum = 0 Me.trackBarImage.Maximum = 100 Me.trackBarImage.TickFrequency = 10
C# の場合:
this.trackBarColors.Minimum = 0; this.trackBarColors.Maximum = 100; this.trackBarColors.TickFrequency = 10; this.trackBarImage.Minimum = 0; this.trackBarImage.Maximum = 100; this.trackBarImage.TickFrequency = 10;
トラックバーの Scroll イベントを処理します。
各トラックバーの Scroll イベントを処理し、対応するプログレスバーの Value を設定します。これにより、プログレスバーが値に基づいてどのように表示されるかを確認できます。
Visual Basic の場合:
Private Sub trackBarColors_Scroll(ByVal sender As System.Object, ByVal e As System.EventArgs)_
Handles trackBarColors.Scroll
Dim tb As TrackBar = DirectCast(sender, TrackBar)
Me.ultraProgressBarColors.Value = tb.Value
End Sub
Private Sub trackBarImage_Scroll(ByVal sender As System.Object, ByVal e As System.EventArgs)_
Handles trackBarImage.Scroll
Dim tb As TrackBar = DirectCast(sender, TrackBar)
Me.ultraProgressBarImage.Value = tb.Value
End Sub
C# の場合:
private void trackBarColors_Scroll(object sender, System.EventArgs e)
{
TrackBar tb = sender as TrackBar;
this.ultraProgressBarColors.Value = tb.Value;
}
private void trackBarImage_Scroll(object sender, System.EventArgs e)
{
TrackBar tb = sender as TrackBar;
this.ultraProgressBarImage.Value = tb.Value;
}
プログレスバーを初期化します。
色を表示するプログレスバーのプロパティを初期化するメソッドを設定します。まず、Minimum と Maximum を設定します。
Visual Basic の場合:
Private Sub InitializeProgressBarWithColors(ByVal progressBar As UltraProgressBar)
' Minimum と Maximum を設定します。
progressBar.Minimum = 0
progressBar.Maximum = 100
End Sub
C# の場合:
private void InitializeProgressBarWithColors(UltraProgressBar progressBar)
{
// Minimum と Maximum を設定します。
progressBar.Minimum = 0;
progressBar.Maximum = 100;
}
Form_Load からこのメソッドを呼び出します。
Visual Basic の場合:
Me.InitializeProgressBarWithColors(Me.ultraProgressBarColors)
C# の場合:
this.InitializeProgressBarWithColors(this.ultraProgressBarColors);
アプリケーションを実行します。
ここでアプリケーションを実行してトラックバーを動かすと、値の設定がプログレスバーにどのように作用するかを確認できます。この時点でのプログレスバーの外観は、デフォルトの(テーマ化された)外観です。

テーマを無効にします。
テーマを使用すると、プログレスバーのほとんどの(すべてではない)色設定がオーバーライドされます。そのため、色を設定するには最初にテーマを無効にする必要があります。次のコードを InitializeProgressBarWithColors イベントの最後に追加します。
Visual Basic の場合:
' テーマが有効な場合はプログレスバーの外観がプロパティ通りに ' ならないので、テーマを無効にします。 progressBar.UseOsThemes = DefaultableBoolean.False
C# の場合:
// テーマが有効な場合はプログレスバーの外観がプロパティ通りに // ならないので、テーマを無効にします。 progressBar.UseOsThemes = DefaultableBoolean.False;
アプリケーションを実行します。
再度アプリケーションを実行してトラックバーを動かすと、今度はテーマを使用しないプログレスバーが Windows 標準のハイライト色で表示されます。

シンプルな色を割り当てます。
コントロールの色と塗りつぶし領域の色を変更するには、それぞれ Appearance と FillAppearance を使用します。次のコードを InitializeProgressBarWithColors イベントの最後に追加します。
Visual Basic の場合:
' コントロールの BackColor を White に設定します。 progressBar.Appearance.BackColor = Color.White ' デフォルトの FillAppearance を赤に設定します。これは、 ' Value がすべての PercentSettings よりも小さいときに ' 適用されます。 progressBar.FillAppearance.BackColor = Color.Red ' デフォルトの FillAppearance.ForeColor は System.HighlightText です。 ' これは、システムの設定によっては赤の背景のときに見にくい ' ことがあるので、白に変更します。 progressBar.FillAppearance.ForeColor = Color.White
C# の場合:
// コントロールの BackColor を White に設定します。 progressBar.Appearance.BackColor = Color.White; // デフォルトの FillAppearance を赤に設定します。これは、 // Value がすべての PercentSettings よりも小さいときに // 適用されます。 progressBar.FillAppearance.BackColor = Color.Red; // デフォルトの FillAppearance.ForeColor は System.HighlightText です。 // これは、システムの設定によっては赤の背景のときに見にくい // ことがあるので、白に変更します。 progressBar.FillAppearance.ForeColor = Color.White;
アプリケーションを実行します。
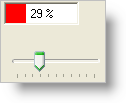
アプリケーションを実行すると、外観に赤と白を使用したプログレスバーが表示されます。
値に基づいて色を割り当てます。
今までは、設定したすべての色をプログレスバーの値に関係なくコントロール全体に適用していましたが、値に基づいて条件的な外観を割り当てることもできます。PercentSettings を使用すると、値が特定のパーセントを超えたら表示を変えるように ProgressBar に指示します。次のコードを InitializeProgressBarWithColors イベントの最後に追加します。
Visual Basic の場合:
' およそ 1/3 を超えたところで PercentSetting を適用します。 ' プログレスバーの値が 33 を超えたら、 ' 次に大きい PercentSetting に達するまで、 ' Me PercentSettings の Appearance プロパティが使用されます。 Dim PercentSetting As PercentSetting = New PercentSetting(33) ' 値が中間レベルのときの塗りつぶし領域の背景色と前景色を、それぞれ黄色と黒にします。 PercentSetting.FillAppearance.BackColor = Color.Yellow PercentSetting.FillAppearance.ForeColor = Color.Black ' PercentSetting をコレクションに追加します。 progressBar.PercentSettings.Add(PercentSetting) ' 2/3 を超えたところで別の PercentSetting を適用します。 ' これは、値が 67 を超えたときに、1/3 に対応する PercentSetting ' をオーバーライドします。 PercentSetting = New PercentSetting(67) ' 値が上位レベルのときの塗りつぶし領域の背景色と前景色を、それぞれ緑と白にします。 PercentSetting.FillAppearance.BackColor = Color.Green PercentSetting.FillAppearance.ForeColor = Color.White ' PercentSetting をコレクションに追加します。 progressBar.PercentSettings.Add(PercentSetting)
C# の場合:
// およそ 1/3 を超えたところで PercentSetting を適用します。 // プログレスバーの値が 33 を超えたら、 // 次に大きい PercentSetting に達するまで、 // Me PercentSettings の Appearance プロパティが使用されます。 PercentSetting percentSetting = new PercentSetting(33); // 値が中間レベルのときの塗りつぶし領域の背景色と前景色を、それぞれ黄色と黒にします。 percentSetting.FillAppearance.BackColor = Color.Yellow; percentSetting.FillAppearance.ForeColor = Color.Black; // PercentSetting をコレクションに追加します。 progressBar.PercentSettings.Add(percentSetting); // 2/3 を超えたところで別の PercentSetting を適用します。 // これは、値が 67 を超えたときに、1/3 に対応する PercentSetting // をオーバーライドします。 percentSetting = new PercentSetting(67); // 値が上位レベルのときの塗りつぶし領域の背景色と前景色を、それぞれ緑と白にします。 percentSetting.FillAppearance.BackColor = Color.Green; percentSetting.FillAppearance.ForeColor = Color.White; // PercentSetting をコレクションに追加します。 progressBar.PercentSettings.Add(percentSetting);
アプリケーションを実行します。
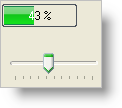
33% と 67% に対応する PercentSetting を追加したことにより、値が 67 以上になると緑になります。値が 33 以上 67 未満のときはプログレスバーの塗りつぶし領域が黄色になります。
2 番目の ProgressBar を初期化します。
フォームに追加したもうひとつのプログレスバー(ultraProgressBarImage)を初期化する新しいメソッドを作成します。
Visual Basic の場合:
Private Sub InitializeProgressBarWithAnImage(ByVal progressBar As UltraProgressBar)
' テーマが有効な場合はプログレスバーの外観がプロパティ通りに
' ならないので、テーマを無効にします。
progressBar.UseOsThemes = DefaultableBoolean.False
' Minimum と Maximum を設定します。
progressBar.Minimum = 0
progressBar.Maximum = 100
End Sub
C# の場合:
private void InitializeProgressBarWithAnImage(UltraProgressBar progressBar)
{
// テーマが有効な場合はプログレスバーの外観がプロパティ通りに
// ならないので、テーマを無効にします。
progressBar.UseOsThemes = DefaultableBoolean.False;
// Minimum と Maximum を設定します。
progressBar.Minimum = 0;
progressBar.Maximum = 100;
}
Form_Load からこのメソッドを呼び出します。
Visual Basic の場合:
Me.InitializeProgressBarWithAnImage(Me.ultraProgressBarImage)
C# の場合:
this.InitializeProgressBarWithAnImage(this.ultraProgressBarImage);
画像を割り当てます。
ここでプロジェクトを実行すると、ultraProgressBarImage は手順 7 の ultraProgressbarColors とよく似た外観になります。つまり、テーマを使用せずに Windows のハイライト色で表示されます。
画像を使用したプログレスバーを表示するには、FillAppearance.ImageBackGround をカラーのイメージに設定し、同じ画像をグレースケールにして少し明るくしたものを Appearance.ImageBackGround に設定します。このチュートリアルでは、次の 2 つの画像を使用します。
ProgressBarFillImage:

ProgressBarImage:

次のコードを InitializeProgressBarWithAnImage イベントの最後に追加します。
Visual Basic の場合:
' この画像の上にテキストを表示すると見にくいので、 ' テキストを非表示にします。 progressBar.TextVisible = False ' 上記の 2 つの画像を保持するために imageList を使用します。 ' FillAppearance の ImageBackGround をカラーの画像 ' に設定します。 progressBar.FillAppearance.ImageBackground = Me.ImageList1.Images(0) ' コントロールの ImageBackGround を同じ画像のグレースケールに ' 設定します。こうすると、プログレスバーの値が増加するにつれて ' グレースケールの画像がカラーになるように見えます。 progressBar.Appearance.ImageBackground = Me.ImageList1.Images(1)
C# の場合:
// テーマが有効な場合はプログレスバーの外観がプロパティ通りに // ならないので、テーマを無効にします。 progressBar.SupportThemes = false; // Minimum と Maximum を設定します。 progressBar.Minimum = 0; progressBar.Maximum = 100; // この画像の上にテキストを表示すると見にくいので、 // テキストを非表示にします。 progressBar.TextVisible = false; // 上記の 2 つの画像を保持するために imageList を使用します。 // FillAppearance の ImageBackGround をカラーの画像 // に設定します。 progressBar.FillAppearance.ImageBackground = this.imageList1.Images[0]; // コントロールの ImageBackGround を同じ画像のグレースケールに // 設定します。こうすると、プログレスバーの値が増加するにつれて // グレースケールの画像がカラーになるように見えます。 progressBar.Appearance.ImageBackground = this.imageList1.Images[1];
アプリケーションを実行します。
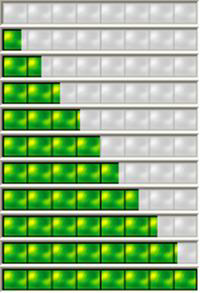
画像を適用したことにより、値が増加するにつれてプログレスバーの画像がカラーで塗りつぶされるように見えます。