
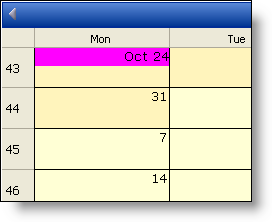
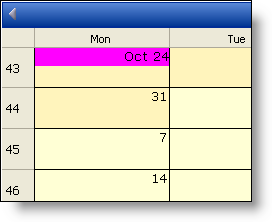
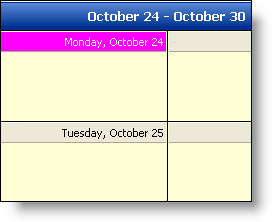
ヘッダをより目立つようにするために、 ActiveDayUtc のヘッダを変更しなければならない場合があります。 ActiveDayHeaderStyle は、WebMonthView で ActiveDay のヘッダ領域のスタイルを制御します。
ActiveDayHeaderStyle オブジェクトは、ほとんどの Ultimate UI for ASP.NET コントロールに定義されている同じ Style クラスを使用します。
以下のコードは、3 つのビューの ActiveDayHeaderStyle BackColor を赤に変更して、 ActiveDayUtc を 2005年10月11日に設定します。


Visual Basic の場合:
Imports Infragistics.WebUI.Shared
...
Private Sub Page_Load(ByVal sender As System.Object, ByVal e _
As System.EventArgs) Handles MyBase.Load
Me.WebMonthView1.ActiveDayHeaderStyle.BackColor = Color.Magenta
Me.WebScheduleInfo1.ActiveDay = _
Me.WebScheduleInfo1.ConvertTimeZoneTimeToUtc(New SmartDate(2005, 10, 24))
End Sub
C# の場合:
using Infragistics.WebUI.Shared;
...
private void Page_Load(object sender, System.EventArgs e)
{
this.WebMonthView1.ActiveDayHeaderStyle.BackColor = Color.Magenta;
this.WebScheduleInfo1.ActiveDay =
this.WebScheduleInfo1.ConvertTimeZoneTimeToUtc(new SmartDate(2005, 10, 24));
}