
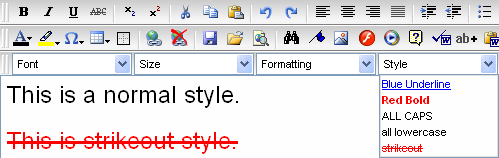
最初に [全般] タブについて説明します。他の多くのタブと同様に、このタブにもいくつかのドロップダウン リストがあり、これを使用して、たとえば ButtonMode プロパティで画像を使用するか、基本的な HTML ボタン TwoStateImage、または ThreeStateImage のいずれを使用するか(いずれも ButtonMode 列挙体の値)など列挙されたプロパティ値を指定できます。
[全般] タブの主な機能は、ツールバーのドロップダウン リストに表示される選択肢のグループを制御するフォント、フォーマット、および特殊文字のリストです。
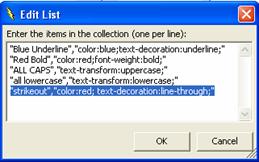
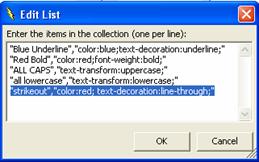
このリスト ボックスから [フォント スタイル] を選択し、[リストの編集] ボタンをクリックします。下図のダイアログ ボックスが開くので、CSS スタイル規則を使用するためのユーザー定義スタイルを追加します。たとえば、次のスタイル プロパティを指定して "strikeout" というユーザー定義 CSS スタイルを追加できます。
"color:red; text-decoration:line-through;"
下記のスクリーンショットに示したような取り消し線スタイルが追加されます。

これらのリストを編集し終えたら、[OK]、次にクイック デザインの [適用] をクリックして、すべての変更を確定します。ここで [Ctrl-F5] を押して Web アプリケーションを起動して変更を確認します。WebHtmlEditor のツールバーに [FontStyle] ドロップダウン リストが表示されたら、何かテキストを入力し、ドロップダウン リストから "strikeout" スタイルを選択して、さらにテキストを入力します。入力したテキストに [フォント スタイル] リストで定義したスタイルが適用されたことを確認します。