
このトピックでは、Ultimate UI for ASP.NET コントロールのタッチ サポートについて説明し、このサポートの実装に伴って各コントロール機能に加えられた変更および制約に関する詳細を明らかにします。
このトピックには次のセクションがあります。
Ultimate UI for ASP.NET 23.1 パックでは、対応プラットフォームが拡大し、タブレットもカバーされるようになっています。このパックでは、ドラッグ アンド ドロップを除いて ASP.NET コントロールと同じ機能が使用できるようになっています。
Infragistics タッチ サポートには、タブレットでのアプリケーションの実行に不可欠なスクロール機能も含まれます。スクロール可能なコントロール (「サポート対象コントロール」を参照) をデザインし直した結果、特別なスタイルを用意することで、クリック可能な領域が広がり、タブレット環境での要件に合わせたレンダリングが実装され、対応プラットフォームとの連携が取りやすくなりました。
タブレットは、ユーザーによるデバイスの操作方法が PC と異なります。ユーザーは指先だけでタブレットの画面に触れて画面の操作を行います。また、タブレットでは、Web ページのコンテンツを表示してユーザーの応答を取得するためのアーキテクチャーも異なります。どのようなサイトについてもタブレットプラットフォームで実行するためにはタブレットの要件に合わせてサイトをデザインしなおす必要があるのはこのためです。ほとんどの場合、タブレットで操作しやすいように新たにタッチ クライアント イベント (ontouchstart、ontouchmove、ontouchend、ontouchcancel) を導入してサイトのコンテンツをデザインしなおすことになります。個々の要件はブラウザーやプラットフォームによって異なります。
ここでは、タブレット プログラミングについて詳しく説明しません。詳細については、 Safari における開発を参照してください。
タブレットでコントロールを実行するには、こうしたプラットフォームに固有な各種イベント、つまり、以下のイベントをサポートする必要があります。
1 フィンガー イベント - 1 本の指を使用したとき、たとえば、ページをスクロールしたときやページ上の任意の場所をクリックしたときに発生するイベント
2 フィンガー イベント - 2 本の指を使用したとき、たとえば、ズームインやズームアウトを行ったときに発生するイベント
オリエンテーション イベント - デバイスを回転させたときに発生するイベント
上記のようなタイプのエベントは、ユーザー インタラクションの性質と、タブレットでのユーザー インタラクションの認識方法を反映したものです。イベントやジェスチャーの処理に関する詳細は、Safari 開発者ライブラリーにある イベントの処理を参照してください。.
Ultimate UI for ASP.NET スィートに含まれるコントロールはタブレット プラットフォームで使用可能なものです。このドキュメントでは、タブレット プラットフォームを完全にサポートするように改良された以下のコントロールについて簡単に説明します。
WebDataGrid
WebHierarchicalDataGrid
WebDataTree
WebDataMenu
WebVideoPlayer
こうしたコントロールが完全にサポートされるということは、つまり、次の条件が満たされているということです。
そのコントロールがタブレット プラットフォームにおいて表示可能であること
タッチに固有なイベントのすべてに対応していること
所定のサイズに収まること
タブレットには固有の制約があるため、ドラッグ アンド ドロップ動作はサポートされません。ドラッグ アンド ドロップ動作を伴うコントロールのなかには、コード ビハインドを使用してタブレット上で同じ効果を実現できるものもあります。たとえば、コード ビハインドで WebDataGrid の列を初めからグループ分けしておくことができますが、ランタイムで動的にグループ分けすることはできません。
以下の各ブロックでは、サポートされるコントロールごとにタッチサポートの詳細を明らかにします。

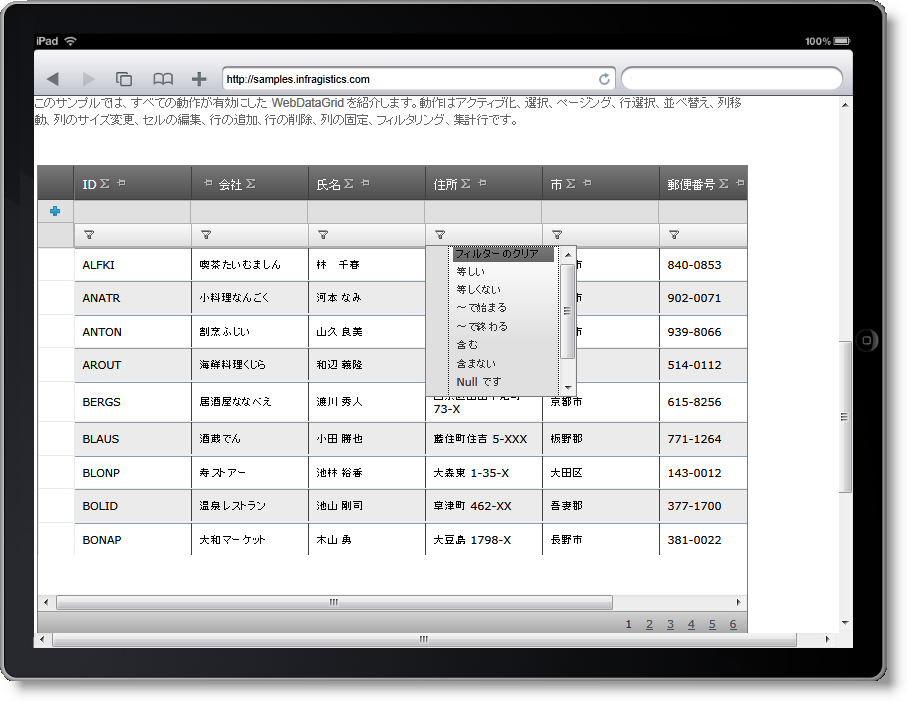
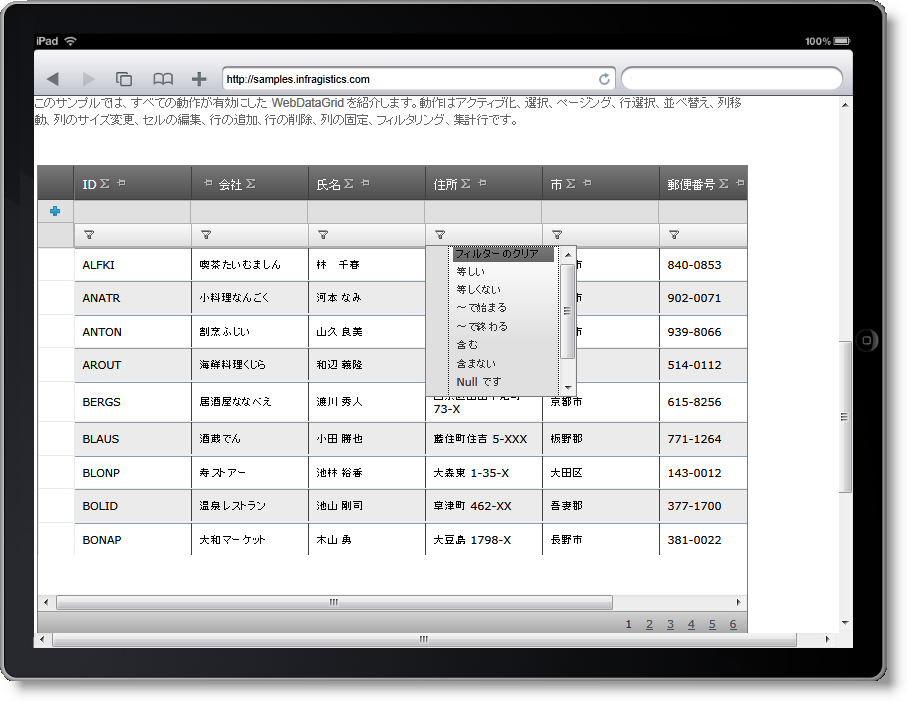
図 : iPad Safari ブラウザーに表示する WebHierarchicalGrid の実装
WebDataGrid または WebHierarchicalDataGrid のいずれかは、上の写真に示すとおり、タブレット ブラウザーでも、PC ブラウザーの場合と同じように表示されます。ただし、こうしたコントロールのユーザー インターフェイス動作には若干の相違があります。
表 1 は、タブレットに固有なビヘイビアーをコントロール機能ごとにまとめて、いくつかの特殊なケースについて注意を喚起し、「ふつう」の PC ベース ブラウザー ビヘイビアーとの相違点を示したものです。
表 1: タブレットにおける WebDataGrid/WebHierarchicalDataGrid 機能のビヘイビアー
凡例:
 - PC の場合と同じように動作する機能。
- PC の場合と同じように動作する機能。
 ! - 動作に制限のある機能。
! - 動作に制限のある機能。

 - タブレット環境に固有な制限により、PC にの場合とは動作が若干異なる機能。
- タブレット環境に固有な制限により、PC にの場合とは動作が若干異なる機能。
 - 使用できない機能。
- 使用できない機能。

 - 使用できませんが、別の方法で実現可能な機能。
- 使用できませんが、別の方法で実現可能な機能。

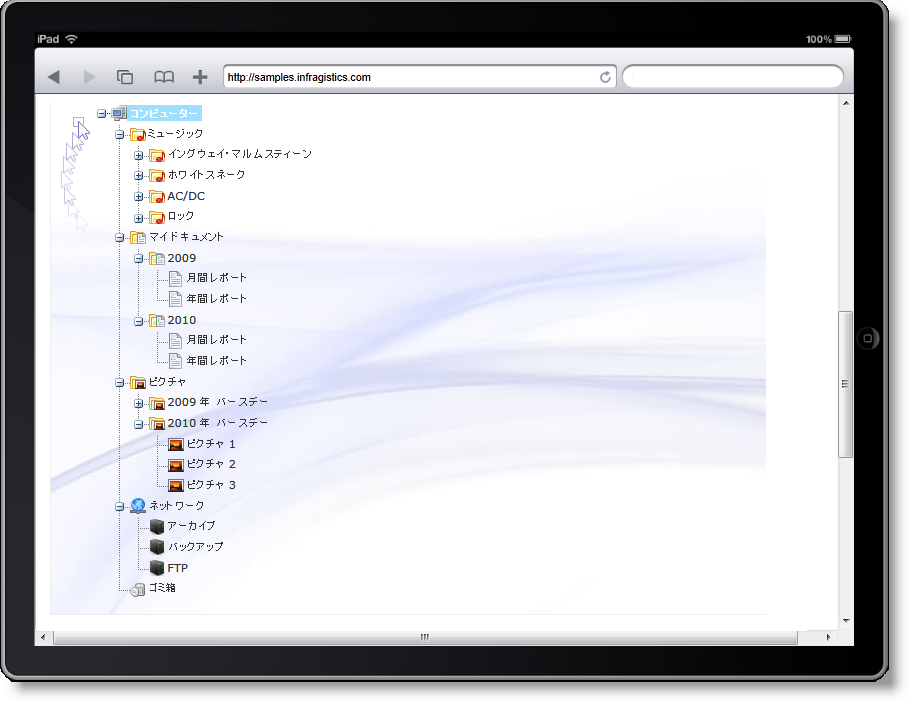
図 : iPad のブラウザーに表示する WebDataTree の実装
WebDataTree は、タブレット ブラウザーにおいても、PC ブラウザーにおける場合と同じように表示されますが、ツリーのユーザー インターフェイスには若干の相違点があります。表 2 は、タブレットに固有なビヘイビアーをコントロール機能ごとにまとめて、いくつかの特殊なケースについて注意を喚起し、「ふつう」の PC ベース ブラウザー ビヘイビアーとの相違点を示したものです。
表 2: タブレットにおける WebDataTree 機能のビヘイビアー
凡例:
 PC の場合と同じように動作する機能。
PC の場合と同じように動作する機能。
 ! 動作に制限のある機能。
! 動作に制限のある機能。

 タブレット環境に固有な制限により、PC にの場合とは動作が若干異なる機能。
タブレット環境に固有な制限により、PC にの場合とは動作が若干異なる機能。
 使用できない機能。
使用できない機能。

 使用できませんが、別の方法で実現可能な機能。
使用できませんが、別の方法で実現可能な機能。

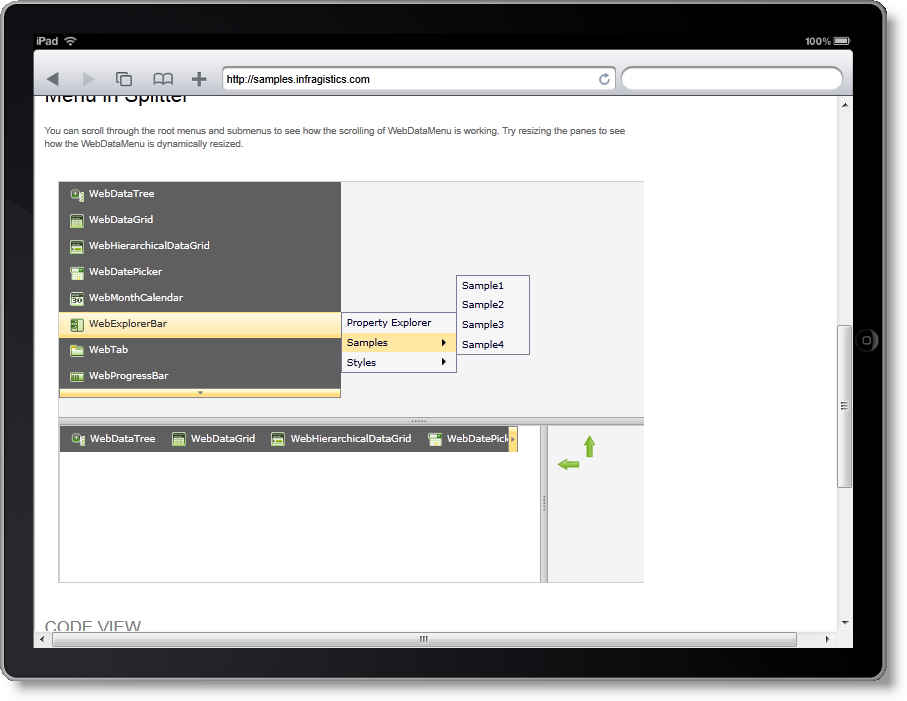
図 : iPad の Safari で WebDataMenu を表示したときの画像
WebDataMenu は、タブレット ブラウザーにおいても、PC ブラウザーにおける場合と同じように表示されますが、メニューのユーザー インターフェイスには若干の相違点があります。表 3 は、タブレットに固有なビヘイビアーをコントロール機能ごとにまとめて、いくつかの特殊なケースについて注意を喚起し、「ふつう」の PC ベース ブラウザー ビヘイビアーとの相違点を示したものです。
表 3: タブレットにおける WebDataMenu 機能の動作
凡例:
 PC の場合と同じように動作する機能。
PC の場合と同じように動作する機能。
 ! 動作に制限のある機能。
! 動作に制限のある機能。

 タブレット環境に固有な制限により、PC にの場合とは動作が若干異なる機能。
タブレット環境に固有な制限により、PC にの場合とは動作が若干異なる機能。
 使用できない機能。
使用できない機能。
WebVideoPlayer をモバイル デバイスで実行する場合、 Modernizr JavaScript ライブラリが未定義でなければ、デバイスのデフォルトのビデオ プレーヤーコントロールを描画します。Modernizr ライブラリがページで利用できない場合、igVideoPlayer コントロールを描画します。この場合、デフォルト デバイス ビデオ プレーヤーよりタッチ機能が少ない場合があります。このため、Modernizr ライブラリが利用可能な場合に、igVideoPlayer はデフォルトのデバイス ビデオ プレーヤーに戻ります。