
WebDropDown™ は、すべての他の WebDropDown 機能と共にセル値の項目のドロップダウン リストを表示するために WebDataGrid™ 用のエディター プロバイダーとして使用できます。
WebDataGrid で DropDownProvider として WebDropDown を使用する方法を学びます。
Visual Studio™ ツールボックスから、ScriptManager コンポーネント、SqlDataSource コンポーネントおよび WebDataGrid コントロールをフォームにドラッグ アンド ドロップします。
SqlDataSource1 を使用して Northwind データベースの Products テーブルの ProductID、ProductName、SupplierID、CategoryID および QuantityPerUnit に WebDataGrid を バインドします。実行についての詳細は、 「WebDataGrid を SQL データ ソースにバインド」を参照してください。
Visual Studio プロパティ ウィンドウで、 EditorProviders プロパティを指定して、省略記号 (…) ボタンをクリックし、[グリッド エディター プロバイダー デザイナーの編集] を起動します。
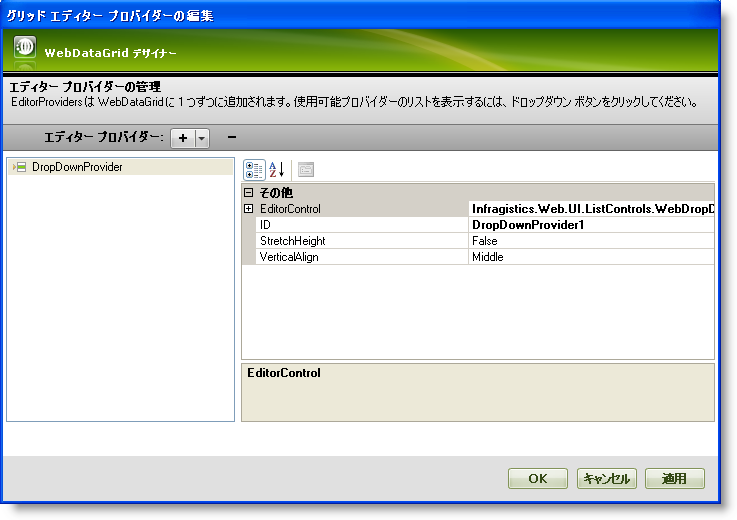
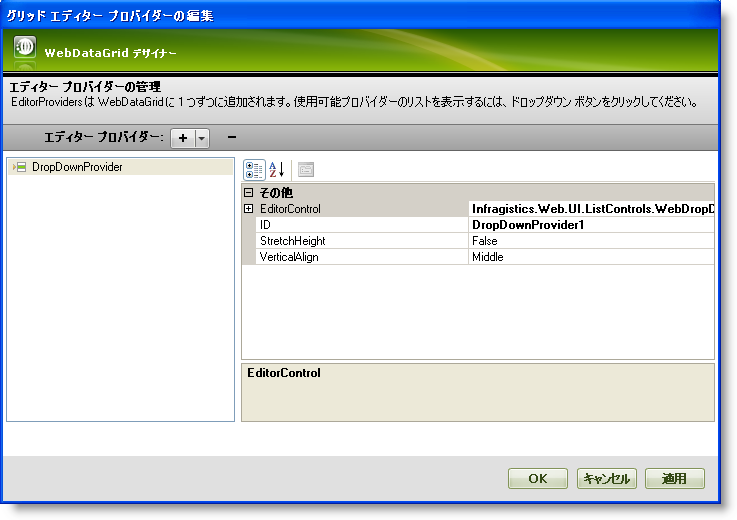
+ ボタンをクリックし、使用できるエディター プロバイダーのドロップダウン リストから DropDownProvider を選択します。
DropDownProvider1 としてエディターの ID をそのままにしておきます。この ID は列のエディターを設定するときに後で必要になります。

EditorControl プロパティを展開して、以下のプロパティを設定します。
[適用] と [OK] をクリックしてデザイナーを閉じます。
Behaviors プロパティを指定して、省略記号 (…) ボタンをクリックし、[グリッド動作の編集] ダイアログを起動します。
編集を有効にするには左のリストで Cell Editing 動作チェックボックスをチェックします。
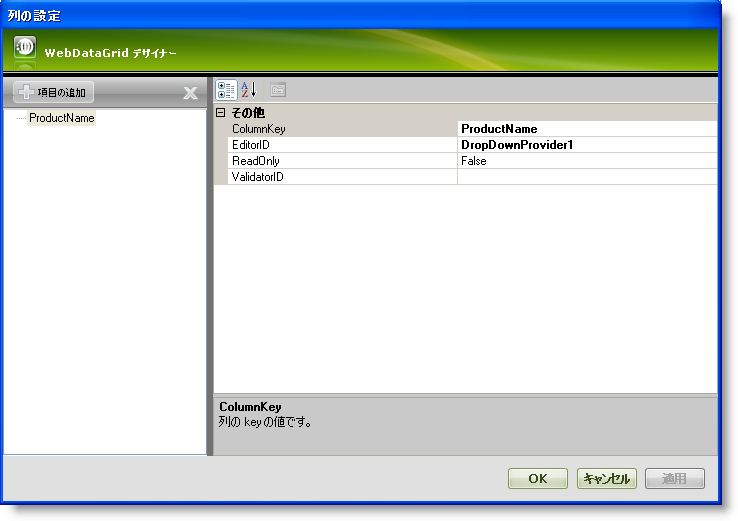
右のプロパティ グリッドで ColumnSettings プロパティを指定して、省略記号 (…) ボタンをクリックして、[列設定] ダイアログを起動します。
WebDataGrid を構成して ProductName 列の編集のために DropDownProvider を使用します。

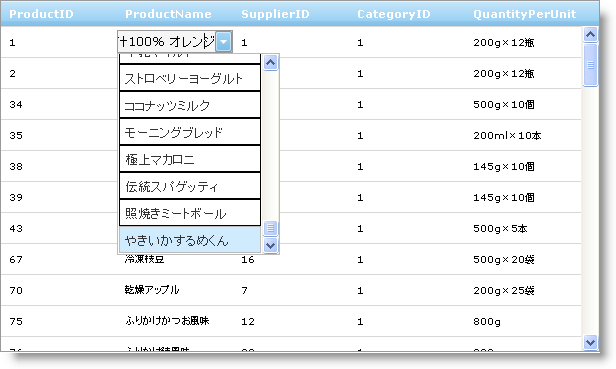
アプリケーションを保存して実行します。ProductName 列のセルが編集モードになると、以下の画像のように項目のドロップダウン リストが表示されることがわかります。