using Infragistics.Win.UltraWinLiveTileView;
using System;このトピックでは、 WinLiveTileView™ コントロールやタイルをコード ビハインドで追加する方法を示します。
このトピックは、以下のセクションで構成されます。
コントロールをコード ビハインドで追加するには、最初に以下の各ステップを完了する必要があります。
1.以下のアセンブリ参照をプロジェクトに追加します。
Infragistics.Shared.v20.1
Infragistics.Win.Misc.v20.1
Infragistics.Win.UltraWinEditors.v20.1
Infragistics.Win.UltraWinLiveTileView.v20.1
Infragistics.Win.v20.1
2.以下の名前空間を using ステートメントとしてフォームに追加します。
C# の場合:
using Infragistics.Win.UltraWinLiveTileView;
using System;Visual Basic の場合:
Imports Infragistics.Win.UltraWinLiveTileView
Imports SystemUltraLiveTileView コントロールのインスタンスを作成し、フォームに追加します。
C# の場合:
UltraLiveTileView ultraLiveTileView = new UltraLiveTileView();
Controls.Add(ultraLiveTileView);Visual Basic の場合:
Dim ultraLiveTileView As New UltraLiveTileView()
Controls.Add(ultraLiveTileView)タイルを追加するグループを作成します。
C# の場合:
// タイル グループを作成し、コントロールのグループ コレクションに追加
TileGroup tileGroup = ultraLiveTileView1.Groups.Add("Group 1");Visual Basic の場合:
' タイル グループを作成し、コントロールのグループ コレクションに追加
Dim tileGroup As TileGroup = ultraLiveTileView1.Groups.Add("Group 1")静的タイルをグループに追加します。
C# の場合:
// タイル グループを作成し、コントロールのグループ コレクションに追加
TileGroup tileGroup = ultraLiveTileView1.Groups.Add("Group 1");
// グループ名の割り当て
tileGroup.Text = "Group 1";
// タイル グループを作成し、コントロールのグループ コレクションに追加
StaticTile staticTile = tileGroup.Tiles.AddStaticTile("StaticTile1");
// タイル名の割り当てる
staticTile.DefaultView.Text = "Static Tile";
// アイコンをタイルに割り当て
staticTile.DefaultView.Image.AllResolutions.Image = // your imageVisual Basic の場合:
' タイル グループを作成し、コントロールのグループ コレクションに追加
Dim tileGroup As TileGroup = ultraLiveTileView1.Groups.Add("Group 1")
' グループ名の割り当て
tileGroup.Text = "Group 1"
' タイル グループを作成し、コントロールのグループ コレクションに追加
Dim staticTile As StaticTile = tileGroup.Tiles.AddStaticTile("StaticTile1")
' タイル名の割り当て
staticTile.DefaultView.Text = "Static Tile"
' アイコンをタイルに割り当て
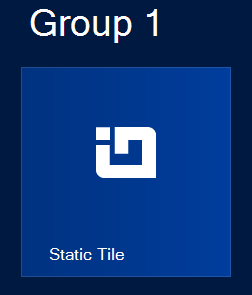
staticTile.DefaultView.Image.AllResolutions.Image = ' your image結果のタイルのプレビューは、以下のとおりです。結果を検証するアプリケーションを実行します (オプション)。

ミディアム ライブ タイルのインスタンスを作成します。デフォルトでは、オプションの CurrentSize プロパティが中に設定されますが、このプロパティの明示的な設定がベスト プラクティスです。
CurrentSize プロパティに対して設定可能なオプションは、小、中、ワイド、および大です。
C# の場合:
LiveTile mediumLiveTile = tileGroup.Tiles.AddLiveTile("MediumLiveTile");
mediumLiveTile.CurrentSize = TileSize.Medium;Visual Basic の場合:
Dim mediumLiveTile As LiveTile = tileGroup.Tiles.AddLiveTile("MediumLiveTile")
mediumLiveTile.CurrentSize = TileSize.Mediumミディアム フレームを作成してミディアム ライブ タイルに追加します。
C# の場合:
LiveTileFrameMedium mediumFrame = mediumLiveTile.DefaultView.MediumFrames.Add();Visual Basic の場合:
Dim mediumFrame As LiveTileFrameMedium = mediumLiveTile.DefaultView.MediumFrames.Add()ミディアム フレームのコンテンツを作成します。
C# の場合:
TileMediumText01 mediumContent = new TileMediumText01();
mediumContent.TextHeading.Text = "Heading";
mediumContent.TextBody1.Text = "Body line 1";
mediumContent.TextBody2.Text = "Body line 2";
mediumContent.TextBody3.Text = "Body line 3";
// コンテンツをフレームに追加
mediumFrame.Content = mediumContent;Visual Basic の場合:
Dim mediumContent As New TileMediumText01()
mediumContent.TextHeading.Text = "Heading"
mediumContent.TextBody1.Text = "Body line 1"
mediumContent.TextBody2.Text = "Body line 2"
mediumContent.TextBody3.Text = "Body line 3"
' コンテンツをフレームに追加
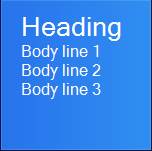
mediumFrame.Content = mediumContentここで、ミディアム ライブ タイルは以下のスクリーンショットに示すように完了します。

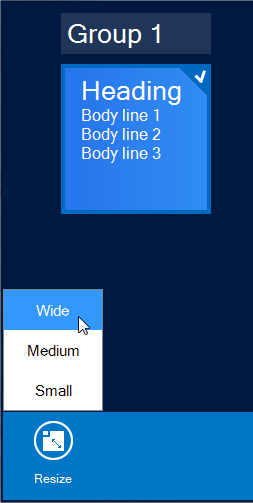
ライブ タイルは動的なランタイムのサイズ変更をサポートするため、アプリケーションの実行中に中タイルを右クリックして表示されるアプリケーション バーでオプションを選択し、ワイドにサイズ変更することができます。そのためにはワイド フレーム テンプレートが必要です。テンプレートがなかった場合は以下の図に示すように、ワイド サイズの空白のタイルが表示されます。
ワイド フレームを作成してミディアム ライブ タイルに追加します。
C# の場合:
LiveTileFrameWide wideFrame = mediumLiveTile.DefaultView.WideFrames.Add();Visual Basic の場合:
Dim wideFrame As LiveTileFrameWide = mediumLiveTile.DefaultView.WideFrames.Add()ワイド フレームのコンテンツを作成します。
C# の場合:
TileWideText01 wideContent = new TileWideText01();
wideContent.TextHeading.Text = "Heading";
wideContent.TextBody1.Text = "Body line 1";
wideContent.TextBody2.Text = "Body line 2";
wideContent.TextBody3.Text = "Body line 3";
wideContent.TextBody4.Text = "Body line 4";
// コンテンツをフレームに追加
wideFrame.Content = wideContent;Visual Basic の場合:
Dim wideContent As New TileWideText01()
wideContent.TextHeading.Text = "Heading"
wideContent.TextBody1.Text = "Body line 1"
wideContent.TextBody2.Text = "Body line 2"
wideContent.TextBody3.Text = "Body line 3"
wideContent.TextBody4.Text = "Body line 4"
' コンテンツをフレームに追加
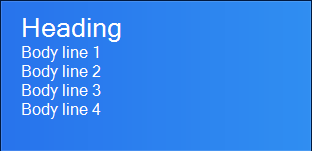
wideFrame.Content = wideContent以下の画像は、オリジナル サイズとワイド サイズで描画したタイルを示しています。オプションでラージ フレームに同じ手順を繰り返します。

サイズ変更したビュー

以下のコード例は、サンプル データを使用して、各曜日ごとに温度を表示するアニメーション有りのライブ タイルを追加する方法を示します。.
まだグループを作成していない場合は前のステップを繰り返し、次にここから手順を続行してください。
C# の場合:
// ライブ タイルのインスタンスを作成
LiveTile liveTile = tileGroup.Tiles.AddLiveTile("MediumLiveTile");
// 1 週間の温度リストのサンプル データを作成
string[] temperatures = new[] {"65", "69", "72", "70", "75", "67", "77"};
// 温度リストを反復し、アニメーションのためのフレームを作成
foreach (string temp in temperatures)
{
// 各反復用のフレーム オブジェクトを作成
LiveTileFrameMedium frame = new LiveTileFrameMedium();
// オプションでアニメーションの方向を割り当て (デフォルトはSlideFromBottom)
frame.Animation = TileFrameAnimation.Default;
// オプションでアニメーションの時間間隔を設定 (デフォルトは5 秒)
frame.Interval = TimeSpan.FromSeconds(2);
// タイルのコレクションにフレームを追加
liveTile.DefaultView.MediumFrames.Add(frame);
// 各フレームのコンテンツを作成
TileMediumBlock content = new TileMediumBlock();
// ブロック テキストの割り当て
// このタイルは温度を表示するため、摂氏/華氏記号 ( (char) 176 ) を末尾に付加
content.TextBlock.Text = temp + (char) 176;
// 2 つ目のテキスト列 (TextSubBlock) を割り当て
content.TextSubBlock.Text = DateTime.Today.DayOfWeek.ToString();
// 各フレームにコンテンツを追加
frame.Content = content;
}Visual Basic の場合:
' ライブ タイルのインスタンスを作成
Dim liveTile As LiveTile = tileGroup.Tiles.AddLiveTile("MediumLiveTile")
' 1 週間の温度リストのサンプル データを作成
Dim temperatures As String() = New () {"65", "69", "72", "70", "75", "67", _
"77"}
' 温度リストを反復し、アニメーションのためのフレームを作成
For Each temp As String In temperatures
' 各反復用のフレーム オブジェクトを作成
Dim frame As New LiveTileFrameMedium()
' オプションでアニメーションの方向を割り当て (デフォルトはSlideFromBottom)
frame.Animation = TileFrameAnimation.[Default]
' オプションでアニメーションの時間間隔を設定 (デフォルトは5 秒)
frame.Interval = TimeSpan.FromSeconds(2)
' タイルのコレクションにフレームを追加
liveTile.DefaultView.MediumFrames.Add(frame)
' 各フレームのコンテンツを作成
Dim content As New TileMediumBlock()
' ブロック テキストの割り当て
' このタイルは温度を表示するため、摂氏/華氏記号 ( (char) 176 ) を末尾に付加
content.TextBlock.Text = temp & ChrW(176)
' 2 つ目のテキスト列 (TextSubBlock) を割り当て
content.TextSubBlock.Text = DateTime.Today.DayOfWeek.ToString()
' 各フレームにコンテンツを追加
frame.Content = content
Next結果を検証するアプリケーションを実行して、平日の気温を表示するミディアム ライブ タイルのアニメーションを確認します (オプション)。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。