WebImageButton スマート タグ
Visual Studio 2005(.NET Framework 2.0)では、それぞれの Ultimate UI for ASP.NET コントロール/コンポーネントが固有のスマート タグを備えています。コントロール/コンポーネントを選択するだけで、Smart Tag のアンカーが表示されます。このアンカーをクリックするとポップアップ パネルが表示され、そこからコントロール/コンポーネントの最もよく使用するプロパティや設定にすばやく簡単にアクセスできます。
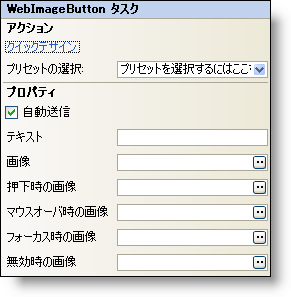
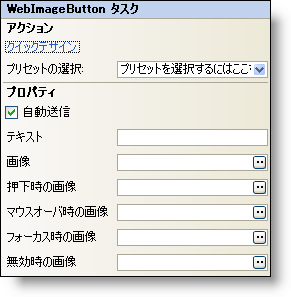
WebImageButton のスマート タグには次のセクションが含まれています。
各セクションの項目(たとえば、フィールド、ドロップダウン リスト、チェックボックス)およびプロパティ グリッドの項目の対応するプロパティの説明については以下を参照してください。
| アクション |
説明 |
対応するプロパティ |
|
[クイックデザイン] をクリックすると、WebImageButton デザイナが表示されます。これは、コントロールを右クリックしてコンテキスト メニューから [クイック デザイン] を選択するのと同じです。
|
|
|
「ここをクリック」リンクをクリックして、WebDateTimeEdit のプリセットを素早く選択します。これは、WebImageButton デザイナを開いて [プリセット] を展開してから [プリセットの管理] をクリックするのと同じです。
|
|
| プロパティ |
説明 |
対応するプロパティ |
|
これをチェックすると、コントロールがクリックされたときはサーバーにポストバックが強制されます。
|
|
|
WebImageButton に表示されるデフォルト テキスト。
|
|
|
省略記号 (…) をクリックして [ファイルを開く] ダイアログを開き、コントロール用のデフォルト画像を選択します。
|
|
|
省略記号 (…) をクリックして [ファイルを開く] ダイアログを開き、コントロールを押したときやアクションキー(スペース、Enter、Escape など)を押したときの画像を選択します。
|
Image (PressedAppearance)
|
|
省略記号 (…) をクリックして [ファイルを開く] ダイアログを開き、コントロールが上に置かれたときの画像を選択します。
|
|
|
省略記号 (…) をクリックして [ファイルを開く] ダイアログを開き、コントロールがフォーカスを得たときの画像を選択します。
|
|
|
省略記号 (…) をクリックして [ファイルを開く] ダイアログを開き、WebImageButton が無効になったときの画像を選択します。
|
Image (DisabledAppearance)
|