
EditingCore および CellEditing 動作は WebDataGrid™ でのセル編集に不可欠です。UI またはコードの使用によってセルを編集できます。
WebDataGrid™ でデータ編集を有効にするには、 CellEditing 動作を Behaviors コレクションに追加します。CellEditing 動作の EditModeActions プロパティによって、どのアクションによってセルが編集モードになるかを決定することができます。
RowUpdating イベントを処理した場合、編集された行でフォーカスを失うと変更が直ちにデータ ソースにコミットします。行がフォーカスを取得またはフォーカスを失うには、 Activation 動作を有効にする必要があります。Activation 動作の詳細は、 アクティブ化を参照してください。
注: この種類の自動的な更新に対してサポートされるデータ ソースを発生させる必要があります。この機能を活用できるデータ ソースのリストについては、 サポートされるデータ ソースを参照してください。データ ソースが WebDataGrid によって自動的に更新できない場合、更新イベントを処理してデータを手動で更新する必要があります。
WebDataGrid コントロールを SqlDataSource コンポーネントにバインドして Customers テーブルからデータを更新する方法を学習します。
WebDataGrid を SqlDataSource コンポーネントにバインドして、Customers テーブルからデータを取得します。実行についての詳細は、 WebDataGrid で開始を参照してください。
WebDataGrid の Microsoft® Visual Studio™ プロパティ ウィンドウで、WebDataGrid での変更がデータ ソースに更新できるように DataKeyFields プロパティを CustomerID に設定します。
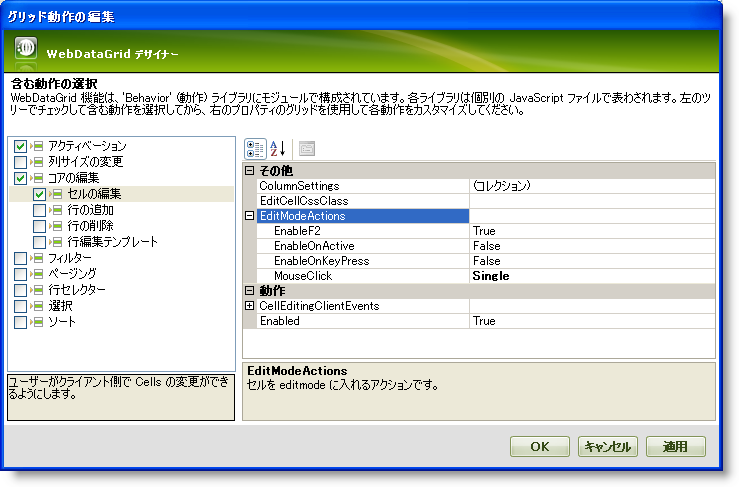
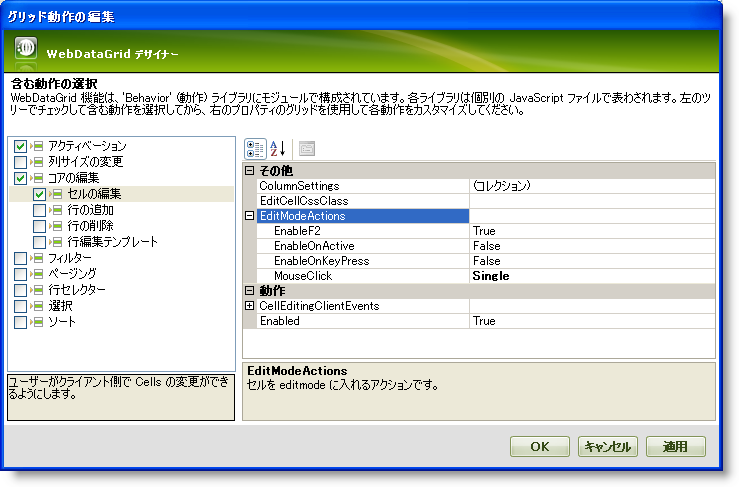
同じウィンドウで、Behaviors プロパティを指定して、省略記号 (…) ボタンをクリックし、[動作エディター] ダイアログを起動します。
この動作を追加して有効にするには、左のリストからセル編集の隣りのチェックボックスをチェックします。 EditingCore 動作も追加されていることに注意してください。
Cell Editing プロパティの下の EditModeActions プロパティ セクションで、 MouseClick プロパティを Single に設定します。これはシングル クリックでセルが編集モードになるように指定します。

[適用]、そして [OK] をクリックします。以下のマークアップが生成されるはずです。
HTML の場合:
<Behaviors>
<ig:EditingCore>
<Behaviors>
<ig:CellEditing>
<EditModeActions MouseClick="Single" />
</ig:CellEditing>
</Behaviors>
</ig:EditingCore>
</Behaviors>
コード ビハインドからセル編集動作を追加するには、以下のコードを追加します。
Visual Basic の場合:
WebDataGrid1.Behaviors.CreateBehavior(Of Infragistics.Web.UI.GridControls.EditingCore)()
WebDataGrid1.Behaviors.EditingCore.Behaviors.CreateBehavior(Of Infragistics.Web.UI.GridControls.CellEditing)()
WebDataGrid1.Behaviors.EditingCore.Behaviors.CellEditing.EditModeActions.MouseClick = Infragistics.Web.UI.GridControls.EditMouseClickAction.SingleC# の場合:
WebDataGrid1.Behaviors.CreateBehavior<Infragistics.Web.UI.GridControls.EditingCore>(); WebDataGrid1.Behaviors.EditingCore.Behaviors.CreateBehavior<Infragistics.Web.UI.GridControls.CellEditing>(); WebDataGrid1.Behaviors.EditingCore.Behaviors.CellEditing.EditModeActions.MouseClick = Infragistics.Web.UI.GridControls.EditMouseClickAction.Single;
WebDataGrid のプロパティ ウィンドウのイベント表示に移動して、RowUpdating イベントを処理します。コードをイベント ハンドラに追加する必要はありません。
WebDataGrid のプロパティ ウィンドウで EnableAjax が True であることをチェックします。そうでない場合は、True に設定します。
アプリケーションを実行します。セルをクリックすると、セルは編集モードになりデータを変更できます。編集したばかりのセルをクリックして放すと、AJAX を介してデータ ソースに変更がコミットされます。
CellEditing を有効にすると、以下のコードを使用して編集モードにすることができます。
JavaScript の場合:
var grid = $find("WebDataGrid1");
// 編集するセルを取得します
var cell = grid.get_rows().get_row(0).get_cell(0);
// CellEditing 動作を取得して enterEditMode メソッドを呼び出します
grid.get_behaviors().get_editingCore().get_behaviors().get_cellEditing().enterEditMode(cell);
WebDataGrid™ でセル値を編集することはクライアント側のみに限られています。そのセルへの参照を取得し、その設定値メソッドを呼び出すことによってセルの値を編集できます。
サーバー側で、セル値は読み取り専用です。ただし、データ検証などの操作のための値を取得することができます。サーバー側とクライアント側の両方でセルの値を取得できます。
以下のコードは WebDataGrid のセル値を取得および編集する方法を示します。
Visual Basic の場合:
' コントロールの最初の項目のセル値 Dim cellValue As String = Me.WebDataGrid1.Rows(0).Items(0).Value.ToString()
C# の場合:
// コントロールの最初の項目のセル値 string cellValue = this.WebDataGrid1.Rows[0].Items[0].Value.ToString();
JavaScript の場合
var grid = $find("WebDataGrid1");
var oldValue = grid.get_rows().get_row(0).get_cell(0).get_value();
grid.get_rows().get_row(0).get_cell(0).set_value("new string value");