
このトピックでは、ガント チャートでデータが適切に描画されることを保証する支援となる役に立つ情報を説明します。
Chart コントロールによって固有のカスタム データにチャートを簡単にポイントすることができますが、そのチャートが必要とするデータの適切な量とタイプを提供することが重要です。使用しているチャートのタイプに基づいた最小要件をデータが満たさないと、エラーが生成されます。
以下は、ガント チャートのデータ要件のリストです。
データ セットには以下のいずれかが含まれます。
以下の両方から構成される DataTable オブジェクト:
DateTime 値を含む 2 列
文字列または数値を含む 2 列
少なくとも 1 項目から構成される GanttDataSource オブジェクト。
DataTable が使用される場合、データで使用するための正しい列インデックスを識別するために、 StartTimeColumnIndex および EndTimeColumnIndex プロパティを設定する必要があります。
ガント チャートを Series オブジェクトにバインドする場合には、Series バインディング要件の詳細は 「Series バインディングの要件」を参照してください。
合成チャートでガント チャートを使用する場合には、チャートの軸要件の詳細は、 「合成チャートの軸要件」を参照してください。
チャート データは以下の規則を使用して描画されます。
ガント チャートのデータソースとして DataTable を使用する場合、必須の開始時間、終了時間、シリーズ、およびタスク列に加えて使用できる情報の列が多数あります。
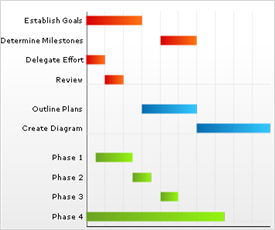
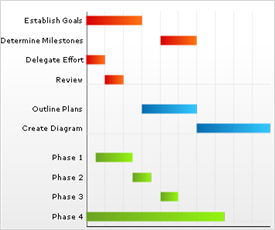
描画されたガント チャートとともに、サンプルのデータ セットは以下を参照してください。

モデルとして上記のデータ セットを使用する場合、ガント チャートにこの情報をロードするために以下のプロパティを設定する必要があります。
UltraChart.GanttChart.Columns.SeriesLabelsColumnIndex = 0
UltraChart.GanttChart.Columns.ItemLabelsColumnIndex = 1
UltraChart.GanttChart.Columns.StartTimeColumnIndex = 2
UltraChart.GanttChart.Columns.EndTimeColumnIndex = 3
UltraChart.GanttChart.Columns.IDColumnIndex = 4
UltraChart.GanttChart.Columns.LinkToColumnIndex = 5
UltraChart.GanttChart.Columns.PercentCompleteColumnIndex = 6
UltraChart.GanttChart.Columns.OwnerColumnIndex = 7特化したコレクション クラスである GanttDataSource がガント チャート タイプに提供されます。外部のデータ ソースが使用されない、または、オブジェクト指向である場合、より厳密に型指定されたデータ モデルが望ましいので、GanttDataSource で作業することが賢明です。以下のサンプル コードを参照してください。
Visual Basic の場合:
Imports Infragistics.UltraChart.Data
Dim ganttData As New GanttDataSource()
Dim seriesA As GanttSeries = ganttData.Series.Add("Series A")
Dim task1 As GanttItem = seriesA.Items.Add("Task 1")
task1.Times.Add(DateTime.Parse("11/29/2004 12:00 PM"), DateTime.Parse("12/01/2004 12:00 PM"))
task1.Times(0).ID = 0
task1.Times(0).LinkToID = 1
task1.Times(0).PercentComplete = 100
task1.Times(0).Owner = "Worker A"
Dim task2 As GanttItem = seriesA.Items.Add("Task 2")
C# の場合:
using Infragistics.UltraChart.Data;
GanttDataSource ganttData = new GanttDataSource();
GanttSeries seriesA = ganttData.Series.Add("Series A");
GanttItem task1 = seriesA.Items.Add("Task 1");
task1.Times.Add(DateTime.Parse("11/29/2004 12:00 PM"), DateTime.Parse("12/01/2004 12:00 PM"));
task1.Times[0].ID = 0;
task1.Times[0].LinkToID = 1;
task1.Times[0].PercentComplete = 100;
task1.Times[0].Owner = "Worker A";
GanttItem task2 = seriesA.Items.Add("Task 2");
// など ...