
x 軸と y 軸の両方を持つチャートで、これらの軸が交わるところに隣接する四角い領域は「チャート グリッド」として知られています。2006 Volume 3 リリースから開始しましたが、合成チャートと非合成チャートの両方で、この領域の外観をカスタマイズするために、 PaintElement オブジェクトが提供されます。以下のプロパティを使用できます。
Axis.PE — 非合成チャート
ChartArea.GridPE — 合成チャート
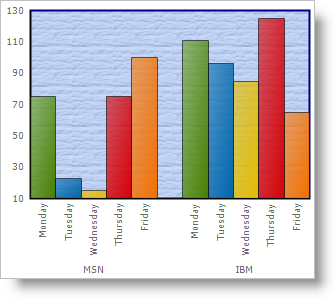
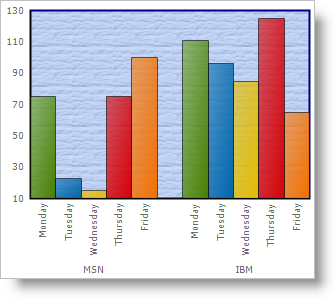
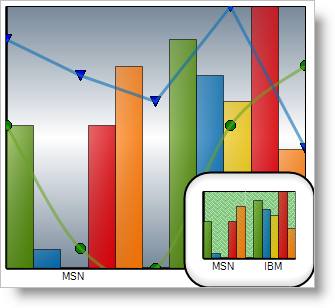
以下は、非合成チャート(左)と合成チャート(右)のサンプルのスクリーンショットで、背景の PaintElment がカスタマイズされています。


以下のサンプル コードは、これらの PaintElment を操作する方法を示しています。
Visual Basic の場合:
Imports Infragistics.UltraChart.Shared.Styles ... ' 非合成チャート用 Me.ultraChart1.Axis.PE.ElementType = PaintElementType.Texture Me.ultraChart1.Axis.PE.Fill = Color.CornflowerBlue Me.ultraChart1.Axis.PE.FillOpacity = 100 Me.ultraChart1.Axis.PE.Stroke = System.Drawing.Color.Navy Me.ultraChart1.Axis.PE.StrokeWidth = 2 Me.ultraChart1.Axis.PE.Texture = TexturePresets.Canvas ' 合成チャート用 Me.ultraChart1.CompositeChart.ChartAreas(0).GridPE.ElementType = PaintElementType.Gradient Me.ultraChart1.CompositeChart.ChartAreas(0).GridPE.Fill = Color.LightSlateGray Me.ultraChart1.CompositeChart.ChartAreas(0).GridPE.FillGradientStyle = GradientStyle.VerticalBump Me.ultraChart1.CompositeChart.ChartAreas(0).GridPE.FillStopColor = Color.White Me.ultraChart1.CompositeChart.ChartAreas(1).GridPE.ElementType = PaintElementType.Hatch Me.ultraChart1.CompositeChart.ChartAreas(1).GridPE.Fill = Color.PaleGreen Me.ultraChart1.CompositeChart.ChartAreas(1).GridPE.FillStopColor = Color.DarkSeaGreen Me.ultraChart1.CompositeChart.ChartAreas(1).GridPE.Hatch = FillHatchStyle.Weave
C# の場合:
using Infragistics.UltraChart.Shared.Styles; ... // 非合成チャート用 this.ultraChart1.Axis.PE.ElementType = PaintElementType.Texture; this.ultraChart1.Axis.PE.Fill = Color.CornflowerBlue; this.ultraChart1.Axis.PE.FillOpacity = 100; this.ultraChart1.Axis.PE.Stroke = System.Drawing.Color.Navy; this.ultraChart1.Axis.PE.StrokeWidth = 2; this.ultraChart1.Axis.PE.Texture = TexturePresets.Canvas; // 合成チャート用 this.ultraChart1.CompositeChart.ChartAreas[0].GridPE.ElementType = PaintElementType.Gradient; this.ultraChart1.CompositeChart.ChartAreas[0].GridPE.Fill = Color.LightSlateGray; this.ultraChart1.CompositeChart.ChartAreas[0].GridPE.FillGradientStyle = GradientStyle.VerticalBump; this.ultraChart1.CompositeChart.ChartAreas[0].GridPE.FillStopColor = Color.White; this.ultraChart1.CompositeChart.ChartAreas[1].GridPE.ElementType = PaintElementType.Hatch; this.ultraChart1.CompositeChart.ChartAreas[1].GridPE.Fill = Color.PaleGreen; this.ultraChart1.CompositeChart.ChartAreas[1].GridPE.FillStopColor = Color.DarkSeaGreen; this.ultraChart1.CompositeChart.ChartAreas[1].GridPE.Hatch = FillHatchStyle.Weave;