
WebDataMenu™ はテンプレート化をサポートします。これによりメニュー項目の外観をカスタマイズするために使用できる項目テンプレートを定義することが可能となります。項目テンプレートは ItemTemplate プロパティを使用して定義できます。以下のテンプレートメソッドがサポートされます:
個々の項目は関連付けられた特定のテンプレートを持つことができます。
テンプレートのコレクションを作成でき、このコレクションから個々の項目にテンプレートを指定することができます。
WebDataMenu で各項目に適用される基本のテンプレートを作成できます。
テンプレート コレクションを使用してテンプレートを個々の項目に指定する方法を学習します。WebDataMenu™ によって高度な UI デザイナーを介してテンプレートを個々の項目に簡単に指定することができます。テンプレートを使用すると、要件に応じて個々の項目のルック アンドフィールをカスタマイズできます。
Visual Studio™ ツールボックスから、ScriptManager コンポーネントと WebDataMenu コントロールをフォームにドラッグ アンド ドロップします。
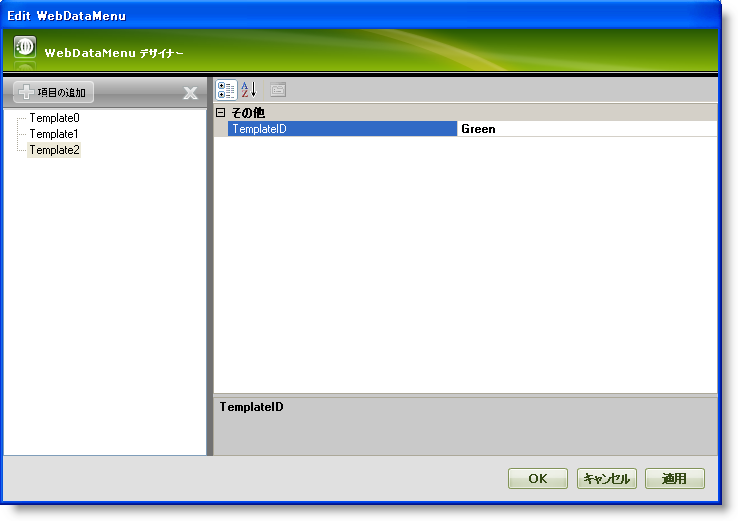
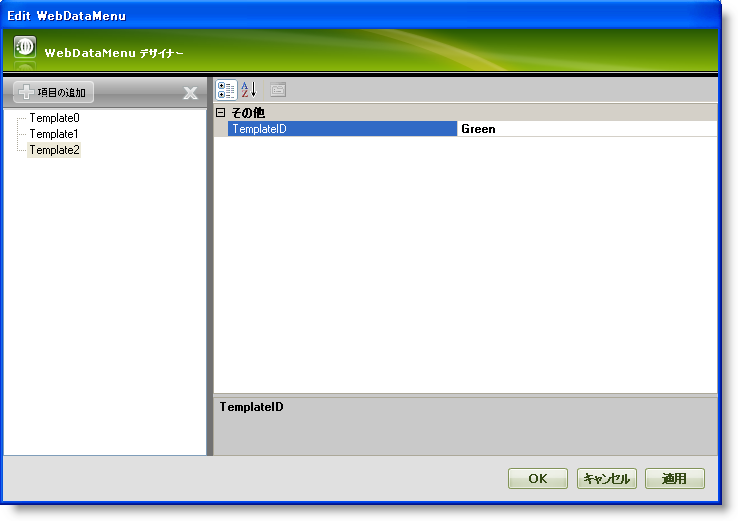
WebDataMenu コントロールのスマート タグをクリックして、[テンプレート コレクションの編集] を選択します。これによって WebDataMenu デザイナーが開かれ、ここで新しいテンプレートを追加できます。
[項目の追加] をクリックして新しいテンプレートをテンプレート コレクションに追加します。4 つのテンプレート Template0、Template1、Template2 を追加します。それらの TemplateID プロパティを Red、Blue および Green にそれぞれ設定します。WebDataMenu は以下の画像のようになるはずです。

[適用] と [OK] をクリックして WebDataMenu デザイナーを閉じます。
この手順で、テンプレートは以下に示すように編集されます:
WebDataMenu コントロールのスマート タグをクリックして、[テンプレートの編集] を選択します。これによりテンプレート編集モードで WebDataMenu を表示します。
WebDataMenu コントロールのスマート タグをクリックして Template0 を編集するためにドロップダウン リストから Template0 を選択します。
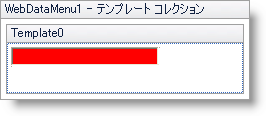
ツールボックスから標準的な TextBox を Template0 領域にドラッグ アンド ドロップして BackColor プロパティを Red に設定します。
WebDataMenu はデザイン モードで以下の画像のようになるはずです。

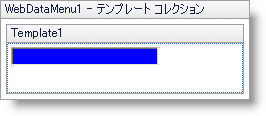
同様に、以下の画像で示すように BackColor プロパティがそれぞれ Blue と Green に設定された標準的な TextBox を持つようにテンプレート Template1 と Template2 を編集します:
Template1 :

Template2 :

今度はスマート タグをクリックし、[テンプレート編集の終了]を選択して WebDataMenu のテンプレート編集モードを閉じます。
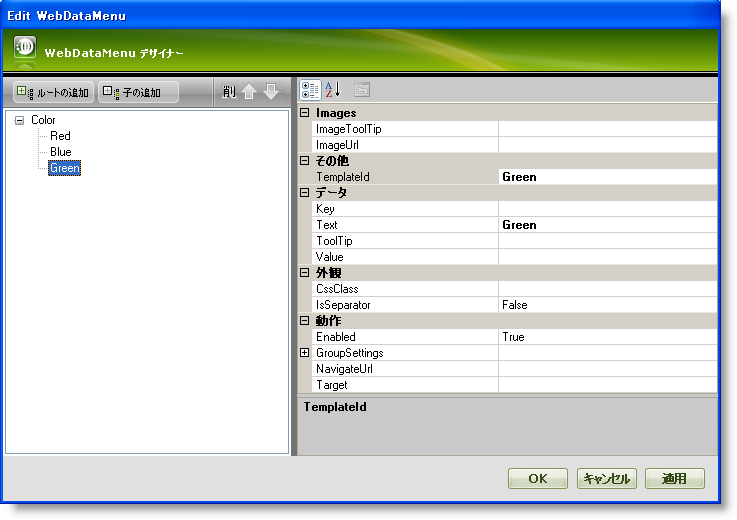
ルート項目を追加して、その Text プロパティを Color に設定します。同様に 3 つの子項目を追加して、 Text プロパティを Red、Blue および Green に設定します。項目の追加方法の詳細は、 WebDataMenu で開始を参照してください。Red、Blue および Green 項目の TemplateId プロパティを Red、Blue および Green にそれぞれ設定します。
WebDataMenu デザイナーは以下の画像のようになります。

[適用] と [OK] をクリックして WebDataMenu デザイナーを閉じます。
アプリケーションを保存して実行します。Color 項目上にマウスをホバーすると、WebDataMenu は以下の画像のようになります。
