
2010 Vol. 2 リリースには、すべての ASP.NET AJAX コントロールでの JavaScript IntelliSense のサポートが付属します。これで、API ドキュメントを見なくても、すべてのクライアント側プロパティ、メソッド、イベントを簡単に使用することができます。
JavaScript IntelliSense を有効にするには、 WebScriptManager コンポーネントをページに追加するだけです。ASP.NET AJAX コントロールへの必要な参照および提供されるクライアント側機能を保持します。

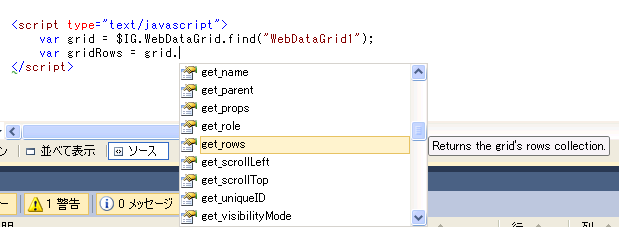
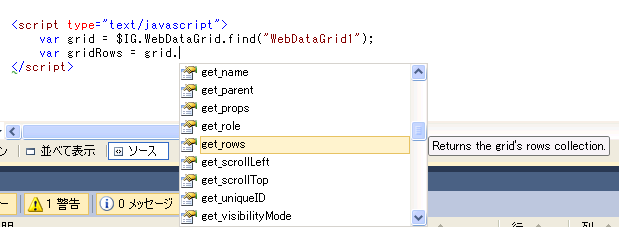
WebScriptManager を追加すれば、Infragistics AJAX コントロールへの参照を取得できます。これを行うには、$IG..find メソッドを使用します。これはキャストする必要があるコントロールのタイプです。このように IntelliSense は、プロパティ、メソッドおよびイベントを直接公開します。
JavaScript の場合
var grid = $IG.WebDataGrid.find("WebDataGrid1");var tree = $IG.WebDataTree.find("WebDataTree1");
クライアント イベントの追加は非常に簡単になりました。デザイナーのプロパティ ウィンドウから追加できるようになりました。これを行う方法の例を次に示します。
デザイン ビューで、Infragistics AJAX コントロールを Web フォームにドロップします。
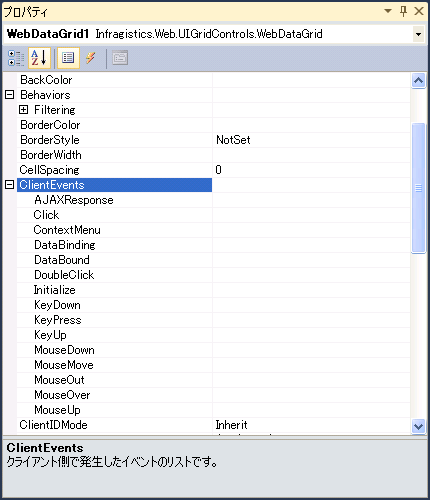
コントロールを右クリックし、[プロパティ] を選択します。[プロパティ] ウィンドウが表示されたら、Behavior プロパティの下に ClientEvents プロパティ ノードが見つかります。

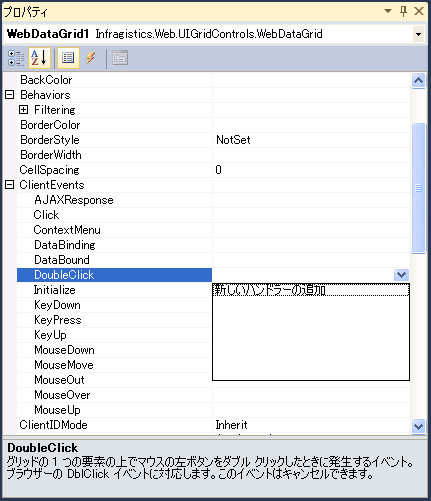
候補ドロップダウン リストから [新しいハンドラーを追加] を選択します。

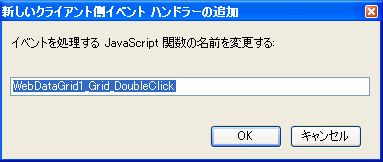
クライアント側イベント名ハンドラーのダイアログが表示されます。ユーザー独自の JavaScript 関数名を入力するか、推奨されたものにすることができます。

[OK] をクリックしてソース ビューに切り替え、クライアント側イベント ハンドラーを挿入します。生成された JavaScript コードは次のようになります。
JavaScript の場合
<script type="text/javascript" id="igClientScript">
<!--
function WebDataGrid1_Grid_DoubleClick(sender, eventArgs)
{
///<summary>
///
///</summary>
///<param name="sender" type="Infragistics.Web.UI.WebDataGrid"></param>
///<param name="eventArgs" type="Infragistics.Web.UI.ItemEventArgs"></param>
//Add code to handle your event here.
}// -->
</script>