
WebDataGrid™ コントロールのページング テンプレート機能で、ページャーのルック アンド フィールをユーザーの仕様にカスタマイズできます。コントロールをテンプレートに追加できますが、ページャー テンプレートの使用では、ページング メカニズムを手動で操作する必要があります。
2 つのボタンとひとつのドロップダウン リストを使用して WebDataGrid ページングを設定します。2 つのボタンは前ページと次ページへの移動を処理しますが、ドロップダウン リストは選択したページに移動します。
SqlDataSource コンポーネントを使用して WebDataGrid を Customers テーブルにバインドします。これについての詳細は、 WebDataGrid で開始を参照してください。
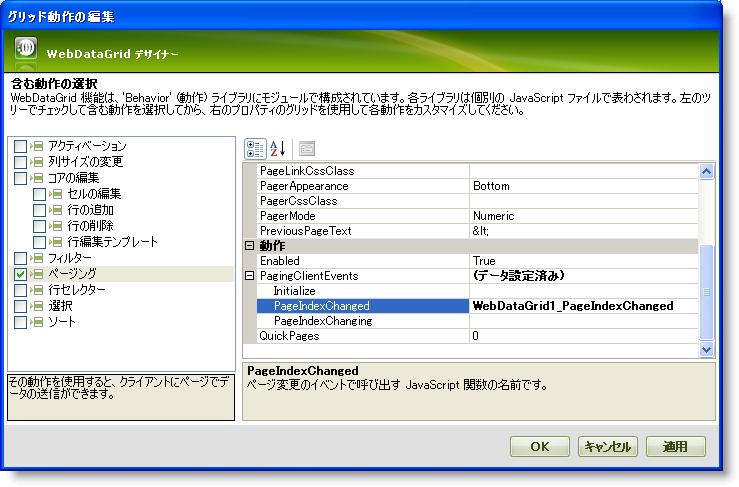
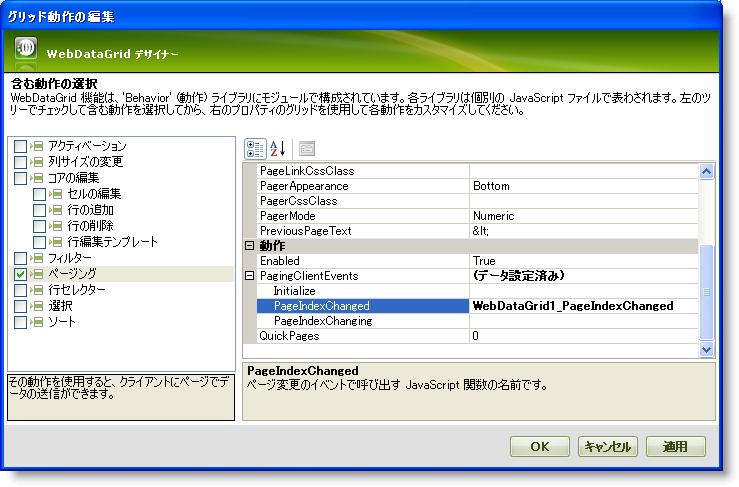
Microsoft® Visual Studio™ プロパティ ウィンドウで、Behaviors プロパティを指定して、省略記号 (…) ボタンをクリックし、[動作エディター] ダイアログを起動します。
この動作を追加して有効にするには、左のリストから Paging の隣りのチェックボックスをチェックします。
プロパティで、 PagingClientEvents を展開し、イベント ハンドラ名 WebDataGrid1_PageIndexChanged を入力して PageIndexChanged イベントを処理します。

[適用] そして [OK] ボタンをクリックしてエディターを閉じます。
WebDataGrid を右クリックして編集テンプレートを強調表示します。ページャー テンプレートのオプションが表示されます。
コンテキスト メニューからページャー テンプレートを選択します。WebDataGrid 表示は、テンプレート編集表示に変わります。
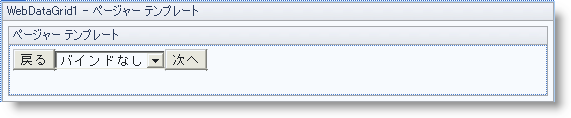
2 つの HTML ボタンとひとつの ASP.NET DropDownList コントロールをテンプレートに追加します。
2 つのボタンの間にドロップダウン リストを配置します。
ドロップダウン リストの前のボタンの値を Prev に設定し、その ID を PrevButton に設定します。
2 番目のボタンの値を Next に設定し、その ID を NextButton に設定します。
各ボタンをダブルクリックしてそれらにイベント ハンドラを追加します。

ドロップダウン リストに IndexChanged という名前のクライアント側ハンドラを追加します。ドロップダウンから値を選択する場合、これは WebDataGrid の手動ページングを処理します。ドロップダウン リストの HTML は以下のように表示されるはずです。
HTML の場合:
<asp:DropDownList ID="DropDownList1" runat="server" onchange="return IndexChanged()"> </asp:DropDownList>
WebDataGrid を再び右クリックして、[テンプレート編集の終了] を選択します。通常のグリッド表示に戻ります。
ページのロード イベントにデータのページ数を DropDownList コントロールに移植します。
ページャー テンプレートでドロップダウン リストへの参照を取得します。これはテンプレート内のコントロールのコンテナである PagerTemplateContainer へのアクセスと、テンプレート内のコントロールを見つける必要があります。
ページ数でドロップダウン リストを移植します。91 のレコードを持つ Customers データを取得しているので、デフォルト ページ サイズは 8 で、データは 12 ページ必要です。
Visual Basic の場合:
If Not Page.IsPostBack Then
Dim list1 As DropDownList = DirectCast(Me.WebDataGrid1.Behaviors.Paging.PagerTemplateContainer.FindControl("DropDownList1"), DropDownList)
For i As Integer = 1 To 12
list1.Items.Add(i.ToString())
Next
End If
C# の場合:
if (!Page.IsPostBack)
{
DropDownList list1 = (DropDownList)this.WebDataGrid1.Behaviors.Paging.PagerTemplateContainer.FindControl("DropDownList1");
for (int i = 1; i $$<=$$ 12; i++)
{
list1.Items.Add(i.ToString());
}
}
ドロップダウン リストの IndexChanged イベント ハンドラに WebDataGrid を手動でページします。
WebDataGrid への参照を取得します。
ドロップダウン リストから選択した値に基づき WebDataGrid をページします。
注: ドロップダウン リストはテンプレート内に組み込まれているので、コントロールへの参照を取得するにはハードコード化されたクライアント側の ID を使用する必要があります。ページのソースから ID を取得できます。
JavaScript の場合:
function IndexChanged() {
var dropdownlist = document.getElementById("WebDataGrid1_ctl00_DropDownList1");
var grid = $find("WebDataGrid1");
var newValue = dropdownlist.selectedIndex;
grid.get_behaviors().get_paging().set_pageIndex(newValue);
}
Prev ボタンのクリックのイベント ハンドラで、WebDataGrid を手動でページします。
WebDataGrid への参照を取得します。
ドロップダウン リストへの参照を取得します。
インデックスを少なくしてチェックすれば選択可能なページの境界を超えません。
前ページに移ります。
JavaScript の場合:
var grid = $find("WebDataGrid1");
var dropdownlist = document.getElementById("WebDataGrid1_ctl00_DropDownList1");
if( grid.get_behaviors().get_paging().get_pageIndex() > 0 ) {
grid.get_behaviors().get_paging().set_pageIndex(grid.get_behaviors().get_paging().get_pageIndex() - 1);
}
ページ インデックスを増すことを除き、Next ボタン イベント ハンドラに同じことを行います。
JavaScript の場合:
var grid = $find("WebDataGrid1");
var dropdownlist = document.getElementById("WebDataGrid1_ctl00_DropDownList1");
if(grid.get_behaviors().get_paging().get_pageIndex() < grid.get_behaviors().get_paging().get_pageCount() - 1) {
grid.get_behaviors().get_paging().set_pageIndex(grid.get_behaviors().get_paging().get_pageIndex() + 1);
}
以前に追加した PageIndexChanged イベントを処理するためにコードを追加します。
JavaScript の場合:
function WebDataGrid1_PageIndexChanged() {
var grid = $find("WebDataGrid1");
var dropdownlist = document.getElementById("WebDataGrid1_ctl00_DropDownList1");
dropdownlist.options[grid.get_behaviors().get_paging().get_pageIndex()].selected = true;
}
アプリケーションを実行します。WebDataGrid のページャーには 2 つのボタンとひとつのドロップダウン リストで構成され、それぞれはページングで使用できます。
