
WebImageViewer™ の主な目的はビューアに画像を表示することです。このトピックは、クライアント側で WebImageViewer に画像を追加する方法を示します。以下の例は、ImageItemCollection で add メソッドを使用します。add メソッドは ImageItem をパラメータとして取得します。ImageItem を取得するために、createItem メソッドを使用する必要があります。
このトピックは画像を WebImageViewer に追加する方法を示します。
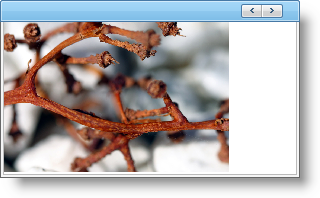
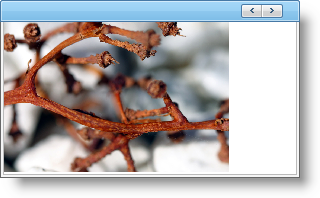
以下の手順を完了した後で Web サイトを保存および実行すると、WebImageViewer は以下の WebImageViewer のようになります。

ツールボックスから、WebImageViewer コントロールをページにドラッグします。
[プロパティ] ウィンドウから、以下のプロパティを設定します。
Height -- 200px
Orientation -- Horizontal
Width -- 500px
Default.aspx のソース表示から、以下のコードを追加します。
JavaScript の場合
var iv = $find("WebImageViewer1");
var items = iv.get_items();
var item = items.createItem();
item.set_imageUrl("~/images/houseplant.jpg");
item.set_altText("addedItem");
item.set_tooltip("addedItem tooltip");
items.add(item);
Web サイトを保存して実行します。