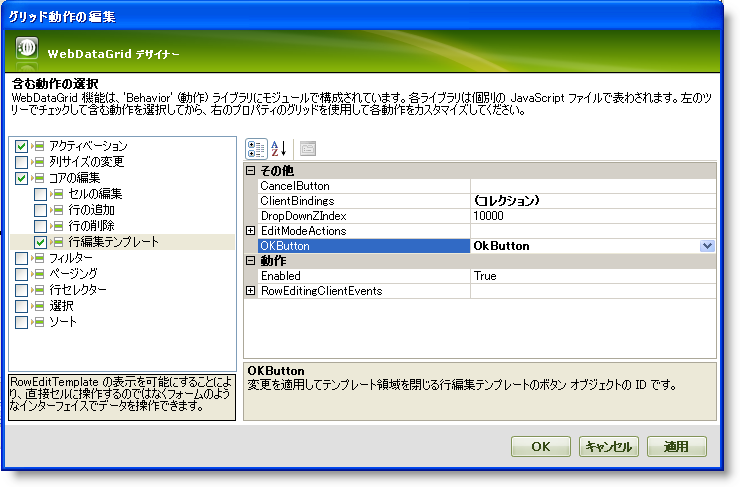
' 行編集テンプレートを有効にします。
Me.WebDataGrid1.Behaviors.CreateBehavior(Of EditingCore)()
Me.WebDataGrid1.Behaviors.EditingCore.Behaviors.CreateBehavior(Of RowEditingTemplate)()
' 編集モード アクションをダブルクリックするように設定します。
Me.WebDataGrid1.Behaviors.EditingCore.Behaviors.RowEditTemplate.EditModeActions.MouseClick = EditMouseClickAction.[Double]
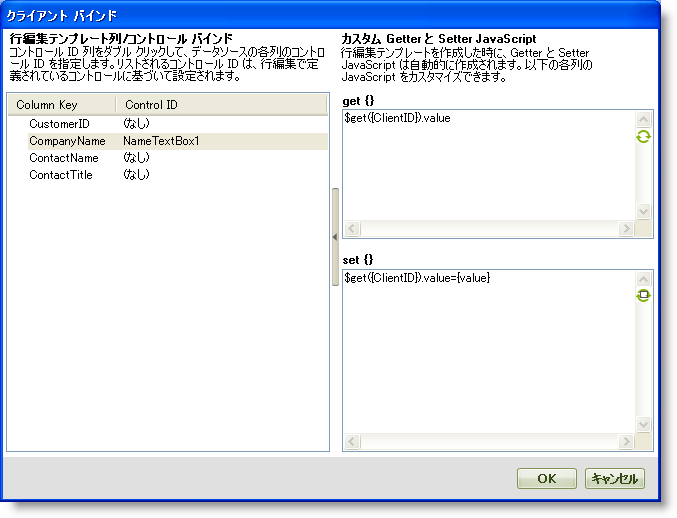
' カスタム テンプレートを作成します。
Me.WebDataGrid1.Behaviors.EditingCore.Behaviors.RowEditTemplate.Template = New CustomRowEditingTemplate()
Private Class CustomRowEditingTemplate
Implements ITemplate
#Region "ITemplate Members"
Public Sub InstantiateIn(container As Control) Implements System.Web.UI.ITemplate.InstantiateIn
Dim label1 As New Label()
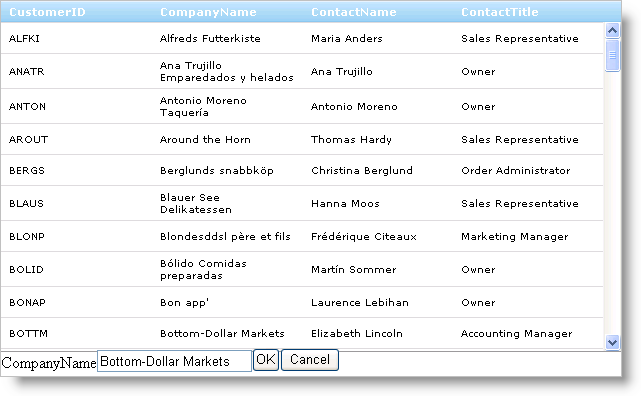
label1.Text = "CompanyName"
label1.ID = "NameLabel1"
Dim textBox1 As New TextBox()
textBox1.ID = "NameTextBox1"
Dim b1 As New Button()
b1.Text = "OK"
b1.ID = "OkButton"
b1.UseSubmitBehavior = False
b1.OnClientClick = "return"
b1.CausesValidation = False
Dim b2 As New Button()
b2.Text = "Cancel"
b2.ID = "CancelButton"
b2.UseSubmitBehavior = False
b2.OnClientClick = "return"
b2.CausesValidation = False
container.Controls.Add(label1)
container.Controls.Add(textBox1)
container.Controls.Add(b1)
container.Controls.Add(b2)
End Sub
#End Region
End Class