
このトピックは、新しい UltraLiveTileView™ コントロールでタッチ操作が完全にサポートされた静的およびライブ タイルの概要について、その動作も含めて紹介します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
WinLiveTileView コントロールは、パン、ズーム、長押しなどのタッチ ジェスチャを完全にサポートする、Microsoft Windows 8 のスタート画面の ルック アンド フィール をエミュレートします。
Windows 8 は特に、幅広いピクセル密度を使用してアプリケーションを視覚的で魅力的に表示させることに、重点を置いています。さらに WinLiveTileView は、開発者のベスト プラクティスを向上させ、開発を容易にするメカニズムを提供します。
通常 1 平方インチまたはワイド タイルで1インチ×2インチの領域にコンテンツを表示させる、各種テキストと画像の組み合わせを含む、50 以上のタイル テンプレートがあります。タイル テンプレートは同じように見えながら、決して同じではありません。
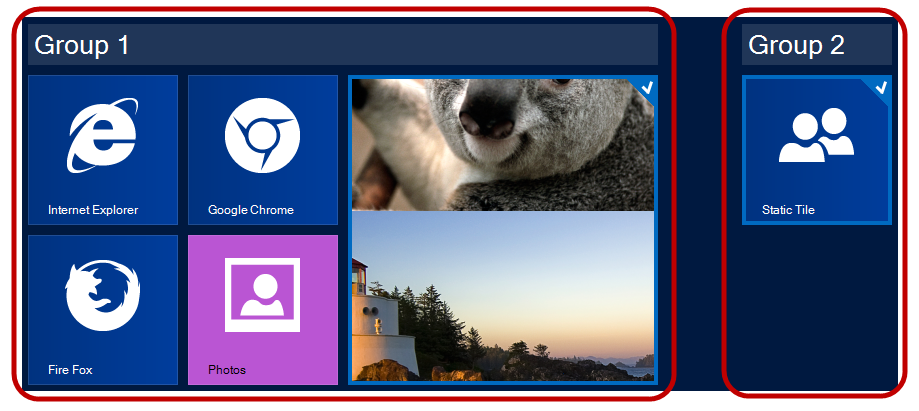
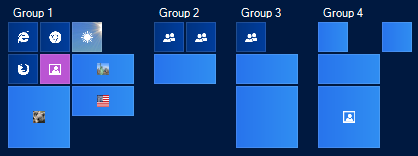
次のスクリーンショットは、 WinLiveTileView コントロールを使用した例を示しています。

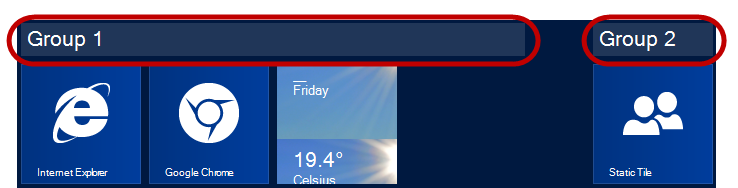
タイル グループの場合、1 つのグループから他のグループに複数のタイルをドラッグ アンド ドロップできます。グループにタイルが 1 つも含まれていない空のグループは非表示となり、グループ名や外観も表示されません。タイル

グループはタイルのコンテナーです。Text プロパティで設定されたグループ名が表示されます。カスタム モードの場合、グループ名を変更できます。
たとえば、グループ名またはコントロール レイアウトを右クリックすると、グループ名要素がカスタマイズできる [ カスタマイズ ] ボタンが表示されます。タイルをチェック マーク (右クリック) で選択する方法でも、[ カスタマイズ ] ボタンを表示することができます。

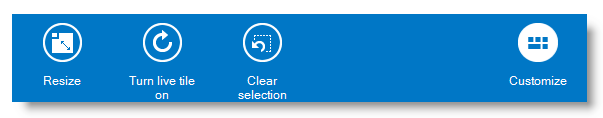
1 つ以上のタイルを選択すると、コントロールの下部からアプリケーション バーがスライドアウトします。
アプリケーション バーには、ユーザー操作に応じてアイコンが表示されます。例:
1.静的タイルをチェック マーク (右クリック) で選択すると、 サイズ変更 アイコンが表示され選択したタイルのサイズを変更できます。
2.複数のタイルをチェック マーク (右クリック) で選択すると、 選択のクリア アイコンも表示され、タイルの選択をすべてクリアできます。
3.ライブ タイルをチェック マーク (右クリック) で選択すると、 ライブ タイルをオンにする アイコンが表示され、選択したライブ タイルのアニメーションのオンとオフを切り替えることができます。
4.デフォルトでは、[ カスタマイズ ] ボタンはすべての選択をクリアし、アプリケーション バーを非表示にします。グループ名のカスタマイズするためにグループ名要素を右クリックした場合も、このボタンが表示されます。

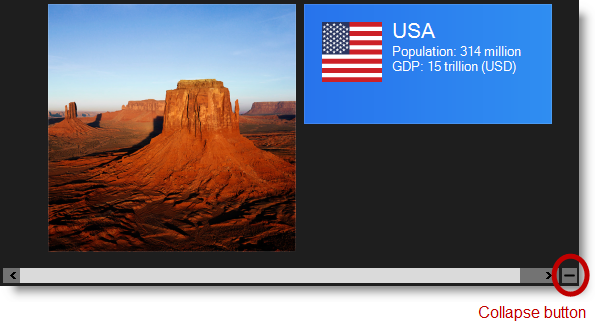
縮小ボタンは、タイルを含むすべてのグループの全体を縮小/展開します。複数のグループの一部が表示されていない場合に、全体を展開しスクロールして検索するよりも、ビューを縮小してから対象のグループをクリックして展開すると、簡単に検索することができます。

縮小されたビュー

タイルには、小、中、ワイドおよび大のサイズと幅広いテンプレートがあります。タイルの実際のピクセルは、タイルを表示する画面の解像度やサイズにより異なります。
Windows 8 では、以下の 4 種類からより近いスケールを使用して画面の解像度決定します。低解像度の場合は 120 X 120 または 248 X 120、高解像度の場合は 270 X 270 または 558 X 270 を選択し、画質に影響を及ぼすことなく、どのタイルも同じように表示します。
WinLiveTileView は、前述の 4 種類の解像度を識別する列挙体をキーとして画像プロパティを公開する類似のメカニズムを提供します。コントロールは、画面の解像度を識別して解像度に応じた画像を使用するように設計されています。代わりに、開発者は特別な画像を指定しない解像度の画面用にスケールされた、解像度に依存しない画像を設定することができます。
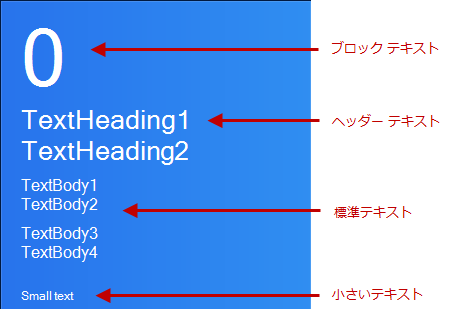
タイルは、サイズの降順にブロック、見出し、標準、小の 4 種類のテキスト サイズをサポートしています。

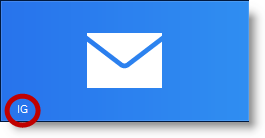
ライブ タイルでは、たとえば短い名前やタイルの左下隅に表示される小さいアイコンに使用する、「ロゴ」と呼ばれるプロパティが公開されています。


_tile.Logo.ShortName = "IG";
_tile.Logo.Image.Image = // your image
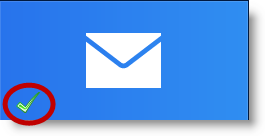
「バッジ」は、タイルの右下隅に表示される小さな情報アイコンで、アラームや警告など注意を促すために使用されます。
以下のコード例は、バッジ通知を新しいメッセ―ジのアイコンと同時に既存のタイルに送信し、5 秒間表示します。
C# の場合:
_tile.SendBadgeNotification(TileBadgeGlyph.NewMessage, TimeSpan.FromSeconds(5));Visual Basic の場合:
_tile.SendBadgeNotification(TileBadgeGlyph.NewMessage, TimeSpan.FromSeconds(5))
バッジ送信通知の実装に使用する完全なコード例
C# の場合:
private TileGroup _tileGroup;
// グループを追加
private void Form1Load(object sender, EventArgs e)
{
_tileGroup = ultraLiveTileView1.Groups.Add("Group1");
AddlLiveTile();
}
// バッジ通知を送信
private void UltraButton1Click(object sender, EventArgs e)
{
var tile = (LiveTile)_tileGroup.Tiles["W1"];
if (tile == null)
return;
_tile.SendBadgeNotification(TileBadgeGlyph.NewMessage, TimeSpan.FromSeconds(5));
}
// ライブ タイルの追加
public void AddlLiveTile()
{
_tile = _tileGroup.Tiles.AddLiveTile("W1");
_tile.CurrentSize = TileSize.Wide;
_tileView = _tile.DefaultView;
LiveTileFrameWide frame = _tileView.WideFrames.Add();
var content = new TileWideImage();
content.Image.AllResolutions.Image = // 画像のパス
frame.Content = content;
}Visual Basic の場合:
Private _tileGroup As TileGroup
' グループを追加
Private Sub Form1Load(sender As Object, e As EventArgs)
_tileGroup = ultraLiveTileView1.Groups.Add("Group1")
AddlLiveTile()
End Sub
' バッジ通知を送信
Private Sub UltraButton1Click(sender As Object, e As EventArgs)
Dim tile = DirectCast(_tileGroup.Tiles("W1"), LiveTile)
If tile Is Nothing Then
Return
End If
_tile.SendBadgeNotification(TileBadgeGlyph.NewMessage, TimeSpan.FromSeconds(5))
End Sub
' ライブ タイルの追加
Public Sub AddlLiveTile()
_tile = _tileGroup.Tiles.AddLiveTile(“W1”)
_tile.CurrentSize = TileSize.Wide
_tileView = _tile.DefaultView
Dim frame As LiveTileFrameWide = _tileView.WideFrames.Add()
Dim content = New TileWideImage()
content.Image.AllResolutions.Image = ‘ your image path
frame.Content = content
End Subこのトピックの追加情報については、以下のトピックも合わせてご参照ください。