
このトピックは、ラジアル ゲージを WebGauge に追加する方法を示します。
デザイン ビューで、フォーム上の UltraGauge コントロールをクリックします。
[プロパティ] ウィンドウで、 Gauges プロパティをクリックします。次に省略記号(…)ボタンをクリックして、ゲージ コレクション エディタを開きます。
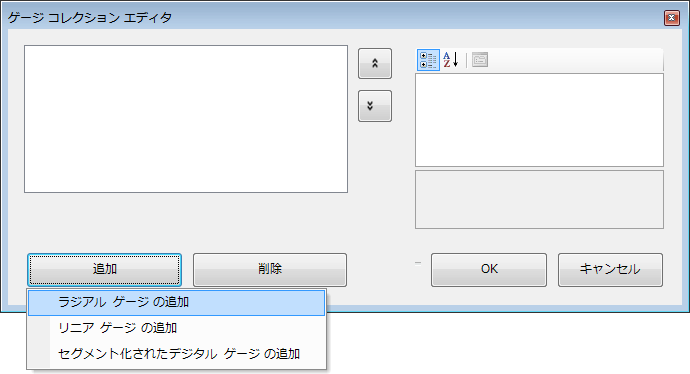
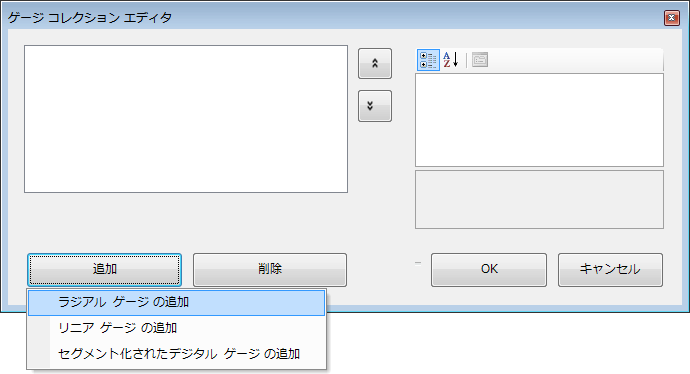
ゲージ コレクション エディタで、[追加] をクリックして、[ラジアル ゲージを追加] を選択します。

この時点で、ラジアル ゲージが追加されましたが、特定のプロパティが設定されていないため表示されません。ゲージの構成を開始するには、 Dial プロパティを展開します。
BrushElement プロパティをクリックして、新しい BrushElement オブジェクトを作成します。次にドロップダウン リストから、[単色塗りつぶし] を選択します。
BrushElement プロパティを展開して、 Color プロパティをシルバーに設定します。
この時点で、ラジアル ゲージの目盛盤が表示されます。

Scales プロパティをクリックすることにより、新しいスケールが作成されます。次にドロップダウン リスト内から、省略記号(…)ボタンをクリックしてスケール コレクション エディタを開きます。
[追加] をクリックして新しいスケールを作成します。
スケールの Axis プロパティをクリックして、新しい Axis オブジェクトを作成します。次にドロップダウン リストから、[数値軸] を選択します。
Axis プロパティを展開して、 StartValue プロパティを 0 に設定します。次に EndValue プロパティを 100 に設定します。
BrushElement プロパティをクリックして、新しい BrushElement オブジェクトを作成します。次にドロップダウン リストから、[単色塗りつぶし] を選択します。
BrushElement プロパティを展開して、 Color プロパティを白に設定します。
StartAngle プロパティを 100 に、 EndAngle プロパティを 435 に設定します。これらのプロパティを設定すると、セクションが開始および終了する場所が変わり、開始と終了の間に小さいスペースが入ります。
スケールが目盛盤の外側の境界線に触れることが分かります。 OuterExtent プロパティを 85 に設定することによって、これを変更します。
プロジェクトを実行すると、以下のようなフォームになるはずです。

MajorTickmarks プロパティを展開することによって、主目盛をスケールに追加します。次に、BrushElement プロパティをクリックすることによって新しい BrushElement を作成して、ドロップダウン リストから [単色塗りつぶし] を選択します。
BrushElement プロパティを展開し、Color プロパティを黒に設定します。
目盛の外側の端を揃えるために、EndExtent プロパティを 85 に設定します。これは前に追加したセクションと同じです。
値が EndExtent プロパティよりも小さくなるように、 StartExtent プロパティを変更することも必要です。StartExtent プロパティを 75 に設定します。
目盛が多すぎることが分かります。
