
注釈は追加情報をゲージに追加するために役に立ちます。注釈をゲージに追加したい理由は多数あります。たとえば以下のとおりです。
ゲージ上の特定の領域を強調表示する。
エンド ユーザーがゲージ上のスケールを簡単に理解しやすくするための情報を追加する。スピードメーターを表すラジアル ゲージ上の「Mph」など。
「Infragistics' Fuel Gauge」などゲージに名前を追加する。
このトピックは、ゲージが作成済みであることを前提としています。ゲージを作成する方法については、 「WebGauge で開始」を参照してください。
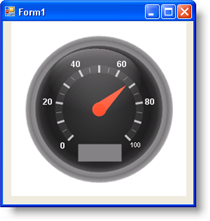
以下の手順を完了した後でアプリケーションを保存および実行すると、ゲージは以下のゲージのようになります。

ゲージ デザイナを使用して既存のラジアル ゲージにボックス注釈を作成するには、次の手順に従ってください。
[注釈] タブの [ラベル ペイン]で、以下のプロパティを設定します。
フォーマット文字列 — Speed
[ラベル外観] タブの [フォント ペイン]で、以下のプロパティを設定します。
フォント — Arial
サイズ — 14
タイプ — Point
デザインタイムにゲージでボックス注釈を作成するには、次の手順に従ってください。
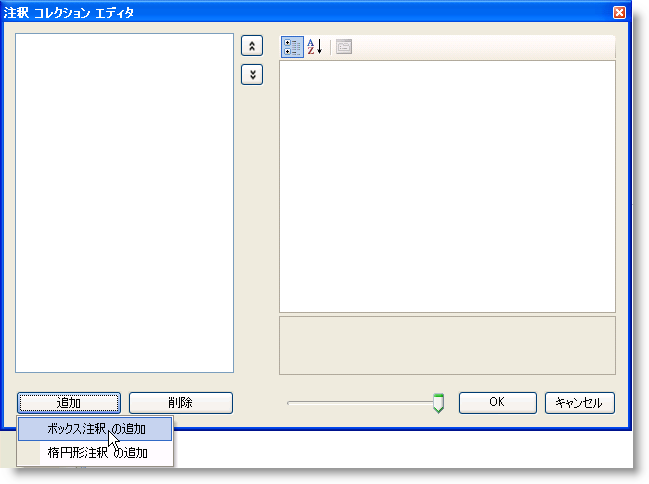
[プロパティ] ウィンドウで、 Annotation プロパティをクリックします。次に省略記号(…)ボタンをクリックして、注釈コレクション エディタを開きます。
注釈コレクション エディタで、[追加] をクリックして、[ボックス注釈の追加] を選択します。

右側のペインで BrushElement プロパティをクリックすることによって、新しい BrushElement オブジェクトを作成します。次にドロップダウン リストから、[単色塗りつぶし] を選択します。
BrushElement プロパティを展開して、 Color プロパティを Gray に設定します。
Bounds プロパティを展開して、注釈のサイズを調整し、ゲージ上に注釈を配置します。X プロパティを 38、Y プロパティを 70、[幅]プロパティを 25、[高さ] プロパティを 10、[単位] プロパティを [パーセント] に設定します。
プロジェクトを実行すると、注釈は以下のフォームのいずれかに似たものになります。

テキストを注釈に追加するには、 Label プロパティを展開します。
BrushElement プロパティをクリックして、新しい BrushElement オブジェクトを作成します。次にドロップダウン リストから、[単色塗りつぶし] を選択します。
BrushElement プロパティを展開し、Color プロパティを白に設定します。
FormatString プロパティを "Speed" に設定します。
Font プロパティを展開します。
[サイズ] を 14、[名前] を Arial に設定します。
ランタイムにラベルをスケールに追加するには、次の手順に従ってください。
コードの記述を開始する前にコード ビハインドに using/Imports のディレクティブを配置します。そうすれば、メンバは完全に記述された名前を常にタイプする必要がなくなります。
Visual Basic の場合:
Imports Infragistics.UltraGauge.Resources
C# の場合:
using Infragistics.UltraGauge.Resources;
Load イベントを作成します。
クラスのインスタンスを作成します。
Visual Basic の場合:
Dim boxAnnotation1 As New BoxAnnotation() Dim solidFillBrushElement1 As New SolidFillBrushElement() Dim solidFillBrushElement2 As New SolidFillBrushElement()
C# の場合:
BoxAnnotation boxAnnotation1 = new BoxAnnotation(); SolidFillBrushElement solidFillBrushElement1 = new SolidFillBrushElement(); SolidFillBrushElement solidFillBrushElement2 = new SolidFillBrushElement();
以下の Bound プロパティを設定します。
X — 38
Y — 70
幅 — 25
高さ — 10
単位 — パーセント
Visual Basic の場合:
boxAnnotation1.Bounds = New System.Drawing.Rectangle(38, 70, 25, 10) boxAnnotation1.BoundsMeasure = Infragistics.UltraGauge.Resources.Measure.Percent
C# の場合:
boxAnnotation1.Bounds = new System.Drawing.Rectangle(38, 70, 25, 10); boxAnnotation1.BoundsMeasure = Infragistics.UltraGauge.Resources.Measure.Percent;
以下の注釈の色のプロパティを設定します。
タイプ — 単色
色 — グレー
Visual Basic の場合:
solidFillBrushElement1.Color = System.Drawing.Color.Gray boxAnnotation1.BrushElement = solidFillBrushElement1
C# の場合:
solidFillBrushElement1.Color = System.Drawing.Color.Gray; boxAnnotation1.BrushElement = solidFillBrushElement1;
以下のフォントの色のプロパティを設定します。
タイプ — 単色
色 — 白
Visual Basic の場合:
solidFillBrushElement2.Color = System.Drawing.Color.White boxAnnotation1.Label.BrushElement = solidFillBrushElement2
C# の場合:
solidFillBrushElement2.Color = System.Drawing.Color.White; boxAnnotation1.Label.BrushElement = solidFillBrushElement2;
以下のフォントのプロパティを設定します。
フォント — Arial
サイズ — 14
タイプ — Point
Visual Basic の場合:
boxAnnotation1.Label.Font = New System.Drawing.Font("Arial", 14.0F)
C# の場合:
boxAnnotation1.Label.Font = new System.Drawing.Font("Arial", 14F);
以下の Format string を Speed に設定します。
Visual Basic の場合:
boxAnnotation1.Label.FormatString = "Speed"
C# の場合:
boxAnnotation1.Label.FormatString = "Speed";
注釈をゲージに追加します。
Visual Basic の場合:
me.UltraGauge1.Annotations.Add(boxAnnotation1)
C# の場合:
this.ultraGauge1.Annotations.Add(boxAnnotation1);