
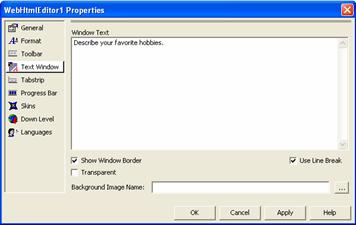
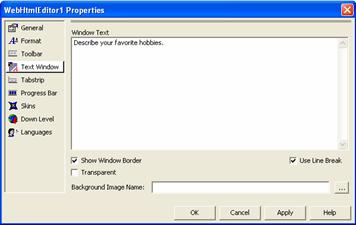
[テキスト ウィンドウ] タブを選択すると、WebHtmlEditor のテキスト ウィンドウ領域の初期内容をカスタマイズできます。たとえば、[ウィンドウ テキスト] 編集ボックスにテキストを入力すると、それが WebHtmlEditor の初期画面に表示されます。

スタイルをデフォルトのウィンドウ テキストに適用するには、HTML マークアップ タグをここで指定するテキストに埋め込みます。たとえば、このデフォルト テキストを灰色で斜体で表示したい場合は、次のテキストを [ウィンドウ テキスト] 編集ボックスに記述します。
<span style='color:gray; font-style: italic;'>Describe your favorite hobbies.</span>
このタブでは、テキスト ウィンドウの背景画像(ウォーターマーク、テクスチャ、インシグニアなど)を指定したり、デフォルトでテキスト ウィンドウの周囲に表示される境界線を非表示にしたりすることもできます。