Private Function GetXYSeriesBound() As XYSeries
Dim series As New XYSeries()
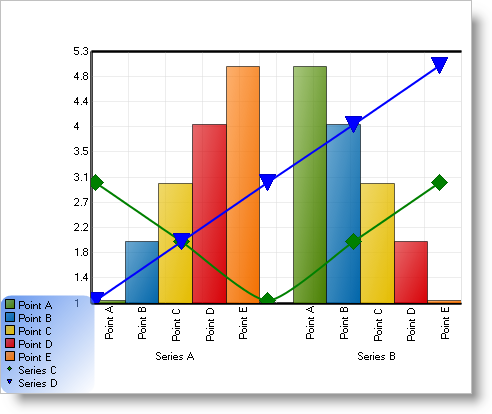
series.Label = "Series C"
' このコードは外部データソースからデータセットを格納します
Dim table As DataTable = Me.GetData()
series.Data.DataSource = table
series.Data.LabelColumn = "Label Column"
series.Data.ValueXColumn = "Value Column"
series.Data.ValueYColumn = "Another Value Column"
Return series
End Function
Private Function GetXYSeriesUnBound() As XYSeries
Dim series As New XYSeries()
series.Label = "Series D"
' このコードは非連結データを使用してデータセットを格納します
series.Points.Add(New XYDataPoint(1.0, 1.0, "Point A", False))
series.Points.Add(New XYDataPoint(2.0, 2.0, "Point B", False))
series.Points.Add(New XYDataPoint(3.0, 3.0, "Point C", False))
series.Points.Add(New XYDataPoint(4.0, 4.0, "Point D", False))
series.Points.Add(New XYDataPoint(5.0, 5.0, "Point E", False))
Return series
End Function