
WebSchedule コントロールはユーザー フレンドリなクイック デザイナが添付されており、コントロールの外観と機能を簡単に設定できます。各コントロールには、機能ピッカー、プリセット、プリセットの管理、コントロール設定などのオプションと同様のレイアウト オプションがあります。これらのオプションは、コントロールに対応する機能がない場合に限り使用できません。
このトピックでは、WebScheduleInfo のクイックデザイナを使用する方法を説明します。これには、デザイナを使用してコントロールにプリセットを適用する方法や、[機能ピッカー] を使用していくつかの標準的な機能を設定する方法が含まれます。
新しい ASP.NET プロジェクトを作成します。
Visual Studio .NET ツールボックスからコントロールを追加します。
デザイナ ビューで Web フォームを開いて、ツールボックスから WebScheduleInfo コントロールをフォームにドラッグします。
WebScheduleInfo のデザイナを開きます。
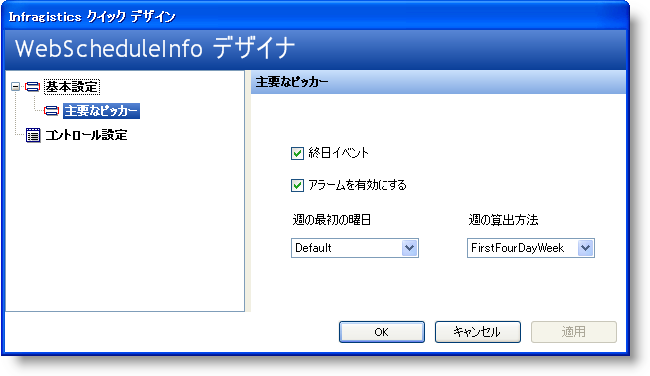
このコントロールを右クリックして、クイック デザインを選択します。これで WebScheduleInfo のデザイナが起動します。

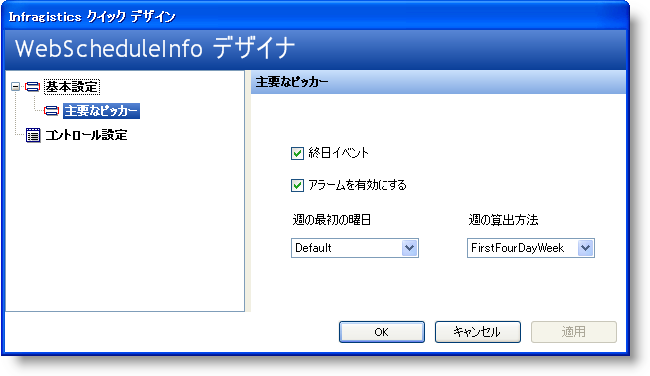
[機能の選択] がロードされます。 WebScheduleInfo デザイナは [機能の選択] が選択された状態でロードされます。[機能ピッカー] は、コントロールをリストしているプロパティ全体をスクロールすることなく、都合のいいところでコントロールの標準的な機能プロパティのいくつかを素早く簡単に設定することができるように設計されています。設定できる機能としては、 AllowAllDayEvents 、 WeekRule 、および EnableReminders が挙げられます。
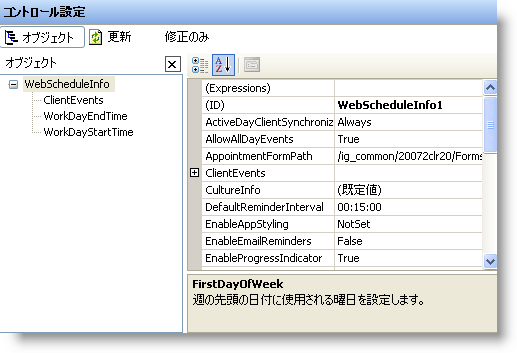
[コントロール設定] 領域を確認します。 Visual Studio .NET の [プロパティ] ダイアログ ボックスに表示されるとおりに、[コントロール設定] 領域が WebScheduleInfo のプロパティ ダイアログ ボックスの右側の領域に表示されます。

主要なスタイリング オブジェクトのいくつかで作業をします。
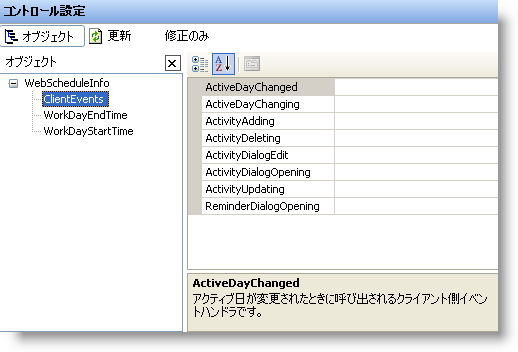
[コントロール設定] 領域が Visual Studio .NET の [プロパティ] ダイアログ ボックスの上にある利点のひとつは、この領域の中央で、使用したい主要なスタイリング オブジェクトのいくつかを取得する場合に便利なことです。 ClientEvents を選択すると、ウィンドウの右手にある [プロパティ] 領域が特定のスタイルのプロパティを表示するように変わります。

変更を適用します。
WebScheduleInfo デザイナの任意の領域で変更を行う場合には、コントロールに実際に変更が適用されるように、デザイナを閉じる前に左下隅にある [適用] ボタンを必ずクリックしてください。この作業を実行しない場合には、ダイアログ ボックスが表示して、デザイナを終了する前に変更を保存するかどうかを尋ねます。使用可能なさまざまなプロパティのいくつかを使用して単にブラウザする場合は、[いいえ] をクリックしてください。
この詳細なガイドは、WebScheduleInfo のクイック デザイナとこのデザイナが提供する利点に対する理解が深まることを目的としています。