
WebDataTree™ によってリッチなユーザー インターフェイス デザイナーを使用してノードを手動で追加できます。外観、動作およびさまざまなその他のプロパティを設定する WebDataTree デザイナーを使用して各ノードをカスタマイズできます。
デザイナーを使用してノードを WebDataTree に追加するには、次の手順に従ってください。
Visual Studio™ ツールボックスから、ScriptManager コンポーネントと WebDataTree コントロールを WebForm にドラッグ アンド ドロップします。
[プロパティ] ウィンドウで、Nodes プロパティを指定して、省略記号 (…) ボタンをクリックし、WebDataTree デザイナーを起動します。WebDataTree スマート タグで [ノードの編集] をクリックすることによってもデザイナーを起動できます。
[WebDataTree の編集] ダイアログで、[ルートを追加] ボタンをクリックします。これによって新しいルート ノードがノード コレクションに追加されます。以下のプロパティを設定します。
作成したばかりのノードを選択し、[子の追加] ボタンをクリックします。これにより子ノードがルート ノードに追加されます。以下のプロパティを設定します。
以下を子ノードとして追加するために同じ作業を繰り返します:
手順 3 と 4 で示すように以下をルート ノードと子ノードとして追加します。ルート ノード:
子のノード:
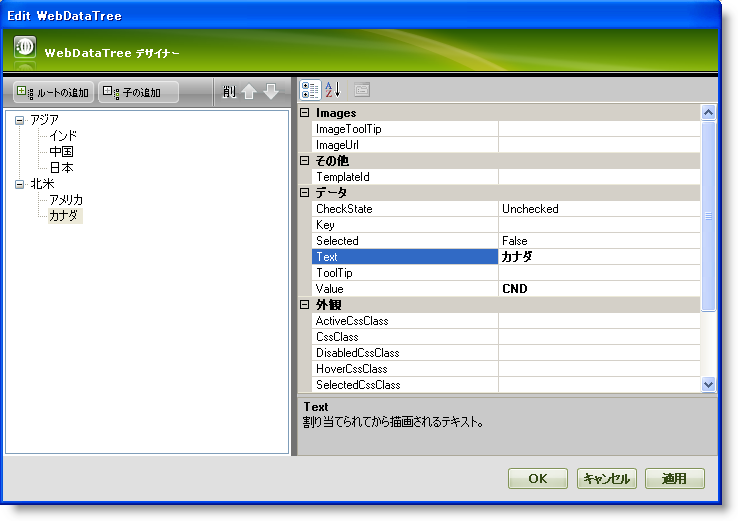
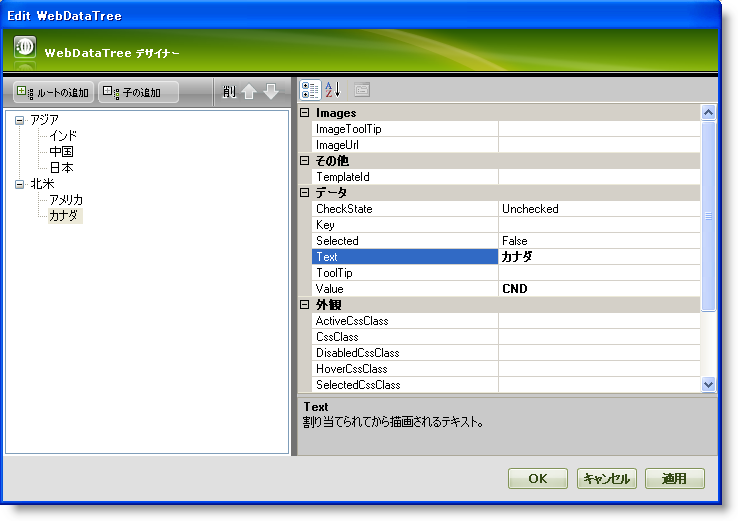
この時点で、[WebDataTree の編集] ダイアログは次のように表示されます。

[OK] をクリックして WebDataTree デザイナーを終了します。
アプリケーションを保存して実行します。この時点で、WebDataTree は次のようになります。