
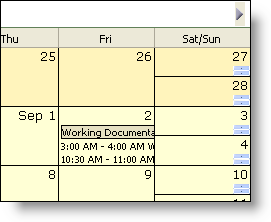
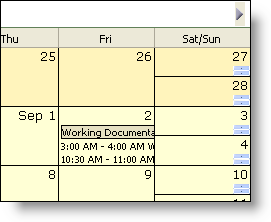
WebMonthView コントロールは、WebSchedule上の日指向の表示です。エンド ユーザーは、暦月の期間にわたるアクティビティを表示、追加、更新、削除することができます。この方法でスケジュール情報を提示すると、週単位のパターン、キャパシティの多い日または少ない日、複数の日または週に渡るアクティビティを強調して広範な情報を提供することができます。
アクティビティ は個々の リソース に表示されます。リソース名がログオンしたエンド ユーザー名(アプリケーションによって認証)と一致すると、エンド ユーザーは保留または期限切れいずれかのアクティビティについての通知を受け取ることができます。それ以外の場合、エンド ユーザーがリソースのスケジュール情報を確認すると見なされます。

マウスで新しいアクティブな日をクリックして選択することで、ひと月の中をナビゲートします。キャプション領域に表示されるナビゲーションの矢印のいずれかをクリックして月をトラバースします。複数の WebSchedule 表示が同じ WebScheduleInfo に関連付けられている時には、ひとつの表示のアクティブ日を変更すると、他にもすぐに反映されます。
日をダブルクリックして [予約の追加] ダイアログを起動することによりアクティビティを追加します。WebMonthView にリストされているアクティビティをダブルクリックして [予約の追加] ダイアログを起動することによって、既存のアクティビティを更新できます。[予定の編集] ダイアログ内から、ツールバーの削除ボタンをクリックしてアクティビティを削除することができます。
WebMonthView アプリケーションを設計する時には、標準的な CSS(Cascading Style Sheets)を使用する、または Microsoft Visual Studio .NET 環境でクイック デザイン内で事前に定義したプリセットのいずれかを使用します。アプリケーションを希望の外観にするために、デザインタイムおよびランタイムに完璧なスタイリングを行います。
カスタマイズ可能な WebMonthView の外観の一部は、以下のとおりです。
キャプション領域のフォント、色、背景、パッディング、および境界線。
日の数字のフォントおよび個々の日のセルのヘッダ領域の外観。
日のセル間の境界線のスタイル、色、空間。
表示するかどうかを含み、ナビゲーションの矢印のルックアンドフィール。
表示するかどうかを含み、曜日のヘッダ部分の外観。
表示するかどうか、または使用する週のナンバリング規則を含み、週番号の外観。
表示するウィークデイのアクティビティのスペースを最大限にして、週末を圧縮して表示するかどうか。
豊富なクライアント サイド オブジェクト モデルには、WebMonthView が添付されており、いくつかの確立された Javascript イベント ハンドラにフックすることができます。これらのイベント ハンドラ用のアプリケーションとしては、非業務日の選択を防止するためのナビゲーションの制御、特定の日に [予定の編集] ダイアログを開く要求をキャンセルするなどが挙げられます。
WebMonthView は、アクティビティ関連の情報を表示するために、日セル内で使用可能な画面領域によって制限されます。アクティビティ上にマウス ポインタが置かれると、この情報をエンド ユーザーに提供するためにデフォルトでツールチップが表示されます(この機能はオフにできます)。件名に関する情報をより詳細に表示するために、アクティビティの終了時刻の表示をオフにすることもできます。ただし、日数を減らしてアクティビティごとにより多くの情報を表示する、または特定の日付のアクティビティをより詳細に表示するために代替の表示を検討する場合もあります(WebDayView コントロールを参照)。アクティビティに関する情報は表示せずに、アプリケーションで必要なのは月の間のクイック ナビゲーションだけである場合には、WebCalendarView コントロールを検討します。